jeet / chattle
This is a laravel library package for simple realization of customer support chatting
Fund package maintenance!
github-bishwajeet
Installs: 21
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 16
Language:JavaScript
pkg:composer/jeet/chattle
Requires
- beyondcode/laravel-websockets: ^1.13
- laravel/framework: ^10.0
This package is auto-updated.
Last update: 2026-01-25 17:30:31 UTC
README
An implementation of a Customer Support Chat System in Laravel.
This project will continue to grow and will be maintained. Your support is highly appreciated and will motivate the author to improve the package. If you've found this library helpful and want to support the author, please, consider any donation by clicking the button below or following the link to buymeacoffee.com.
Table of Contents
Features 🤩
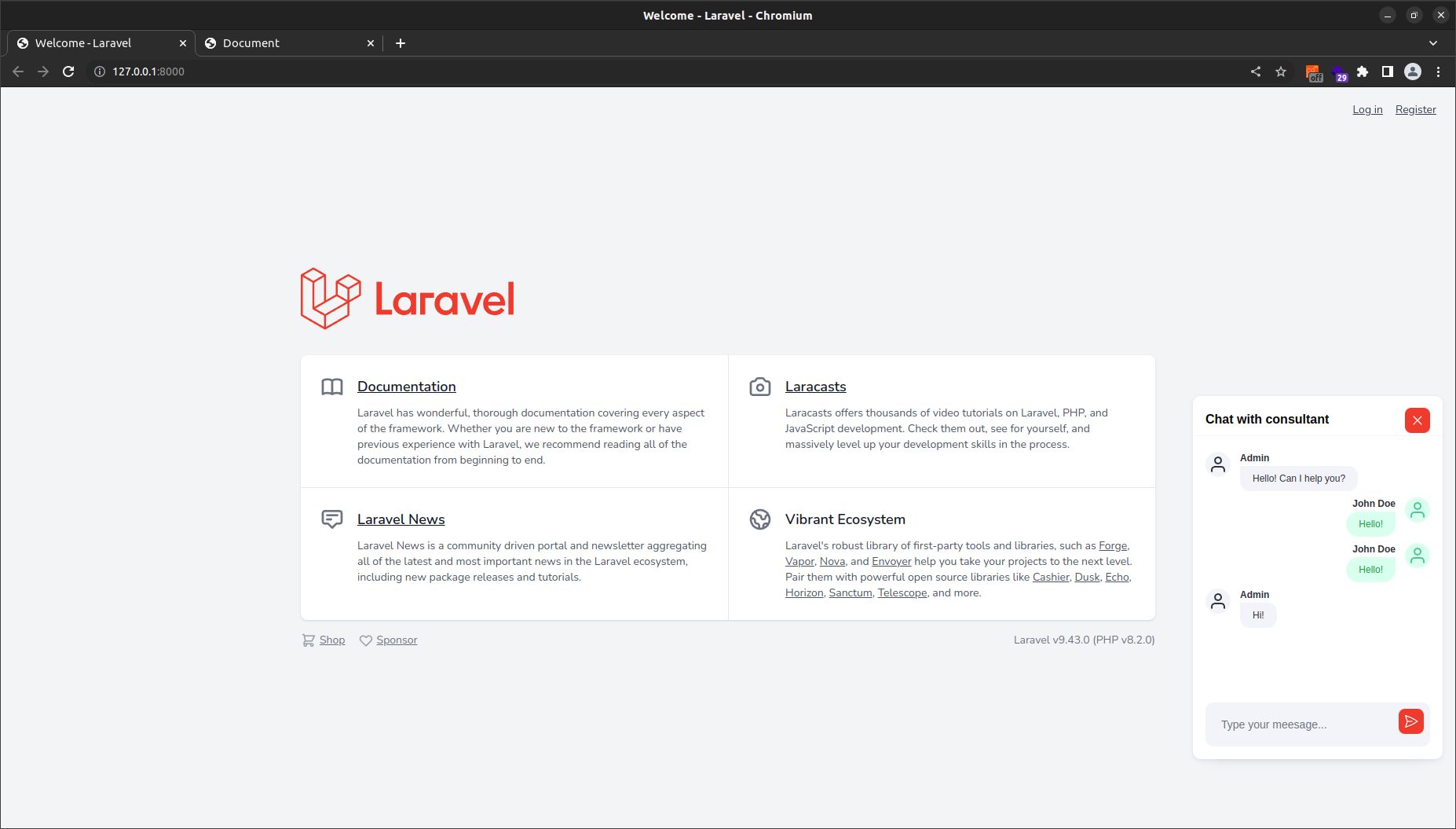
- Customer support chatbox in every single page of your web app
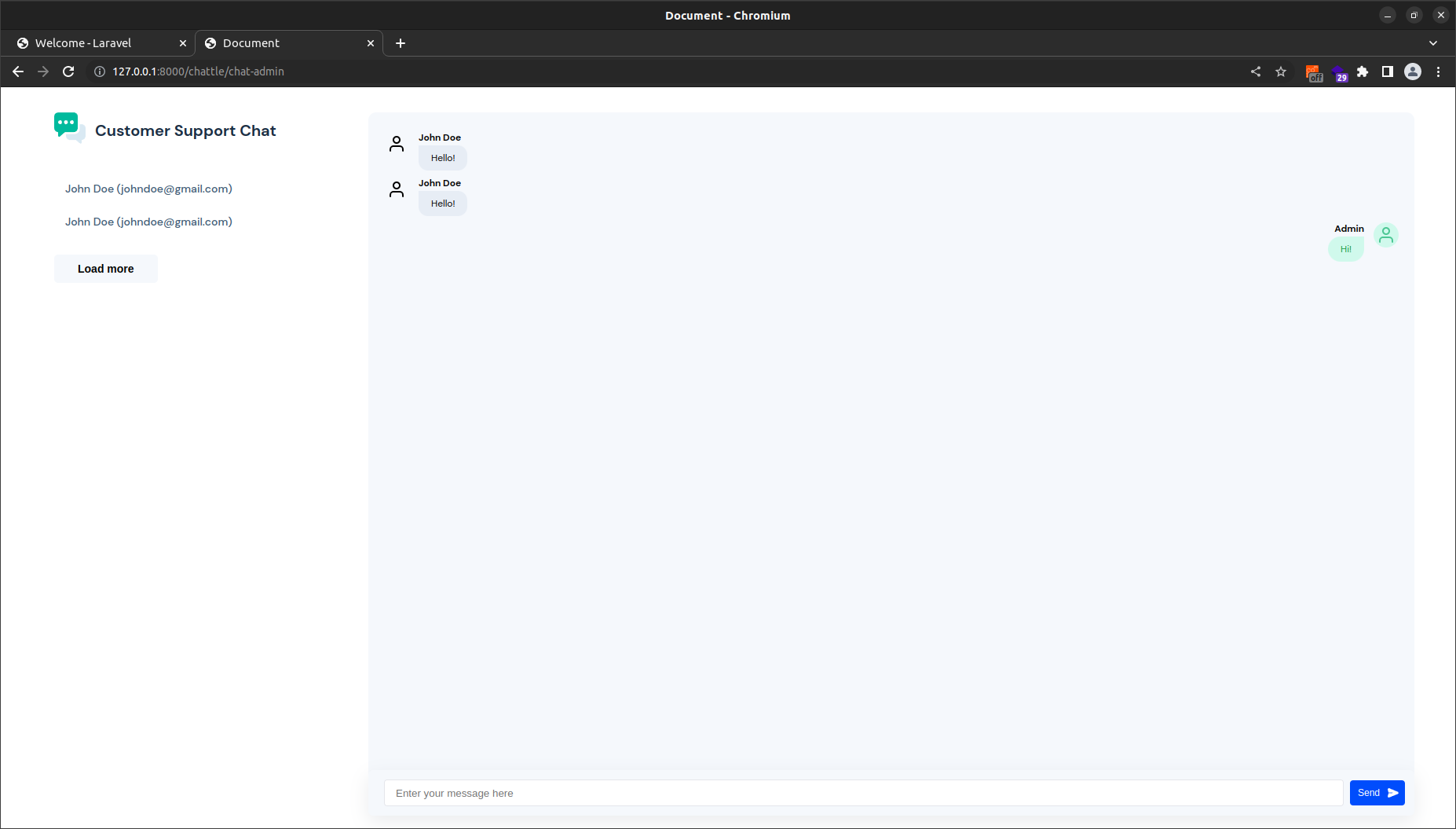
- Admin panel for chatting with customers (available at: http://your-domain/chattle/chat-admin)
- Self-hosted pusher replacement by beyondcode laravel websockets
Requirements
- Laravel 10
- PHP 8.1 or higher
Installation
Default installation is via Composer.
composer require jeet/chattle --with-all-dependencies
The service provider will automatically get registered. Or you could add the Service Provider manually to your
config/app file in the providers section.
'providers' => [ //... Jeet\Chattle\ChatServiceProvider::class, ]
Publish the assets for css and js files
php artisan vendor:publish --provider="Jeet\Chattle\ChatServiceProvider"
Configure the following in your .env
BROADCAST_DRIVER=pusher
PUSHER_APP_ID=qwerty12345
PUSHER_APP_KEY=qwerty12345
PUSHER_APP_SECRET=qwerty12345
PUSHER_HOST=127.0.0.1
PUSHER_PORT=6001
PUSHER_SCHEME=http
PUSHER_APP_CLUSTER=mt1
If you want to change the pusher app key and secret make sure that you change them not only in .env file, but also in /public/js/chattle_customer.js and /public/js/chattle_admin.js - where the pusher instance is created
Run the migrations in order to setup the required tables on the database.
php artisan migrate
Include the customer support chatbox on your layout blade file's body section
@include('chattle::chat')
Now serve your websockets and laravel app in different command lines
php artisan websockets:serve
php artisan serve
Admin dashboard for chatting with customers available at http://your-domain/chattle/chat-admin
What's next 🚀
- Realtime typing effect in chatboxes for users to let know that user or admin is typing
- Marking messages as read when they are read by user or admin
- Middleware and chat-admin roles control
- Multiple color themes configured in configs
License
Laravel Customer Support Chat - is open-sourced software licensed under the MIT license.