jax-p / entity-grid
Used for creating entity grids with search form and detail form. Designed for Nette.
Installs: 44
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 0
Open Issues: 0
pkg:composer/jax-p/entity-grid
Requires
- php: >=7
- nette/nette: ~2.0
This package is not auto-updated.
Last update: 2026-01-18 12:49:39 UTC
README
Used for creating entity grids with search form and detail form. Designed for Nette and Nette Database Explorer.
Features:
- Pagination
- Per page selection
- Search (in grid - for every column of item)
- Hide/Show selected columns
- Order (by every column of item, even if it's related value)
- Add/Edit/Delete rows
- Ajax behavior
- Optional form renderer (for example Bootstrap)
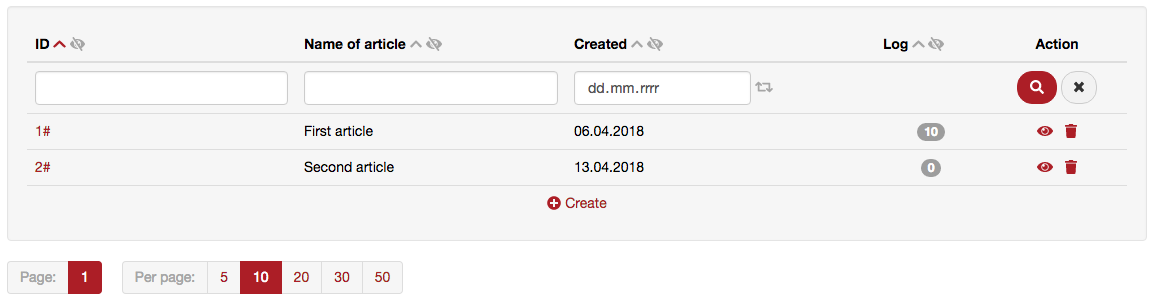
Preview:
Extra requirements:
Font Awesome is required to render SVG icons
- Font Awesome: ~ v5
Installation
- Install via composer
composer require jax-p/entity-gridcomposer install
- Create component in presenter
/** * @return EntityGrid */ protected function createComponentEntityGrid() { $control = new EntityGrid($this->model, $this->grid_options, $this->_session); return $control; } - Call the component in template (renders grid)
{control entityGrid $page} - Call the components detail in template (renders edit form) (optional)
{control entityGrid:detail $item}