johannschopplich / kirby-content-translator
Content translation with DeepL – in the Panel or via CLI commands
Fund package maintenance!
kirby.tools/content-translator
Installs: 5 995
Dependents: 0
Suggesters: 0
Security: 0
Stars: 19
Watchers: 2
Forks: 1
Open Issues: 1
Type:kirby-plugin
pkg:composer/johannschopplich/kirby-content-translator
Requires
Requires (Dev)
- getkirby/cli: ^1
- getkirby/cms: ^5
- phpunit/phpunit: ^11
- vlucas/phpdotenv: ^5
- dev-main
- 3.9.1
- 3.9.0
- 3.8.4
- 3.8.3
- 3.8.2
- 3.8.1
- 3.8.0
- 3.7.1
- 3.7.0
- 3.6.3
- 3.6.2
- 3.6.1
- 3.6.0
- 3.5.4
- 3.5.3
- 3.5.2
- 3.5.1
- 3.5.0
- 3.4.2
- 3.4.1
- 3.4.0
- 3.3.1
- 3.3.0
- 3.2.6
- 3.2.5
- 3.2.4
- 3.2.3
- 3.2.2
- 3.2.1
- 3.2.0
- 3.1.3
- 3.1.2
- 3.1.1
- 3.1.0
- 3.0.2
- 3.0.1
- 3.0.0
- 2.5.1
- 2.5.0
- 2.4.1
- 2.4.0
- 2.3.5
- 2.3.4
- 2.3.3
- 2.3.2
- 2.3.1
- 2.3.0
- 2.2.2
- 2.2.1
- 2.2.0
- 2.1.15
- 2.1.14
- 2.1.13
- 2.1.12
- 2.1.11
- 2.1.10
- 2.1.9
- 2.1.8
- 2.1.7
- 2.1.6
- 2.1.5
- 2.1.4
- 2.1.3
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.1
- 2.0.0
- 1.3.0
- 1.2.0
- 1.1.3
- 1.1.2
- 1.1.0
- 1.0.0
- 0.5.2
- 0.5.1
- 0.5.0
- 0.4.3
- 0.4.2
- 0.4.1
- 0.4.0
- 0.3.8
- 0.3.7
- 0.3.6
- 0.3.5
- 0.3.4
- 0.3.3
- 0.3.2
- 0.3.1
- 0.3.0
- 0.2.1
- 0.2.0
- 0.1.4
- 0.1.3
- 0.1.2
- 0.1.1
- 0.1.0
This package is auto-updated.
Last update: 2026-01-24 22:02:12 UTC
README
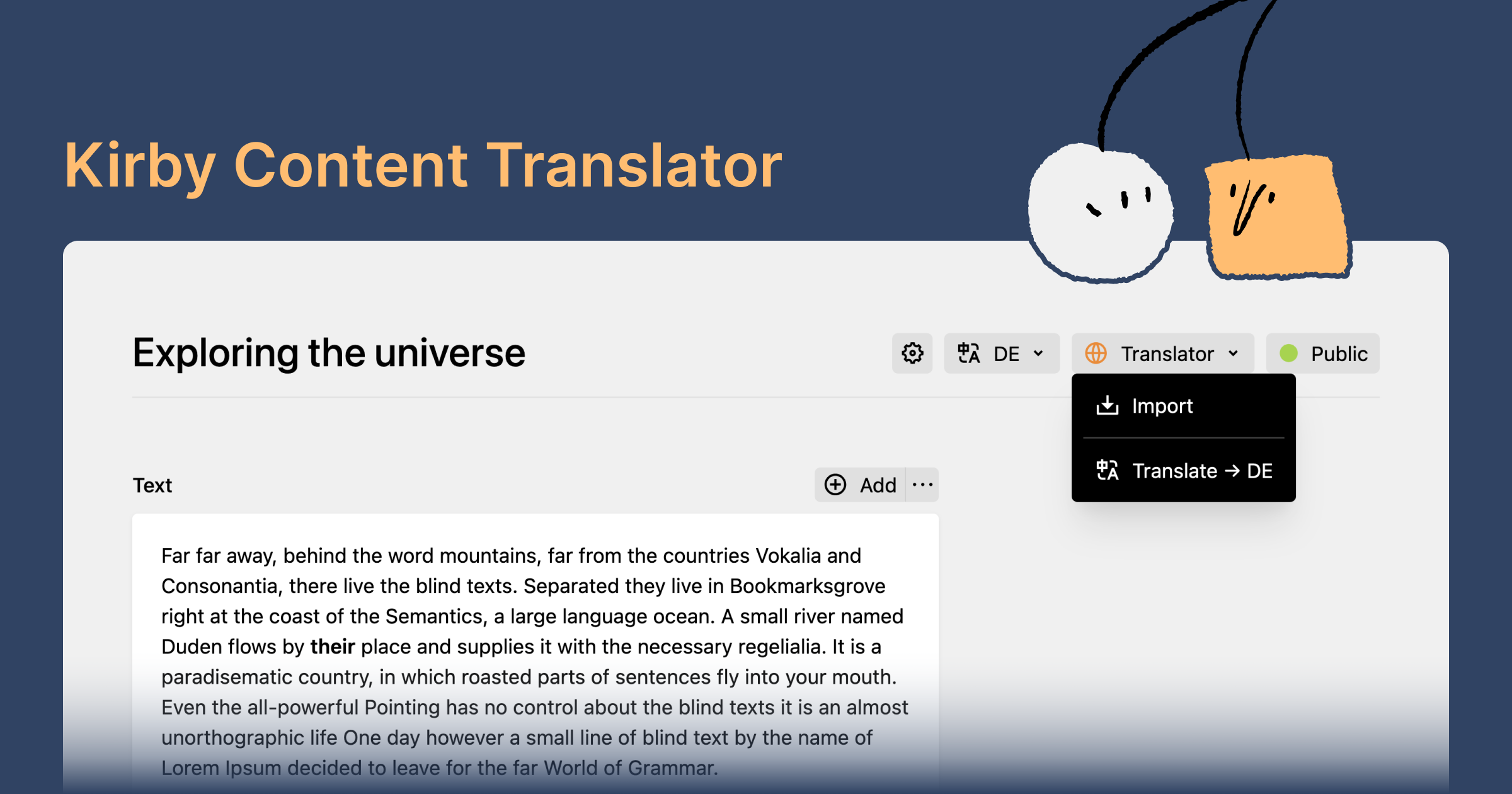
Kirby Content Translator (Pro)
Why spend hours manually translating content field by field when you can automate the process with Kirby Content Translator? This plugin allows you to translate the entire content of any page with a single click. It supports all fields, including nested structures, objects, blocks, and more. You can also automatically import content from the primary language into secondary languages. Kirby Content Translator is the ultimate tool for translating content in Kirby CMS.
With a single click in the Kirby Panel, an editor can save time translating a page into another language by:
- Copying content from the primary language to the currently active language.
- Then, recursively translating the imported content (which is still in the primary language) into the currently active language.
This plugin is the evolution of the now deprecated Kirby Content Translator v1 plugin. While you can still use the first version of the plugin, it will no longer receive updates or support. We recommend upgrading to the new Kirby Content Translator (Pro) plugin to benefit from the latest features and improvements, such as better support for nested fields and the PHP API.
Features
- 🥟 One-click translation of content in the Panel
- ↩️ One-click content duplication from primary language to secondary languages
- 🤿 Recursive translation of nested structures, objects, blocks, etc.
- 👩🔧 Programmatic API for developers – integrate content translation in CLI commands and all your custom workflows
- 🌾 Supports
blocks,layout,list,object,structure,text,textarea,writerfields - 🧩 Use DeepL API or custom translation service
Licensing
Kirby Content Translator is a commercial plugin that requires a license. You can install and test the plugin locally without a license. However, production environments require a valid license. You can purchase a license from the Kirby Tools Website.
Getting Started
To get started, please refer to the documentation for guidance on installation, configuration, and usage.
Support and Questions
We are committed to support you if you have any questions or issues with Kirby Content Translator. There are several ways to get support:
- GitHub Discussions: Join the community and engage in discussions on our GitHub Discussions page.
- Email Support: You can ask questions and seek assistance by emailing us at hello@kirby.tools. Please use the GitHub discussions if you have a general question or comment about Kirby Content Translator.
- GitHub Issues: For reporting bugs or requesting new features, please use the GitHub Issues page.
We encourage you to use the resources above to connect with us and other users of Kirby Content Translator.
For the sake of reproducible bug reports, please include the following information in your bug reports:
- Kirby & Kirby Content Translator version
- Browser environment (name, version, operating system)
- Global and section configuration (without any sensitive information)
- Steps to reproduce the bug (if no reproduction is provided)
- Screenshots or screen recordings if applicable
Feedback
We value your feedback and ideas for improving Kirby Content Translator. If you have any suggestions, please feel free to reach out to us via email or preferably by creating a new discussion on our GitHub Discussions page.
License
Kirby Tools License License © 2024-PRESENT Johann Schopplich