imumz / nova-4-map-coordinates
A Laravel Nova field.
Installs: 176
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 1
Open Issues: 0
Language:Vue
pkg:composer/imumz/nova-4-map-coordinates
Requires
- php: ^7.3|^8.0
- laravel/nova: ^4.0
README
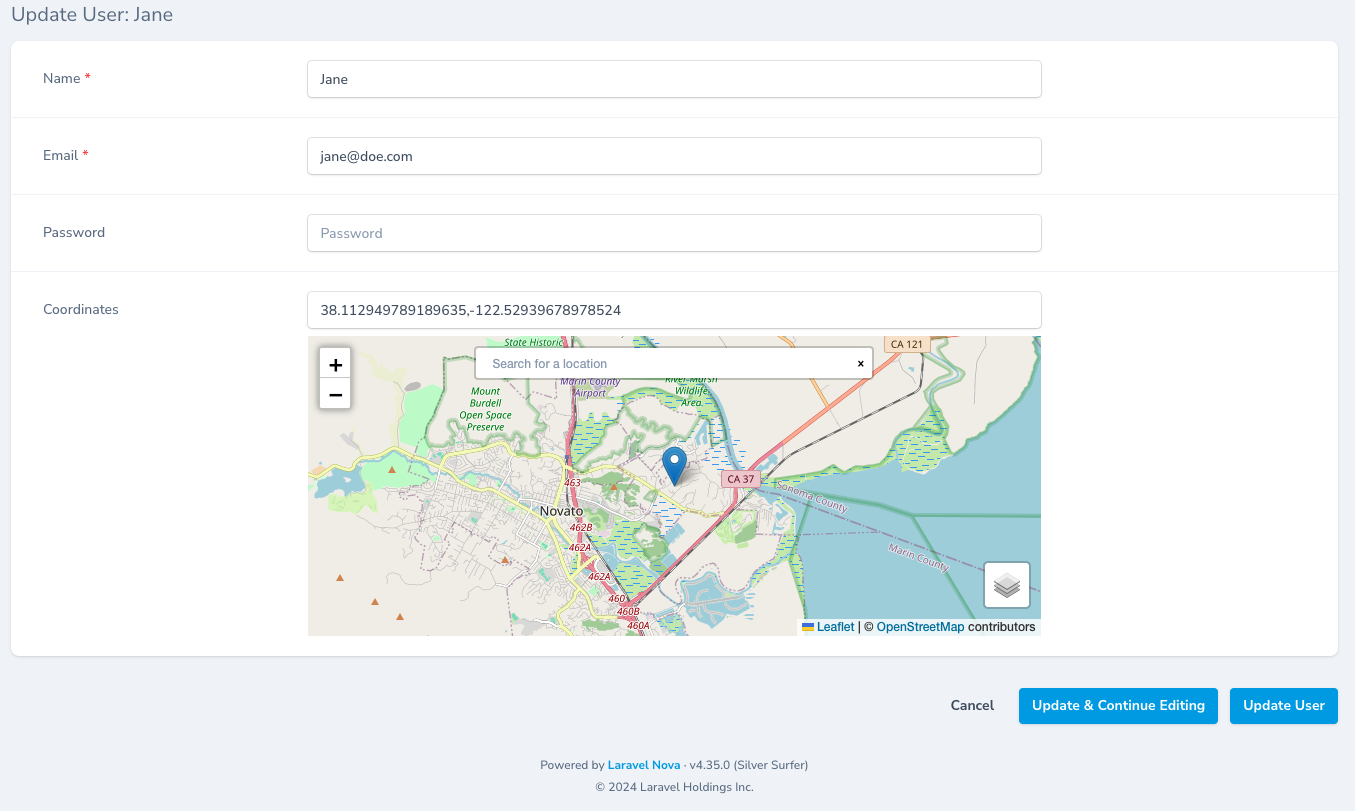
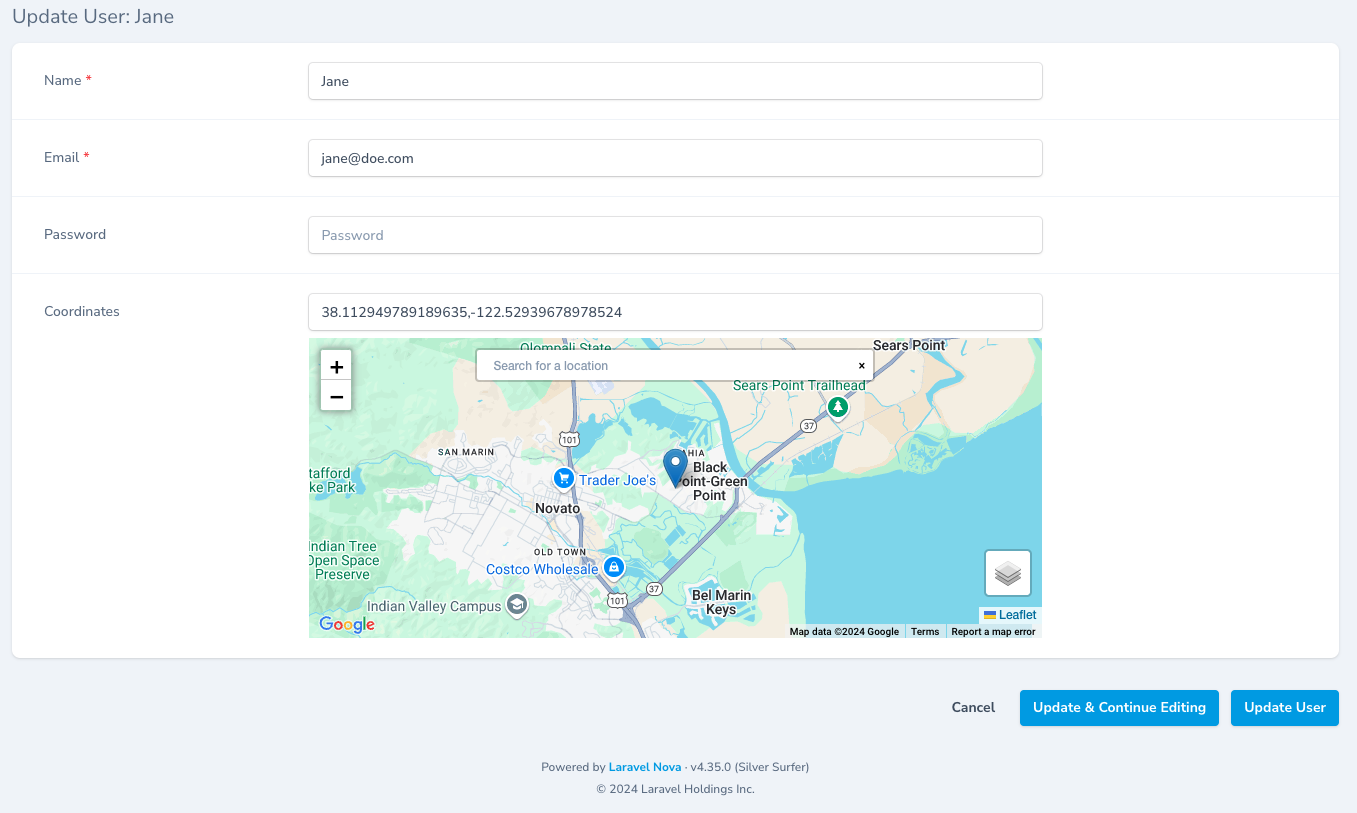
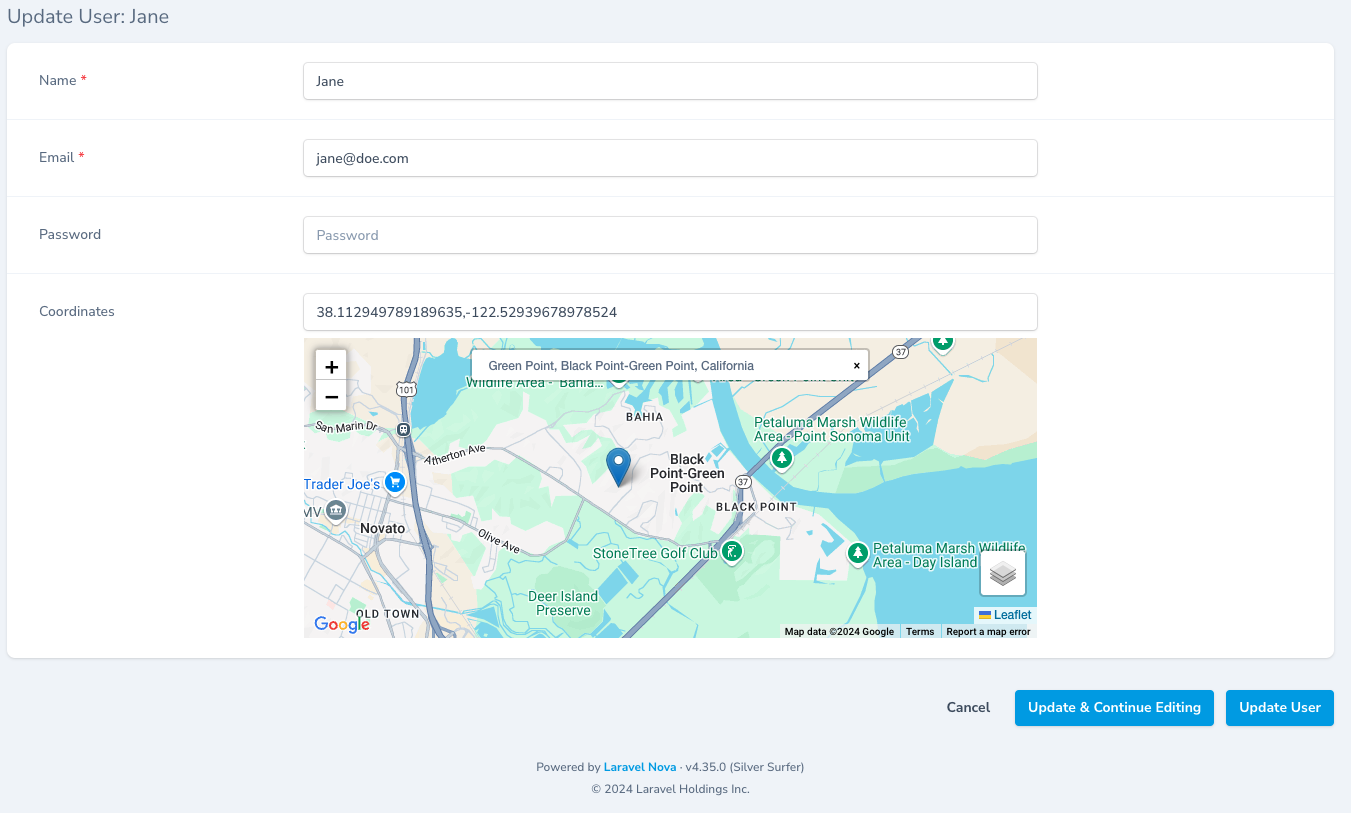
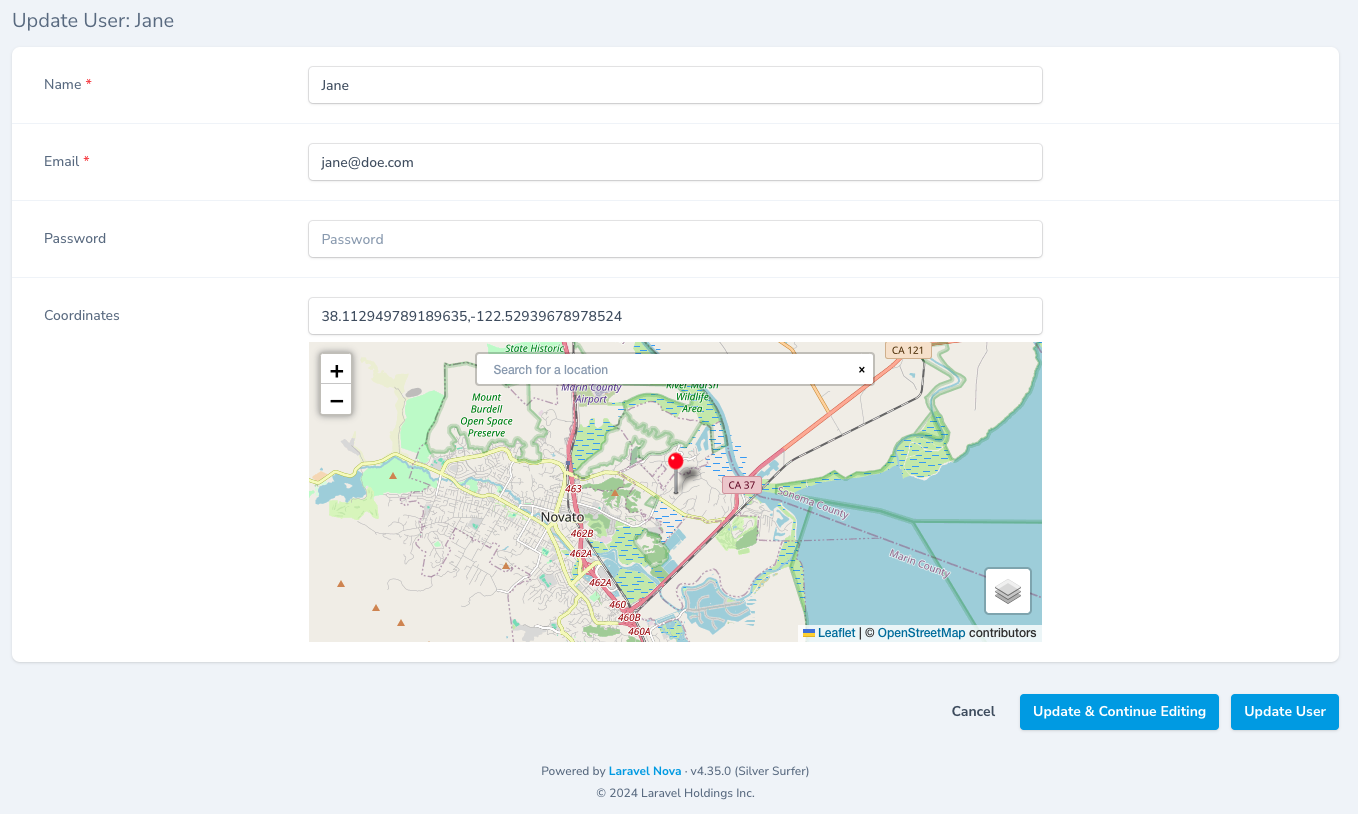
Nova4MapCoordinates
Custom Laravel Nova 4 form field for create and update using Leaflet to retrieve coordinates from a clickable map marker. Supports Search, Google Maps, map height, marker popup and custom marker icons.
Installation
composer require imumz/nova-4-map-coordinates
Usage
use Imumz\Nova4MapCoordinates\Nova4MapCoordinates
...
Nova4MapCoordinates::make('Coordinates')
Available Methods
Height
Nova4MapCoordinates::make('Coordinates')
->height('400px') // default is 300px
Google Maps
By default the provider is OpenStreetMaps.
You must set your Google Maps API key (https://developers.google.com/maps/documentation/javascript/get-api-key).
Nova4MapCoordinates::make('Coordinates')
->googleApiKey('')
->googleMapType('roadmap'), // roadmap, satellite or hybrid
Default Tile Provider
Nova4MapCoordinates::make('Coordinates')
->defaultTileProvider('google') // google, openstreetmap
Default Latitude and Longitude
Nova4MapCoordinates::make('Coordinates')
->defaultLatitude()
->defaultLongitude()
Zoom
Set the zoom level. Default is 8.
Nova4MapCoordinates::make('Coordinates')
->zoom(12)
Search
The search provider is a work in progress. Default is ESRI.
Search Provider Options
You can pass additional parameters to the searchProviderOptions method
Nova4MapCoordinates::make('Coordinates')
->searchProviderOptions([
'sourceCountry' => 'ZA',
])
Show / Hide Coordinates Field
The coordinates input field can be hidden
Nova4MapCoordinates::make('Coordinates')
->showMapCoordinates(false)
Custom Marker Icon
Nova4MapCoordinates::make('Coordinates')
->markerIcon('/images/marker-icon.png')
You can pass additional parameters to set the icon size and anchor
->markerIcon('/images/marker-icon.png',[100,100],[50,50])