gtstudio / module-hyva-theme-variables
This module enable a admin variables creation for use in frontend area.
Installs: 574
Dependents: 0
Suggesters: 0
Security: 0
Stars: 12
Watchers: 1
Forks: 1
Open Issues: 0
Type:magento2-module
pkg:composer/gtstudio/module-hyva-theme-variables
Requires
- php: ~8.0|~8.1|~8.2
- hyva-themes/magento2-theme-module: *
- magento/framework: *
- magento/module-theme: *
README
Description
This module allows you to control Hyvä variables by the admin
Installation
Composer
-
Install the module composer by running
composer require gtstudio/module-hyva-theme-variables -
enable the module by running
php bin/magento module:enable Gtstudio_HyvaThemeVariables -
apply database updates by running
php bin/magento setup:upgrade* -
For information about a module installation in Magento 2, see Enable or disable modules.
Usage
Insert your variables into your theme child in web/tailwind/tailwind.config.js
Below is a sample of configurations of this file:
...
module.exports = hyvaModules.mergeTailwindConfig({
theme: {
extend: {
screens: {
'sm': "var(--variables_media_queries_sm)",
'md': "var(--variables_media_queries_md)",
'lg': "var(--variables_media_queries_lg)",
'xl': "var(--variables_media_queries_xl)",
'2xl': "var(--variables_media_queries_2xl)",
},
fontFamily: {
sans: ["var(--variables_font_family)", "Segoe UI", "Helvetica Neue", "Arial", "sans-serif"]
},
...
});
--variables_media_queries_sm
--variables_media_queries_md
--variables_media_queries_lg
--variables_media_queries_xl
--variables_media_queries_2xl
--variables_font_family
--variables_colors_primary_lighter
--variables_colors_primary_default
--variables_colors_primary_darker
--variables_colors_secondary_lighter
--variables_colors_secondary_default
--variables_colors_secondary_darker
--variables_text_colors_primary_lighter
--variables_text_colors_primary_default
--variables_text_colors_primary_darker
--variables_text_colors_secondary_lighter
--variables_text_colors_secondary_default
--variables_text_colors_secondary_darker
--variables_background_colors_primary_lighter
--variables_background_colors_primary_default
--variables_background_colors_primary_darker
--variables_background_colors_secondary_lighter
--variables_background_colors_secondary_default
--variables_background_colors_secondary_darker
--variables_background_colors_container_lighter
--variables_background_colors_container_default
--variables_background_colors_container_darker
--variables_border_colors_primary_lighter
--variables_border_colors_primary_default
--variables_border_colors_primary_darker
--variables_border_colors_secondary_lighter
--variables_border_colors_secondary_default
--variables_border_colors_secondary_darker
--variables_border_colors_container_lighter
--variables_border_colors_container_default
--variables_border_colors_container_darker
--variables_heights_14
--variables_heights_a11y
--variables_heights_screen_25
--variables_heights_screen_50
--variables_heights_screen_75
--variables_widths_8
--variables_widths_20
--variables_widths_40
--variables_widths_48
--variables_container_padding
--var // variable generated dinamically in Aditional variables section
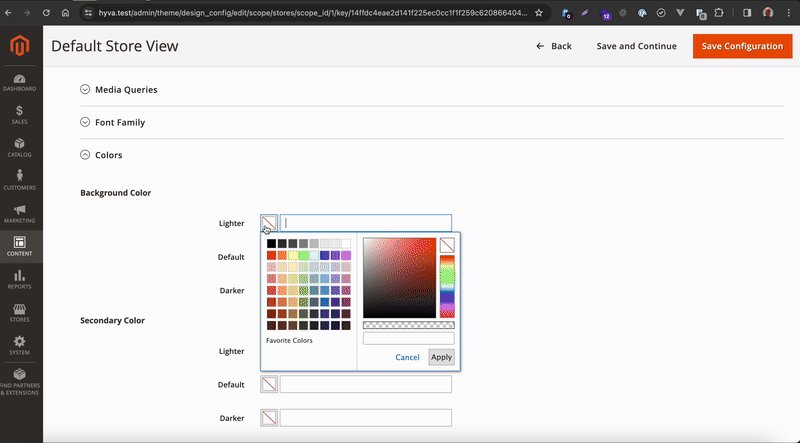
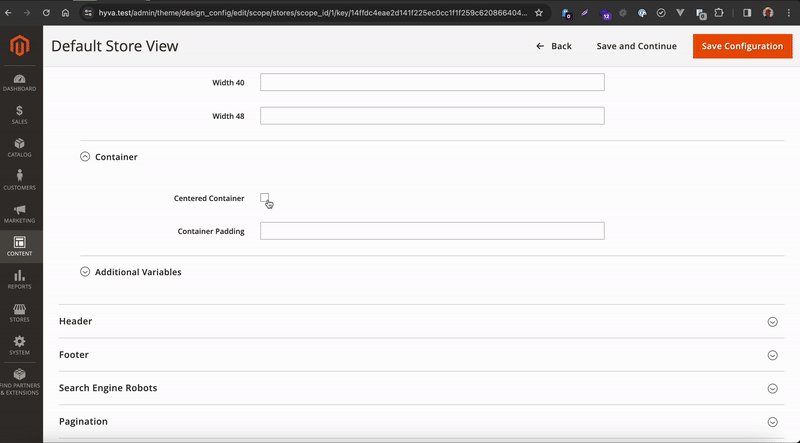
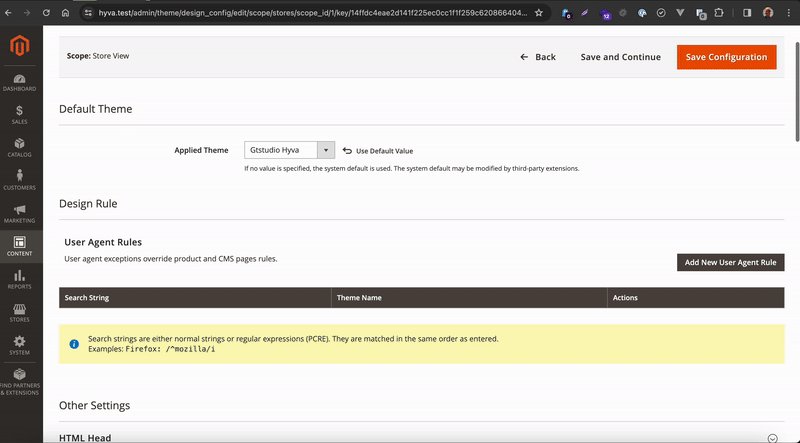
Adding new variables
You can add your variables in Content > Design > Configuration then select your theme and add the variables in "Variables" Section.
After this step you need to clear magento cache.
In your less files you can use escape for css3 variables support.
Eg : color: ~"var(--color-primary)"
Extensibility
Extension developers can interact with this module. For more information about the Magento extension mechanism, see Magento plug-ins.
The Magento dependency injection mechanism enables you to override the functionality of the module.
UI components
You can extend product and category updates using the UI components located in the view/adminhtml/ui_component directory.
For information about a UI component in Magento 2, see Overview of UI components.
Compatibility
This module requires PHP 8 or higher.
Additional information
For information about significant changes in patch releases, see Release information.