imumz / nova-map-card
A Laravel Nova card.
Installs: 7 789
Dependents: 0
Suggesters: 0
Security: 0
Stars: 5
Watchers: 1
Forks: 3
Open Issues: 3
Language:Vue
pkg:composer/imumz/nova-map-card
Requires
- php: >=7.1.0
README
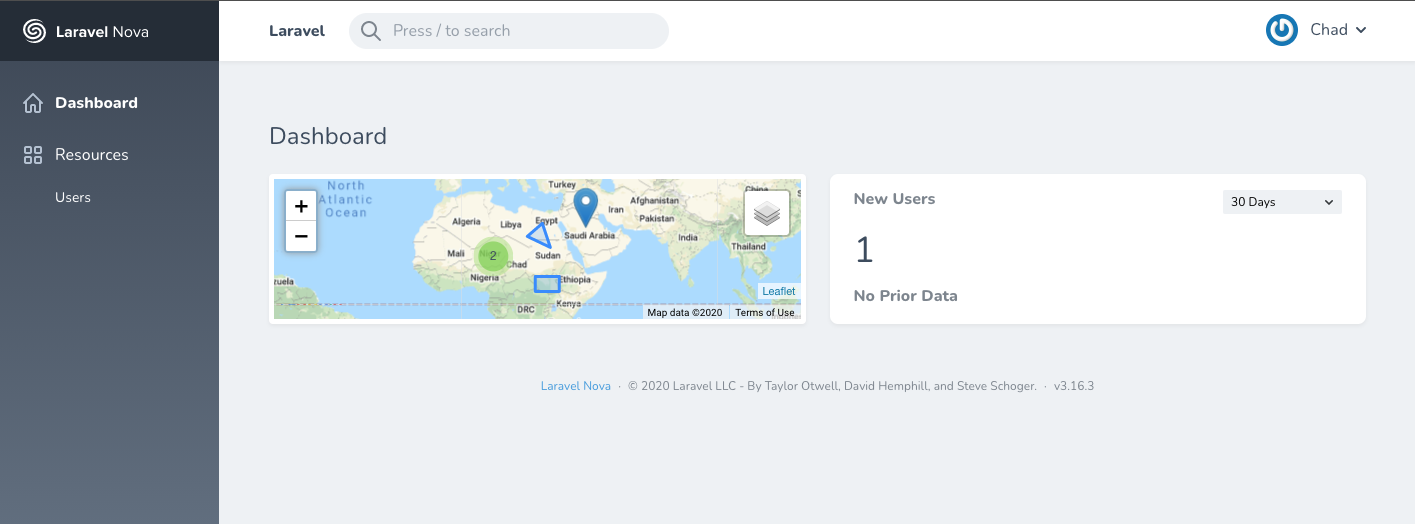
NovaMapCard
Custom Laravel Nova map card using Vue2Leaflet. Supports Google Maps, marker clustering, height, zoom, latitude and longitude coordinates, GeoJSON, marker popup and custom marker icon.
Looking for a Laravel Nova map field? (https://github.com/iMuMz/NovaLeafletMap)
Installation
composer require imumz/nova-map-card
Usage
use Imumz\NovaMapCard\NovaMapCard
...
(new NovaMapCard())->width("1/2")
Available Methods
Zoom
(new NovaMapCard())
->zoom(4)
Height
(new NovaMapCard())
->height('400px') // default is 300px
Google Maps
By default the provider is OpenStreetMaps.
You must set your Google Maps API key (https://developers.google.com/maps/documentation/javascript/get-api-key).
(new NovaMapCard())
->googleApiKey('')
->googleMapType('roadmap'), // roadmap, satellite or hybrid
Latitude / Longitude (Point)
The map will automatically center to the coordinates provided.
(new NovaMapCard())
->type('LatLon')
->point('-6.081689','145.391881')
GeoJSON
You have to manually set the GeoJson center.
(new NovaMapCard())
->type('GeoJson')
->geoJson('')
->center('-6.081689','145.391881')
GeoJson Example
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"popup": "I am a Popup"
},
"geometry": {
"type": "Point",
"coordinates": [
23.8623046875,
-30.221101852485987
]
}
}
]
}
Popup
(new NovaMapCard())
->popupName('popup')
Custom Marker Icon
(new NovaMapCard())
->mapIconUrl('/images/marker-icon.png')
You can now pass additional parameters to set the icon size and anchor
->mapIconUrl('/images/marker-icon.png',[100,100],[50,50])