imumz / nova-4-field-map
A Laravel Nova field.
Installs: 9 672
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 2
Forks: 1
Open Issues: 2
Language:Vue
pkg:composer/imumz/nova-4-field-map
Requires
- php: ^7.3|^8.0
- laravel/nova: ^4.0
README
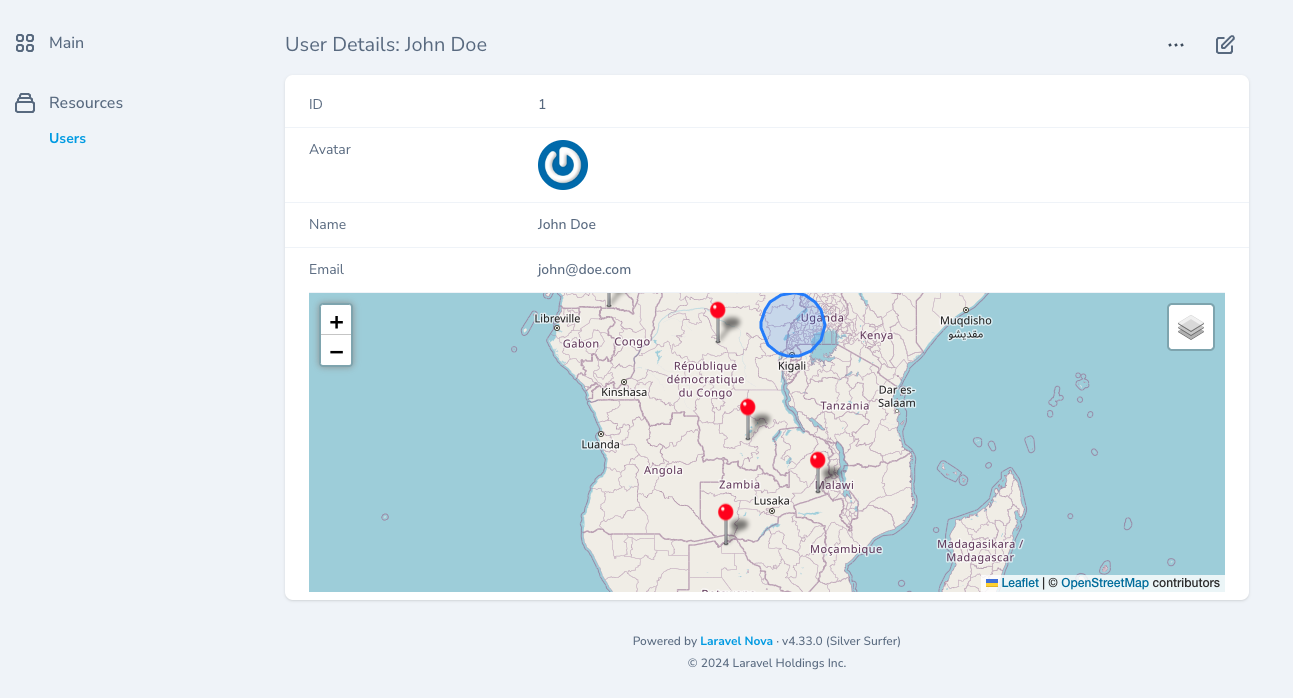
Nova4FieldMap
Custom Laravel Nova 4 map detail field using Leaflet. Supports Google Maps, marker clustering, map height, latitude and longitude coordinates, GeoJSON, marker popup and custom marker icons.
Installation
composer require imumz/nova-4-field-map
Usage
use Imumz\Nova4FieldMap\Nova4FieldMap
...
Nova4FieldMap::make()
Available Methods
Height
Nova4FieldMap::make()
->height('400px') // default is 300px
Google Maps
By default the provider is OpenStreetMaps.
You must set your Google Maps API key (https://developers.google.com/maps/documentation/javascript/get-api-key).
Nova4FieldMap::make()
->googleApiKey('')
->googleMapType('roadmap'), // roadmap, satellite or hybrid
Latitude / Longitude (Point)
Nova4FieldMap::make('')
->type('LatLon')
->point($this->my_latitude,$this->my_longitude)
GeoJSON
Nova4FieldMap::make()
->type('GeoJson')
->geoJson('')
GeoJson Example
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"popup": "I am a Popup"
},
"geometry": {
"type": "Point",
"coordinates": [
23.8623046875,
-30.221101852485987
]
}
}
]
}
Popup
Nova4FieldMap::make()
->popup('popup')
Custom Marker Icon
Nova4FieldMap::make()
->markerIcon('/images/marker-icon.png')
You can pass additional parameters to set the icon size and anchor
->markerIcon('/images/marker-icon.png',[100,100],[50,50])