jhoncytech / automatic-deployment
Automated deployment script through Vagrant
Installs: 22
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 2
Forks: 1
Open Issues: 0
Language:Shell
Type:project
pkg:composer/jhoncytech/automatic-deployment
README
Automated deployment script through Vagrant
Requirements
-
Must have installed Vagrant in your PC.
You can download vagrant by clicking in the follow address https://www.vagrantup.com/downloads
In vagrant make sure you have the vagrant-disksize plugin installed, if not, install it with the follow command in your local PC.
#> vagrant plugin install vagrant-disksize -
Must have installed Virtualbox in your PC.
You can download virtualbox by clicking in the follow address https://www.virtualbox.org/wiki/Downloads
-
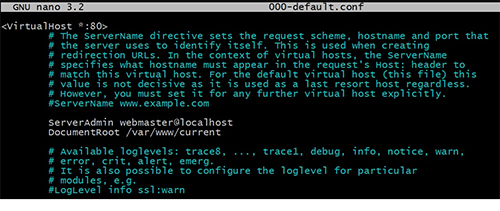
In remote server you need to point the document root of vhosts to /var/www/current like the follow image:
That's because this script creates the necessary folders during deployment
and the main one is current
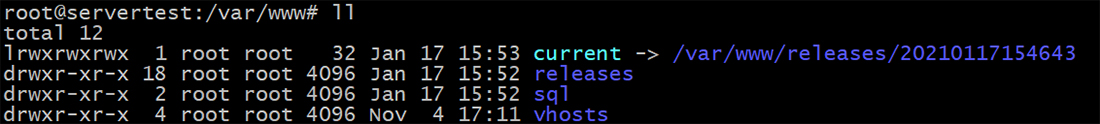
The script generates a structure like this where current is pointing
to the desire deployment
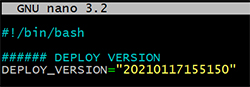
The script generates the deploy version in file deploy-version stored
into /var/www/sql/
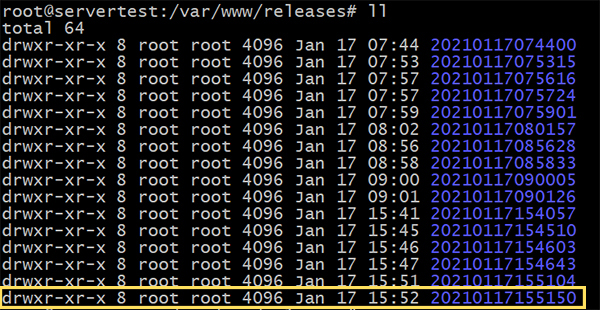
All releases are stored in folder releases where you can see the folder
that contain the html files with the deploy-version.
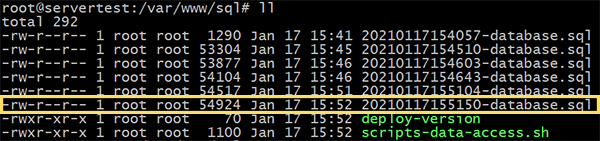
In the same way all .sql files are stored in sql folder where you can see the
database version with the deploy version too.
Finally, you can see the scripts-data-access.sh file that stores all necessary
data for the script work properly. This file is encrypted for security reasons.
-
Optionally you can to install composer if you want to use composer for to get the project.
You can download and install composer following the instruction in the official web page https://getcomposer.org/download/
Description
This script developed with shell allows you to create a machine on a local PC by using vagrant at the same time that it deploy the local environment to remote production environment, in the same way, the script is capable of doing both "deployments and rollbacks" to the same time that makes commits to GitHub account.
Features
With this script you can:
- Create a locale environment by using vangrant.
- Deploy your local project to remote server with simple command [deploy] in your local server
- Rollback to previous versions of lasts deployments with a simple command [undeploy] in remote server
- You can decide how many deployments you want to keep on the remote server.
- You can decide which version you want to rollback from a list of deployments on the remote server by using a simple [undeploy] command on the remote server.
Tools, software and packages used
- Denian 9
- Vagrant 2.2.14
- Virtualbox 6.1
- Shell Script
- PHP
- Composer
- Apache
- MariaDB
How to use it
Step-by-step installation.
-
Create an empty private repository on GitHub where project deployments will be stored and controlled.
- This step will only be done the first time, since it is not necessary afterwards.
- It is very important that you know that every time you create a new project, the repository must also be new.
-
Get the project.
USE THE OPTION YOU WANT TO GET THE PROJECT
OPTION 1 - GET FROM COMPOSER
Go to where you want to create the project.
#> cd C:\Users\User\DocumentsCreate project using composer.
#> composer create-project jhoncytech/automatic-deployment my-webGo to new created directory.
#> cd my-webOPTION 2 - GET FROM GITHUB REPOSITORY
Go to where you want to create the project.
#> cd C:\Users\User\DocumentsCreate a directory on your pc where the entire project will be managed.
#> mkdir my-webGo to new created directory.
#> cd my-webClone from GitHub the Automated Vagrant Deployment project by JhonnyGO.
#> git clone git@github.com:jhonnygo/automated-deployment.git .
-
Edit the project [Vagrantfile] file.
This file is located in the folder
C:\Users\User\Documents\my-web\VagrantfileIt's very important that you edit the following mandatory parameters:
config.vm.hostname = "my-web"=> Name of the host you want for your local serverconfig.vm.network = "192.168.10.10=> Private IP you want for your local servervb.name = "local-my-web"=> Machine name for Virtualbox
There are more optional values, feel free to modify them according to your needs.
-
Edit the [00-shell-script-config.sh] file
This file is located in the folder
C:\Users\User\Documents\my-web\config\scripts\00-shell-script-config.shIt's very important that you edit the following mandatory parameters:
REMOTE_IP=""It must be a public IP, since it is the IP of the remote server.LOCAL_IP="192.168.10.10"It must be a private IP which is the IP of the local server used in Vagrantfile file.GIT_USER_NAME="Jeff Smith"GitHub user who will perform the commits.GIT_USER_EMAIL="jeff.smith@gmail.com"Email of the GitHub user who will perform the commits.REPO_GITHUB_HTML=""URL in SSH format of the GitHub repository where the deployments will be made.
NOTE: Remember that if you not indicated some password that password will be generated automatically.
-
Create the SSH key pair to work with the project repository.
Go to following folder of the SSH project Keys: [ssh-keys]
#> cd C:\Users\User\Documents\wy-web\config\ssh-keys #> ssh-keygen -t rsa -b 4096 -C "my-web-local"- Use as name:
ssh-key-local-test - Keep password empty:
The above command will create your SSH key pair.
IMPORTANT: If you already have your own key pair, you can copy and paste them into this directory.
- Use as name:
-
Add the public key of your local server [ssh-key-local-test.pub] on the remote server so that the local server can communicate with the remote one.
In local server
#> cd C:\Users\User\Documents\wy-web\config\ssh-keys #> cat ssh-key-local-test.pubIn remote server
#> nano ~/.ssh/authorized_keyscopy your local server's public key [ssh-key-local-test.pub] at the end of the file.
-
Add the public key of your local server [ssh-key-local-test.pub] to the GitHub account that I created earlier.
-
Now, Its time to starts the project.
In remote server
#> cd C:\Users\User\Documents\wy-web #> vagrant up
Available project's commands
Local Server
- Stop the project:
#> vagrant halt - Start the project:
#> vagrant up - Destroy the project:
#> vagrant destroy - Deploy the project:
#> deploy
Remote Server
- Undeploy the project:
#> undeploy
Contactos
- Mail: jhonny@jhoncytech.com
- Web: https://jhoncytech.com
---
- Mail: contacto@jhonnygo.com
- Web: https://jhonnygo.com