gwd / seo-meta-nova-field
A Laravel Nova field which adds all SEO related meta fields to an Resource.
Installs: 93 799
Dependents: 1
Suggesters: 0
Security: 0
Stars: 24
Watchers: 1
Forks: 27
Open Issues: 32
pkg:composer/gwd/seo-meta-nova-field
Requires
- php: >=7.1.0
- dev-master
- v1.2.0
- v1.1.12
- v1.1.11
- v1.1.10
- v1.1.9
- v1.1.8
- v1.1.7
- v1.1.6
- v1.1.5
- v1.1.4
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- 1.0.0
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/eventsource-1.1.1
- dev-dependabot/npm_and_yarn/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/tar-4.4.19
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/color-string-1.6.0
- dev-dependabot/npm_and_yarn/ws-6.2.2
- dev-dependabot/npm_and_yarn/dns-packet-1.3.4
- dev-dependabot/npm_and_yarn/browserslist-4.16.6
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/ssri-6.0.2
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/ini-1.3.8
- dev-dependabot/npm_and_yarn/http-proxy-1.18.1
- dev-dependabot/npm_and_yarn/acorn-6.4.1
- dev-dependabot/npm_and_yarn/websocket-extensions-0.1.4
- dev-develop
This package is auto-updated.
Last update: 2026-02-06 08:53:35 UTC
README
This custom nova field, can add SEO related fields to any Model through a morph relationship within one single trait.
How to install
To install the package run the install below:
composer require gwd/seo-meta-nova-field
And then run the migrations:
php artisan migrate
And then publish the configs:
php artisan vendor:publish --provider="Gwd\SeoMeta\FieldServiceProvider"
How to use the field
Find the model you want to have the SEO fields on, example could be App\Models\Page, then add the SeoMetaTrait trait:
...
use Gwd\SeoMeta\Traits\SeoMetaTrait;
class Page extends Model
{
use SeoMetaTrait;
...
}
Then use the field in the nova resource App\Nova\Page:
...
use Gwd\SeoMeta\SeoMeta;
class Page extends Resource
{
...
public function fields(Request $request)
{
return [
...,
SeoMeta::make('SEO', 'seo_meta')
->disk('s3-public') //disk to store seo image, default is public
];
}
}
Then go to the top of your layout blade as default it's resources/views/welcome.blade.php:
...
<head>
@include('seo-meta::seo')
...
</head>
Where the @include('seo-meta::seo', ['page' => $page]), should have the model instance with the relation to the SeoMetaTrait trait.
If you dont have any selected model/resource on the current page, then get the given SEO data for the page like this:
use Gwd\SeoMeta\Helper\Seo;
...
Route::get('/tester', function(){
return view('page', [
'seo' => Seo::renderAttributes('SEO title', 'SEO description', 'SEO keywords', 'SEO image', 'index, follow'), // Builds the seo array
]);
});
Here is how the Seo::renderAttributes static method looks like:
Setup default values for a model
If the SEO values should have the same structure every time, then you are able to set the up with the following methods in the trait:
// Return the SEO title for the model
public function getSeoTitleDefault(): string
// Return the SEO description for the model
public function getSeoDescriptionDefault(): string
// Return the SEO keywords for the model
public function getSeoKeywordsDefault(): string
// Return the SEO image for the model
public function getSeoImageDefault(): string
// Return the SEO follow type for the model
public function getSeoFollowDefault(): string
Setup Sitemap functionality
If you want the sitemap functionality then activate the sitemap by changing the seo.sitemap_status config to true. Then add the models which has the SeoSitemapTrait trait to the seo.sitemap_models array, like this:
...
'sitemap_status' => env('SITEMAP_STATUS', true),
...
'sitemap_models' => [
App\Models\Page::class
],
Add Sitemap trait to models
When you want the eloquent model to be shown in the sitemap then you need to add the SeoSitemapTrait trait to it:
...
use Gwd\SeoMeta\Traits\SeoSitemapTrait;
class Page extends Model
{
use SeoMetaTrait, SeoSitemapTrait;
...
/**
* Get the Page url by item
*
* @return string
*/
public function getSitemapItemUrl()
{
return url($this->slug);
}
/**
* Query all the Page items which should be
* part of the sitemap (crawlable for google).
*
* @return Builder
*/
public static function getSitemapItems()
{
return static::all();
}
}
Know you should be able to go to the seo.sitemap_path which is /sitemap as default. Then you should get an xml in the correct sitemap structure for Google Search Console.
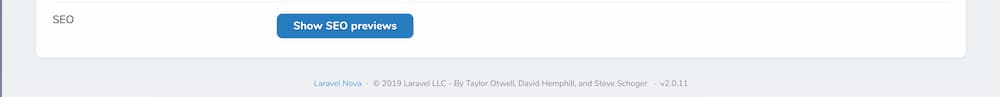
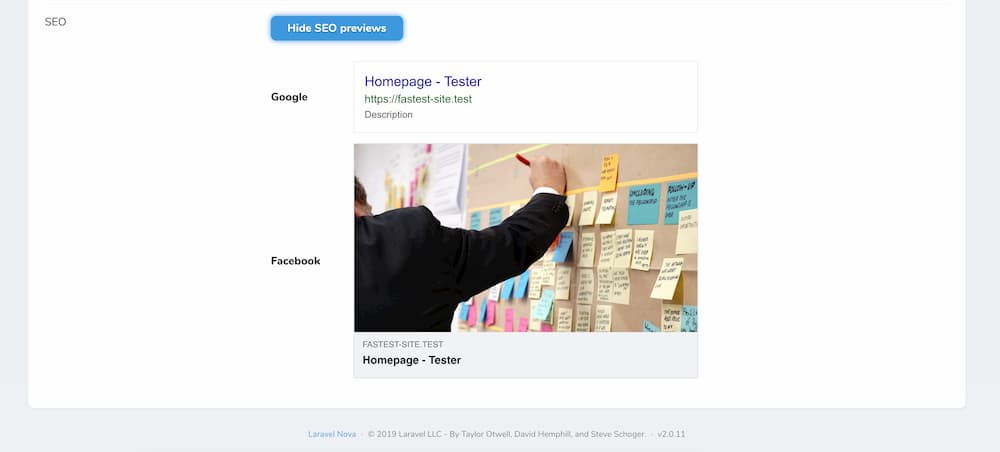
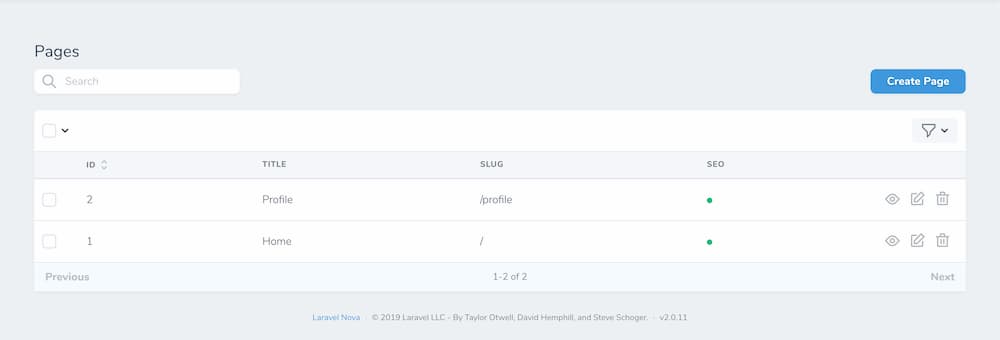
How does it look in Laravel Nova
If the field is shown in the index view of the Resource, then you should see a column with a dot:

In detail view you will see a text saying You need some SEO data if no SEO is setup yet. But if you have any then, you will get the toggle button, which will show you an example how it will look like on Google and on Facebook: