kaufmanndigital / gdpr-cookieconsent
A ready-to-run package, that integrates an advanced cookie consent banner into your Neos CMS site.
Installs: 39 589
Dependents: 0
Suggesters: 0
Security: 0
Stars: 25
Watchers: 2
Forks: 10
Open Issues: 1
Language:JavaScript
Type:neos-package
pkg:composer/kaufmanndigital/gdpr-cookieconsent
Requires
- neos/neos: ^9.0
- dev-master
- 6.0.3
- 6.0.2
- 6.0.1
- 6.0.0
- v5.4.x-dev
- 5.4.9
- 5.4.8
- 5.4.7
- 5.4.6
- 5.4.5
- 5.4.4
- 5.4.3
- 5.4.2
- 5.4.1
- 5.4.0
- v5.3.x-dev
- 5.3.1
- 5.3.0
- v5.2.x-dev
- 5.2.1
- 5.2.0
- v5.1.x-dev
- 5.1.6
- 5.1.5
- 5.1.4
- 5.1.3
- 5.1.2
- 5.1.1
- 5.1.0
- v5.0.x-dev
- 5.0.6
- 5.0.5
- 5.0.4
- 5.0.3
- 5.0.2
- 5.0.1
- 5.0.0
- v4.2.x-dev
- 4.2.8
- 4.2.7
- 4.2.6
- 4.2.5
- 4.2.4
- 4.2.3
- 4.2.2
- 4.2.1
- 4.2.0
- v4.1.x-dev
- 4.1.12
- 4.1.11
- 4.1.10
- 4.1.9
- 4.1.8
- 4.1.7
- 4.1.6
- 4.1.5
- 4.1.4
- 4.1.3
- 4.1.2
- 4.1.1
- 4.1.0
- v4.0.x-dev
- 4.0.19
- 4.0.18
- 4.0.17
- 4.0.16
- 4.0.15
- 4.0.14
- 4.0.13
- 4.0.12
- 4.0.11
- 4.0.10
- 4.0.9
- 4.0.8
- 4.0.7
- 4.0.6
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.1
- 4.0.0
- v3.x-dev
- 3.3.7
- 3.3.6
- 3.3.5
- 3.3.4
- 3.3.3
- 3.3.2
- 3.3.1
- 3.3.0
- 3.2.3
- 3.2.2
- 3.2.1
- 3.2.0
- 3.1.0
- 3.0.4
- 3.0.3
- 3.0.2
- 3.0.1
- 3.0.0
- v2.x-dev
- 2.2.9
- 2.2.8
- 2.2.7
- 2.2.6
- 2.2.5
- 2.2.4
- 2.2.3
- 2.2.2
- 2.2.1
- 2.2.0
- 2.1.4
- 2.1.3
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.1
- 2.0.0
- v1.x-dev
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.0
- dev-bugfix/noscript
- dev-feature/neos9
- dev-bugfix/neos-listener
- dev-bugfix/duplicate-init
- dev-task/prevent-scroll
- dev-feature/lifetime-config
- dev-bugfix/fix-document-rendering
- dev-feature/allow_links
- dev-bugfix/fix-remove-domtree
This package is auto-updated.
Last update: 2026-01-27 17:30:00 UTC
README
A ready-to-run package, that integrates an advanced cookie consent banner into your Neos CMS site.
This is a further development of our previous cookie consent package. Through the individual configuration per service (cookie), this package is a perfect basis for creating GDPR compliant websites.
Versions
This package is available in multiple Version. Here you can check compatibility and maintenance-state.
| Composer-Version | Neos-Compatibility | Maintenance |
|---|---|---|
^1.0 |
< 5.0 | ⛔ |
^2.0 |
>= 5.0 | ⛔ |
^3.0 |
>= 5.0 | ⛔ |
^4.0 |
>= 5.0 | ⛔ |
^5.0 |
5.0 - 8.3 | 🐛 (⚠️ Note changed rendering and Styling) |
^6.0 |
9.0 | 🐛 ✨ |
Installation
It's easier than you probably think!
Just run composer require kaufmanndigital/gdpr-cookieconsent (or require one of the versions from above)
After the installation it's necessary to run doctrine migrations: ./flow doctrine:migrate
Configuration
Since this package is ready-to-run, you can configure your cookie banner in just a few Steps.
- Create a new Cookie-Settings Page (shipped inside the Package) somewhere inside your Site-Tree.
- Switch to the newly created page and edit the cookie banner contents to your wishes.
- Add cookie-groups and cookies to the banner.
Consent per dimension
If you've configured one or multiple dimensions in Neos and you need to save different consents per dimension(-combination), you can just configure it using Settings.yaml:
KaufmannDigital: GDPR: CookieConsent: consentDimensions: - country
This example would save different consents per country for each user. This means, the user will see the CookieConsent again the first time he switches to another country.
It also influences the way the content is stored in the cookie. Instead of a key "default" there are now multiple entries within "consents"` for each dimension(-combination). A short example:
{
"consents": {
"deu": [
"necessary",
"analytics",
"marketing"
],
"dnk": [
"necessary",
"analytics",
"marketing"
]
},
"consentDate": "Tue, 11 Feb 2020 11:35:23 GMT",
"expireDate": "Wed, 10 Feb 2021 23:00:00 GMT"
}
If you configured multiple dimensions in consentDimensions, they get connected here using underscores. Example: deu_de
Exclude special pages (like imprint)
You have 2 options to exclude special pages from displaying the Cookie-Settings. If you have a special NodeType, you want to exclude, you can set it as general rule by Settings.yaml:
KaufmannDigital: GDPR: CookieConsent: excludeDocumentNodeTypes: - 'Vendor.Package:Document.Imprint'
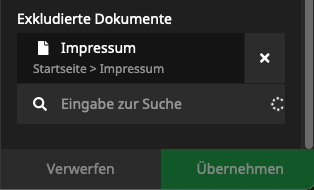
Alternatively, you can choose all kind of Document-Nodes in the Backend:

Show banner after first interaction
For example in SEO-aspects it makes sense to show the banner after users first interaction. You can easily configure the Package to behave like this:
KaufmannDigital: GDPR: CookieConsent: hideBeforeInteraction: true
Auto-Accept necessary cookies
In some cases, you may need to accept necessary cookies without an user-interaction. For such a case you can easily add the following to your HTML:
<script>var KD_GDPR_CC_ACCEPT_NECESSARY = true;</script>
This makes the Package to auto-accept necessary cookies without showing the consent-window. The user of course can open the window by hand anyways to adjust the decision.
Accept by Headers
If you are loading site-contents from other websites or in apps, you already have your needed consent. If so, you can configure Headers, which should accept your consents by default.
KaufmannDigital: GRDPR: CookieConsent: headerConsent: acceptAll: 'User-Agent': 'Accepting-All-Agent*' acceptNecessary: 'User-Agent': 'Accepting-needed-Agent*'
Here you can use the syntax of fnmatch() for wildcards or similar.
Accept by URL-Params
You can also accept all cookies or necessary ones by URL-parameters. See, how to configure:
KaufmannDigital: GRDPR: CookieConsent: parameterConsent: acceptAll: 'gdpr': 'accept-all' acceptNecessary: 'gdpr': 'accept-needed'
In this example, you can accept all cookies by calling every page you want with param ?gdpr=accept-all and accept necessary with param ?gdpr=accept-needed.
You can also define multiple param/value combinations for each case.
React to the user's cookie decision
You can use one of these Methods to react on the user's decision on which Cookies are accepted:
Load JavaScript dynamically
You can paste your JavaScript-Code while adding Cookies to the banner. The package will evaluate the user's decision and merge the required JavaScript dynamically for each user on the fly.
You don't have to take care of anything. JavaScript gets loaded completely automatic. Cool, isn't it? 😎
Ah! And don't worry about performance. All JS gets minified and cached for every single visitor individually.
Read cookie-identifiers from cookie
If you are already using another way to include your JavaScript, you can depend on the value of the Choice-Cookie.
It's named KD_GDPR_CC and contains all identifiers of groups and cookies you defined in Backend while configuration. The payload of that cookie could look like this:
{
"consents": {
"default": [
"necessary",
"analytics",
"marketing"
]
},
"consentDate": "Tue, 11 Feb 2020 11:35:23 GMT",
"expireDate": "Wed, 10 Feb 2021 23:00:00 GMT"
}
If you configured Consent per Dimensions, there are entries per dimension in "consents", instead of default. See example.
So just check consents and load the needed JavaScript.
Pro-Tip: If you are using Google Tag Manager to add your JS-Tags, you can define a custom datalayer-variable of type First-Party-Cookie, which can be used as condition inside triggers then.
Google Tag Manager Integration
There are two ways to interact between CookieConsent and Google's Tag-Manager. Also the new "Consent Mode" is supported. We provided a full Guide here. You can use the "old" way (also described in the link above) in alternative Tag-Managers, too.
Add a Re-open link
To create a link for reopening the banner, you only have to place a link with #GDPR-CC-open-settings as target:
<a href="#GDPR-CC-open-settings">Cookie-Settings</a>
After clicking on such a link, the cookie-banner will be loaded via API. Old settings are used as presets.
Custom cookie name
In some usecases it's needed to change the name of the Configuration-Cookie. That can easily be archived by using the following Setting:
KaufmannDigital: GDPR: CookieConsent: cookieName: 'CUSTOM_COOKIENAME'
Cookie lifetime
For GDPR(DSGVO) - Reasons it could be required, to have the Settings-Cookie (which holds the CookieConsent-Settings) expired after a shorter time-period. This is configurable by days via Settings.yaml:
KaufmannDigital: GDPR: CookieConsent: cookieLifetime: 365 #365 days
Versioning
In some cases, it may be necessary to show the cookie-banner to people who have already gave their consent. For example, if a new cookie has been added.
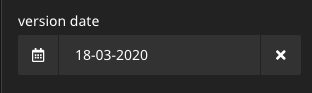
To do this, you only need to edit the version date. You can find it in the inspector of the cookie-settings NodeType:

After the date has been changed, the banner will be shown again to all visitors, who have submitted the cookie banner before this date. Old settings are used as presets.
Invalidating user-decisions after time
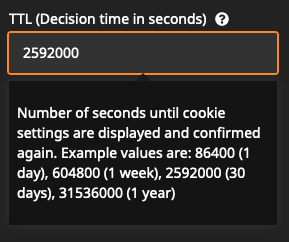
Sometimes it is necessary or advantageous to remind the user of his decision and ask him to confirm it again. For this purpose, a TTL for the decision can be set in the backend:

The unit is seconds. After the set time has expired, the banner appears again with the default settings of the last decision, so the user can easily accept the old decision with just one click.
The value 0 (default) disables the repeated display of the banner.
Styling
Custom Banner-Styles
The banner comes with default styling that aims to be GDPR compliant and accessible.
You can customise the banner by either:
- Set a theme color (for buttons), the background color, text color and maximum width of the banner via the input fields in the inspector.
- Create a CSS-File with your own styling and include it using Settings.yaml:
KaufmannDigital: GDPR: CookieConsent: customCSSFilepath: 'resource://Vendor.Package/Private/Styles/cookie-consent.css' #You can also use the public-path, of course
To get an idea of the CSS-styling and class-names, you can have a look into our SCSS.
Instead of writing out all the selectors in your custom file, it might be enough to just overwrite the relevant custom properties. This example file shows the custom properties that can be used:
.gdpr-cookieconsent-container { --cookieconsent-theme-color: rgb(0 137 203); --cookieconsent-overlay-color: rgb(0 0 0 / .75); --cookieconsent-bg-color: rgb(255 255 255 / 0.95); --cookieconsent-group-bg-color: rgb(255 255 255); --cookieconsent-button-text-color: rgb(255 255 255); --cookieconsent-button-primary-color: var(--cookieconsent-theme-color); --cookieconsent-button-secondary-color: rgb(255 255 255); --cookieconsent-button-primary-text-color: var(--cookieconsent-button-text-color); --cookieconsent-button-secondary-text-color: rgb(0 0 0); --cookieconsent-button-borderradius: 4px; --cookieconsent-spacing: 1rem; --cookieconsent-width: 1200px; --cookieconsent-focus-outline: black solid 2px; --cookieconsent-focus-outline-offset: 2px; } /* Switches options */ .gdpr-cookieconsent-switch { --cookieconsent-switch-thumb-size: 1.5rem; --cookieconsent-switch-thumb-color: rgb(255 255 255); --cookieconsent-switch-thumb-highlight-color: rgba(0 0 0 / 0.25); --cookieconsent-switch-length: calc(var(--cookieconsent-switch-thumb-size) * 2); --cookieconsent-switch-padding: 4px; --cookieconsent-switch-inactive-color: rgb(204 204 204); --cookieconsent-switch-active-color: var(--cookieconsent-theme-color); --cookieconsent-switch-thumb-size-small: 1rem; --cookieconsent-switch-outline: var(--cookieconsent-focus-outline); --cookieconsent-switch-outline-offset: var(--cookieconsent-focus-outline-offset); }
⚠️ Please note that colors set in the inspector will overwrite values set in your custom css file. You might need to unset the color values in the inspector first.
Use your own fusion components in the banner
Sometimes adjusting CSS isn't enough, and you just want to use your own button or text components in the banner. Good news: You can by overwriting the rendererof the following components:
KaufmannDigital.GDPR.CookieConsent:Component.Atom.AcceptAllButtonKaufmannDigital.GDPR.CookieConsent:Component.Atom.SaveButtonKaufmannDigital.GDPR.CookieConsent:Component.Atom.AcceptNecessaryButtonKaufmannDigital.GDPR.CookieConsent:Component.Atom.OpenIndividualSettingsButtonKaufmannDigital.GDPR.CookieConsent:Component.Atom.CloseIndividualSettingsButtonKaufmannDigital.GDPR.CookieConsent:Component.Atom.HeadlineKaufmannDigital.GDPR.CookieConsent:Component.Atom.Text
Accessing the button labels is as easy as accessing ${props.label}.
Here's an example how to use your own button as the "Accept all" button:
prototype(KaufmannDigital.GDPR.CookieConsent:Component.Atom.AcceptAllButton) {
renderer = Vendor.Site:Component.PrimaryButton {
myLabel = ${props.label}
}
}
Restrict CORS headers to specific domains
If you are using the cookie banner on multiple domains, you can restrict the CORS headers to specific domains. This is useful if you want to use the same cookie banner on multiple domains, but don't want to allow all domains to access the cookie banner API. To allow access to the cookie banner API only from specific domains, you can configure the allowed domains in the settings:
KaufmannDigital: GDPR: CookieConsent: allowedOrigins: - 'subdomain.example.com' - 'example.org'
Roadmap / Planned Features
- Presets for popular cookies. For example:
- Google Analytics
- Matomo (Piwik)
- Intercom Support-Chat
- ...
Sponsors
We would like to thank our sponsors, who supported us financially during the development:
Are you missing a feature in our solution? You want to support the development of this Package? Please don't hesitate to contact us!
Email: support@kaufmann.digital
Maintainer
This package is maintained by the Neos Agency Kaufmann Digital.
Feel free to send us your questions or requests to support@kaufmann.digital
Issues and Pull-Requests are welcome!
You got stuck while installing or configuring? You are missing something? You found a bug?
No problem, just create an issue or open a pull request. We'll have a look at it ASAP.
License
Licensed under GPL-3, see LICENSE

