joshua060198 / nova-simple-status-with-enum
Simple status field for Laravel Nova
Installs: 64
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/joshua060198/nova-simple-status-with-enum
Requires
- php: >=7.1.0
- bensampo/laravel-enum: 2.2.0
- simplesquid/nova-enum-field: ^2.2
This package is auto-updated.
Last update: 2026-01-27 00:06:20 UTC
README
Simple status indicator using badge field.
Dependency
This package uses:
So, make sure to check out the installation instructions on those packages first.
Installation
composer require joshua060198/nova-simple-status-with-enum
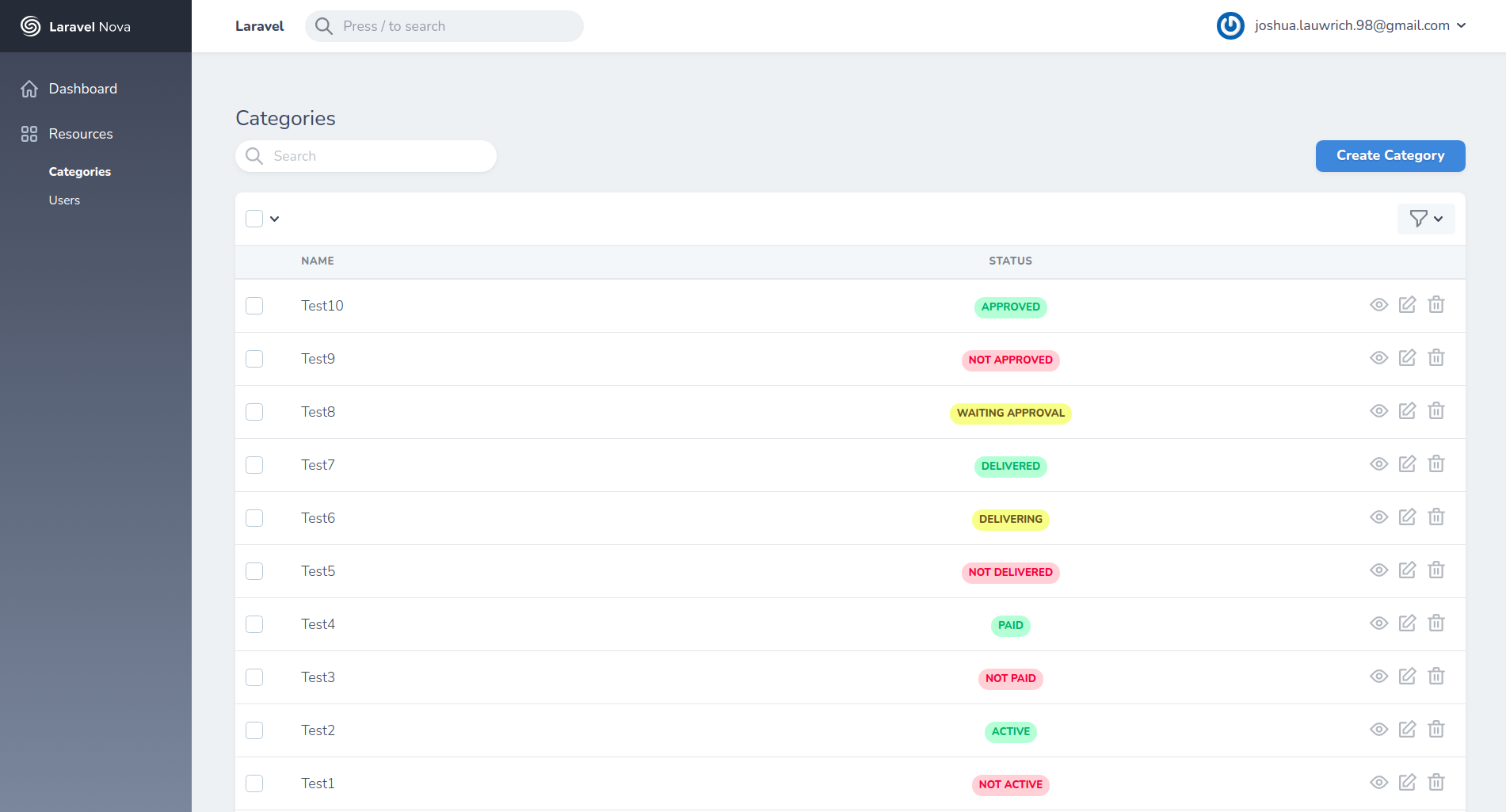
Screenshot
Index / Detail
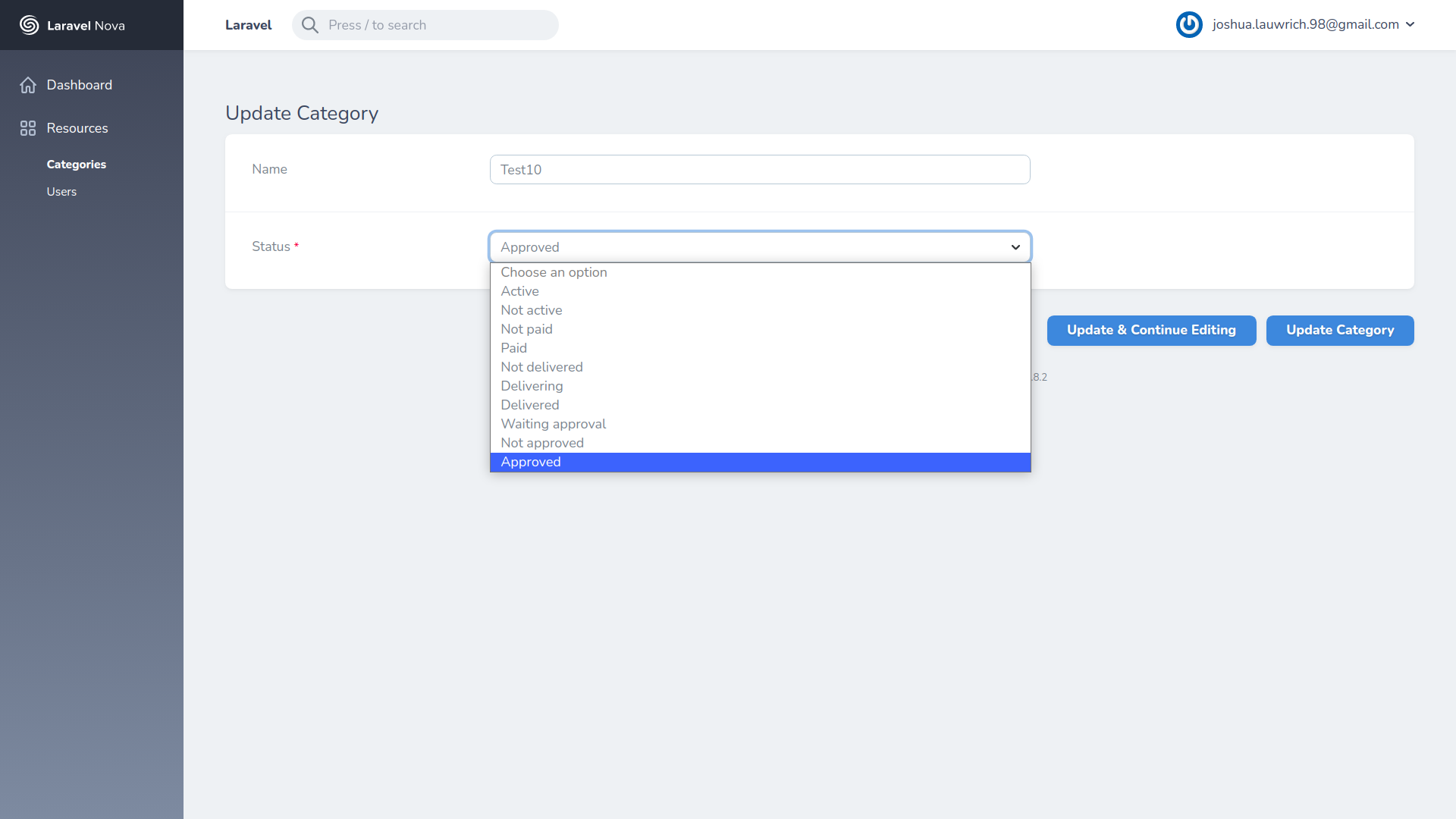
Edit
Usage
-
Create your enum class and apply
MappableStatustrait.<?php namespace App\Enums; use BenSampo\Enum\Enum; use Joshua060198\NovaSimpleStatusWithEnum\MappableStatus; final class CategoryStatus extends Enum { use MappableStatus; const Active = 1; const NotActive = 0; }
-
MappableStatustrait provide a static functiongetMappedStatus()to get status mapping for css classes inBadgefield. You can override this to your need. Important: you need to provide all mapping togetMappedStatus()function!<?php namespace App\Enums; use BenSampo\Enum\Enum; use Joshua060198\NovaSimpleStatusWithEnum\MappableStatus; final class CategoryStatus extends Enum { use MappableStatus; const Active = 1; const NotActive = 0; const MyCustomStatus = 2; public static function getMappedStatus() { $parent = static::$defaultMappedStatus; $new = [ 'My Custom Status' => 'bg-success-dark text-light' ]; return array_merge($parent, $new); } }
-
Apply it in resource
// app/Nova/Order.php use Joshua060198\EditableStatusCard\EditableStatusCard; class Category extends Resource { ... public function fields(Request $request) { return [ StatusView::make($this->status, CategoryStatus::class), StatusForm::make(CategoryStatus::class) ] } ... }
Constructor
StatusForm
You need to pass the enum class that holds all of constant for your status. The next param is the same as regular nova fields.
Example
StatusForm::make(CategoryStatus::class, 'Custom Status', 'my_status')
StatusView
There are two required params for this. The first one give the actual value for your status field, and the second one pass the enum class that holds all of constant.
Example
StatusView::make($this->my_custom_status, CategoryStatus::class, 'My Status')
IMPORTANT!!
-
This status field will split your constant variable by capital letter and displayed them with spaces. For example:
final class CategoryStatus extends Enum { const NotActive = 0; }
will be displayed as
-
You need to provide the mapping for your enum constant in
getMappedStatus()function. For example, this would produce an error later:final class CategoryStatus extends Enum { use MappableStatus; const FirstCustomStatus = 0; const AnotherStatus = 1; const Active = 2; }
You have to provide the mapping for
FirstCustomStatusandAnotherStatuslike this code:final class CategoryStatus extends Enum { use MappableStatus; const FirstCustomStatus = 0; const AnotherStatus = 1; const Active = 2; public static function getMappedStatus() { $parent = static::$defaultMappedStatus; $new = [ 'First Custom Status' => 'custom-class', 'AnotherStatus' => 'bg-dark text-light' ]; return array_merge($parent, $new); } }
-
Default mapped status value are :
public static $defaultMappedStatus = [ 'Active' => 'bg-success-light text-success-dark', 'Warning' => 'bg-warning-light text-warning-dark', 'Not Active' => 'bg-danger-light text-danger-dark', 'Approved' => 'bg-success-light text-success-dark', 'Waiting Approval' => 'bg-warning-light text-warning-dark', 'Not Approved' => 'bg-danger-light text-danger-dark', 'Delivered' => 'bg-success-light text-success-dark', 'Delivering' => 'bg-warning-light text-warning-dark', 'Not Delivered' => 'bg-danger-light text-danger-dark', 'Paid' => 'bg-success-light text-success-dark', 'Not Paid' => 'bg-danger-light text-danger-dark', ];
License
The MIT license.