georgringer / backend-layout-enhanced
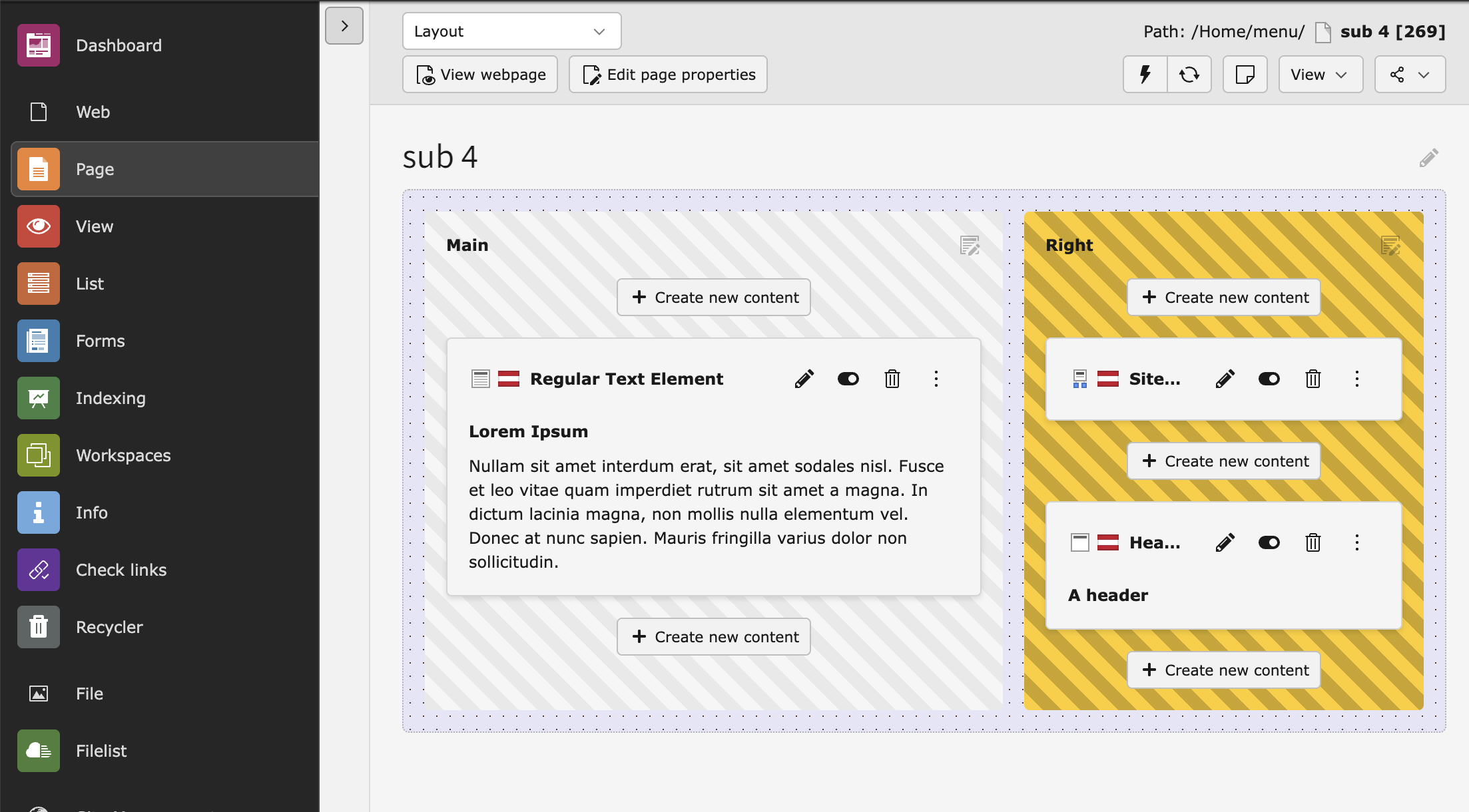
Colorful backend layouts
Fund package maintenance!
georgringer
paypal.me/GeorgRinger/10
www.amazon.de/hz/wishlist/ls/8F573K08TSDG
Patreon
Installs: 810
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 1
Forks: 0
Open Issues: 0
Type:typo3-cms-extension
pkg:composer/georgringer/backend-layout-enhanced
Requires
- typo3/cms-core: dev-main || ^13.4.6
README
Enhance your TYPO3 backend layouts with custom styling! This extension allows you to apply styles to backend layouts, making it easier for editors to visually identify different sections.
📌 Features
- Style full backend layouts and individual cells
- Improve editor experience with visually distinct sections
- Utilize CSS patterns for creative background designs
🛠 Requirements
- TYPO3 13.4.6+
- Backend layouts configured via Page TSconfig
🚀 Installation
Install via Composer:
composer req georgringer/backend-layout-enhanced
🎨 Usage
After installing the extension, you can define custom styles in your backend layout configuration. Styles can be applied both globally and per cell.
⚠ Important: The identifier property is required. Learn more in the official TYPO3 documentation.
Example Configuration
mod.web_layout.BackendLayouts.col-2 {
title = Layout with 2 columns
config {
backend_layout {
styles = background-color: #e5e5f7; background-image: radial-gradient(#5a3628 0.5px, #e5e5f7 0.5px); background-size: 10px 10px;
colCount = 3
rowCount = 1
rows {
1.columns {
1 {
name = Main
identifier = main
styles = background: repeating-linear-gradient(45deg, #E9E9E9, #E9E9E9 10px, #F6F6F6 10px, #F6F6F6 20px);
colspan = 2
colPos = 0
}
2 {
name = Right
identifier = right
styles = background: repeating-linear-gradient(45deg, #FFCD1E, #FFCD1E 10px, #cca418 10px, #cca418 20px);
colPos = 1
}
}
}
}
}
}
💡 Tip: Search for "CSS background generator pattern" for creative styling ideas.
🔍 Additional Information
Starting from TYPO3 13.4.6, the Page Module provides additional CSS classes for styling:
.t3-grid-container-{layoutIdentifier}.t3-grid-cell-{cellIdentifier}
These classes can be used to further customize the appearance of your backend layouts.