hananils / colors
A color field for Kirby 3
Installs: 7
Dependents: 0
Suggesters: 0
Security: 0
Stars: 56
Watchers: 5
Forks: 4
Open Issues: 10
Type:kirby-plugin
pkg:composer/hananils/colors
Requires
README
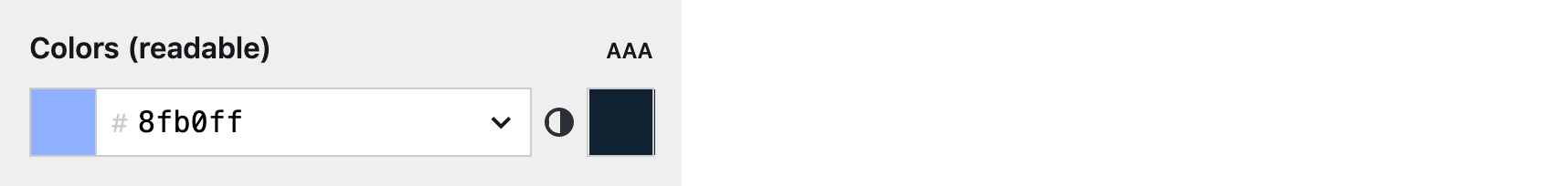
Colors is a field for Kirby 3 that allows the selection of a color using the native color selector. Colors can be viewed and edited in either HEX, RGB or HSL. Additionally, the field automatically calculates the most readable contrast color. This can be useful, if you'd like to specify background colors and would like to adjust the text colors accordingly. The field displays the color contrast ratings AA, AALarge, AAA and AAALarge according to WCAG accessibility guidelines.
Important
With the release of version 4, Kirby now offers a core color field which offers similar options for color input. It should be used as an replacement for this plugin which is now deprecated. The one feature missing form the core field is color contrast checking. An new plugin for this purpose is in preparation.
Installation
Download
Download and copy this repository to /site/plugins/colors.
Git submodule
git submodule add https://github.com/hananils/kirby-colors.git site/plugins/colors
Composer
composer require hananils/kirby-colors
Blueprint
This field is provided under the type colors:
alpha: allows you to enable or disable the opacity widget, eithertrueorfalse.contrast: allows you to enable or disable the contrast widget that calculated the most readable contrast color, eithertrueorfalseor an array of colors the plugin should choose from.default: the color to be used as default, either in hex3, hex6, hex8, rgb, rgba, hsl or hsla.
Dynamic contrast options
In order to set contrast colors, it possible to query another field:
colors: type: colors label: Colors contrast: type: query query: site.contrasts
You will have to make sure that the references field returns either a single color or an array of colors. Use methods like split to handle comma-separated strings, e. g. site.contrasts.split.
If you'd like to reference a field on the same page as your colors field, you'll have to watch for changes in order to get live updates:
colors: type: colors label: Colors contrast: type: watch field: contrasts contrasts: type: text label: Contrast colors
If you need to split values of the watched field, you have to define the split character as well:
colors: type: colors label: Colors contrast: type: watch field: contrasts split: ',' contrasts: type: text label: Contrast colors
Examples
colors: type: colors label: Colors
colors: type: colors label: Colors (alpha) alpha: true
colors: type: colors label: Colors (alpha + readable) alpha: true contrast: true
colors: type: colors label: Colors (readable) contrast: - '#112233' - '#778899'
Field Methods
$field->isHex()
Verifies if the current color is stored as hexadecimal value, returns true or false.
$field->isRgb()
Verifies if the current color is stored as RGB value, returns true or false.
$field->isHsl()
Verifies if the current color is stored as HSL value, returns true or false.
$field->toClass()
Returns the current color object, Hananils\Color, see lib\Color.php.
$field->toColor($space)
Returns the current color as string. Accepts an optional $space attribute to set the output color space, either hex, rgb or hsl.
$field->toSpace()
Returns the current color space, either hex, rgb or hsl.
$field->toValues()
Returns all color values, e. g.:
[
'original' => '#ffffff',
'space' => 'hex',
'r' => 255,
'g' => 255,
'b' => 255,
'h' => 0,
's' => 0,
'l' => 100,
'a' => 100
];
$field->toReadabilityReport()
Returns a readability report for the contrast colors defined in the blueprint, defaults to black and white:
Array
(
[color] => Hananils\Color Object
(
[original:Hananils\Color:private] => #00b7ff
[space:Hananils\Color:private] => hex
[r:Hananils\Color:private] => 0
[g:Hananils\Color:private] => 183
[b:Hananils\Color:private] => 255
[h:Hananils\Color:private] => 197
[s:Hananils\Color:private] => 100
[l:Hananils\Color:private] => 50
[a:Hananils\Color:private] => 100
)
[combinations] => Array
(
[0] => Array
(
[color] => Hananils\Color Object
(
[original:Hananils\Color:private] => #fff
[space:Hananils\Color:private] => hex
[r:Hananils\Color:private] => 255
[g:Hananils\Color:private] => 255
[b:Hananils\Color:private] => 255
[h:Hananils\Color:private] => 0
[s:Hananils\Color:private] => 0
[l:Hananils\Color:private] => 100
[a:Hananils\Color:private] => 100
)
[contrast] => 2.2783010917435
[accessibility] => Array
(
)
)
[1] => Array
(
[color] => Hananils\Color Object
(
[original:Hananils\Color:private] => #000
[space:Hananils\Color:private] => hex
[r:Hananils\Color:private] => 0
[g:Hananils\Color:private] => 0
[b:Hananils\Color:private] => 0
[h:Hananils\Color:private] => 0
[s:Hananils\Color:private] => 0
[l:Hananils\Color:private] => 0
[a:Hananils\Color:private] => 100
)
[contrast] => 9.2173945209011
[accessibility] => Array
(
[0] => aaLarge
[1] => aaaLarge
[2] => aa
[3] => aaa
)
)
)
)
$field->toMostReadable()
Returns the most readable color for the contrast colors defined in the blueprint, defaults to black and white.
Color calculation
This plugin bundles two classes, one for JavaScript and one for PHP, with the identical API to perform color calculations. See lib/Color.php and src/lib/color.js.
Tips and tricks
- Click on the left color preview to open the color picker.
- Click the arrow icon to switch between color spaces.
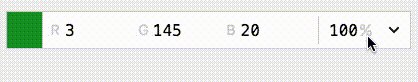
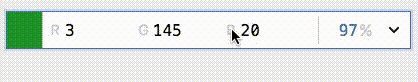
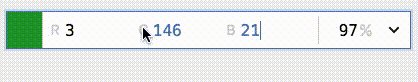
- When editing RGB or HSL colors, use the up and down arrow keys to adjust the value by +1 or -1.
- Hold the meta key (or the shift key) to adjust values by +10 or -10.
- Click on the grey unit indicator of a value then drag the mouse vertically to adjust the values on the fly.

Alternatives
Please note that there is another color field for Kirby 3 developed by Tim Ötting called Kirby Color, see https://github.com/TimOetting/kirby-color.
License
This plugin is provided freely under the MIT license by hana+nils · Büro für Gestaltung. We create visual designs for digital and analog media.