flickerleap / cakephp-adminlte-theme
CakePHP 3.x AdminLTE Theme.
Installs: 302
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 3
Forks: 109
Open Issues: 0
Language:JavaScript
Type:cakephp-plugin
pkg:composer/flickerleap/cakephp-adminlte-theme
Requires
- php: >=5.4.16
- cakephp/cakephp: ~3.0
Requires (Dev)
- phpunit/phpunit: ~4.1
This package is not auto-updated.
Last update: 2026-01-28 00:14:55 UTC
README
CakePHP AdminLTE Theme
Installation
You can install using composer.
composer require flickerleap/cakephp-adminlte-theme
Enable Plugin
// config/bootstrap.php Plugin::load('AdminLTE', ['bootstrap' => true, 'routes' => true]);
Enable theme
// src/Controller/AppController.php public function beforeRender(Event $event) { $this->viewBuilder()->theme('AdminLTE'); }
Enable Form
// src/View/AppView.php public function initialize() { $this->loadHelper('Form', ['className' => 'AdminLTE.Form']); }
Configure (deprecated in 1.0.6)
// src/Controller/AppController.php use Cake\Core\Configure; public function beforeRender(Event $event) { // ... $this->set('theme', Configure::read('Theme')); }
// To customize configuration paste it at end of file config/bootstrap.php Configure::write('Theme', [ 'title' => 'AdminLTE', 'logo' => [ 'mini' => '<b>A</b>LT', 'large' => '<b>Admin</b>LTE' ], 'login' => [ 'show_remember' => true, 'show_register' => true, 'show_social' => true ], 'folder' => ROOT, 'skin' => 'blue' // default is 'blue' ]);
Customize Layout (deprecated in 1.0.6)
Replace the files according to the image.
src/Template/Element/nav-top.ctpsrc/Template/Element/aside-main-sidebar.ctpsrc/Template/Element/aside/user-panel.ctpsrc/Template/Element/aside/form.ctpsrc/Template/Element/aside/sidebar-menu.ctpsrc/Template/Element/aside-control-sidebar.ctpsrc/Template/Element/footer.ctp
Remember to remove the initial PHP block and the final closing brace when copying the desired template element to customize.
Customize Layout (from 1.0.6)
// src/Controller/AppController.php use Cake\Core\Configure; public function beforeRender(Event $event) { // ... $this->viewBuilder()->className('AdminLTE.AdminLTE'); }
After you enable the AdminLTEView class in the AppController.php file, you can overwrite any View file, only by creating the Plugin / AdminLTE / folder inside the Template folder.
For example, to overwrite the elements files, you must create them as follows:
src/Template/Plugin/AdminLTE/Element/nav-top.ctpsrc/Template/Plugin/AdminLTE/Element/aside-main-sidebar.ctpsrc/Template/Plugin/AdminLTE/Element/aside/user-panel.ctpsrc/Template/Plugin/AdminLTE/Element/aside/form.ctpsrc/Template/Plugin/AdminLTE/Element/aside/sidebar-menu.ctpsrc/Template/Plugin/AdminLTE/Element/aside-control-sidebar.ctpsrc/Template/Plugin/AdminLTE/Element/footer.ctp
The biggest news is that you can override elements also for prefixes. This means that you can have a footer element, for an environment that has an Admin prefix, and a different footer element for the environment that has no prefix.
For example:
src/Template/Plugin/AdminLTE/Element/footer.ctpsrc/Template/Plugin/AdminLTE/Admin/Element/footer.ctp
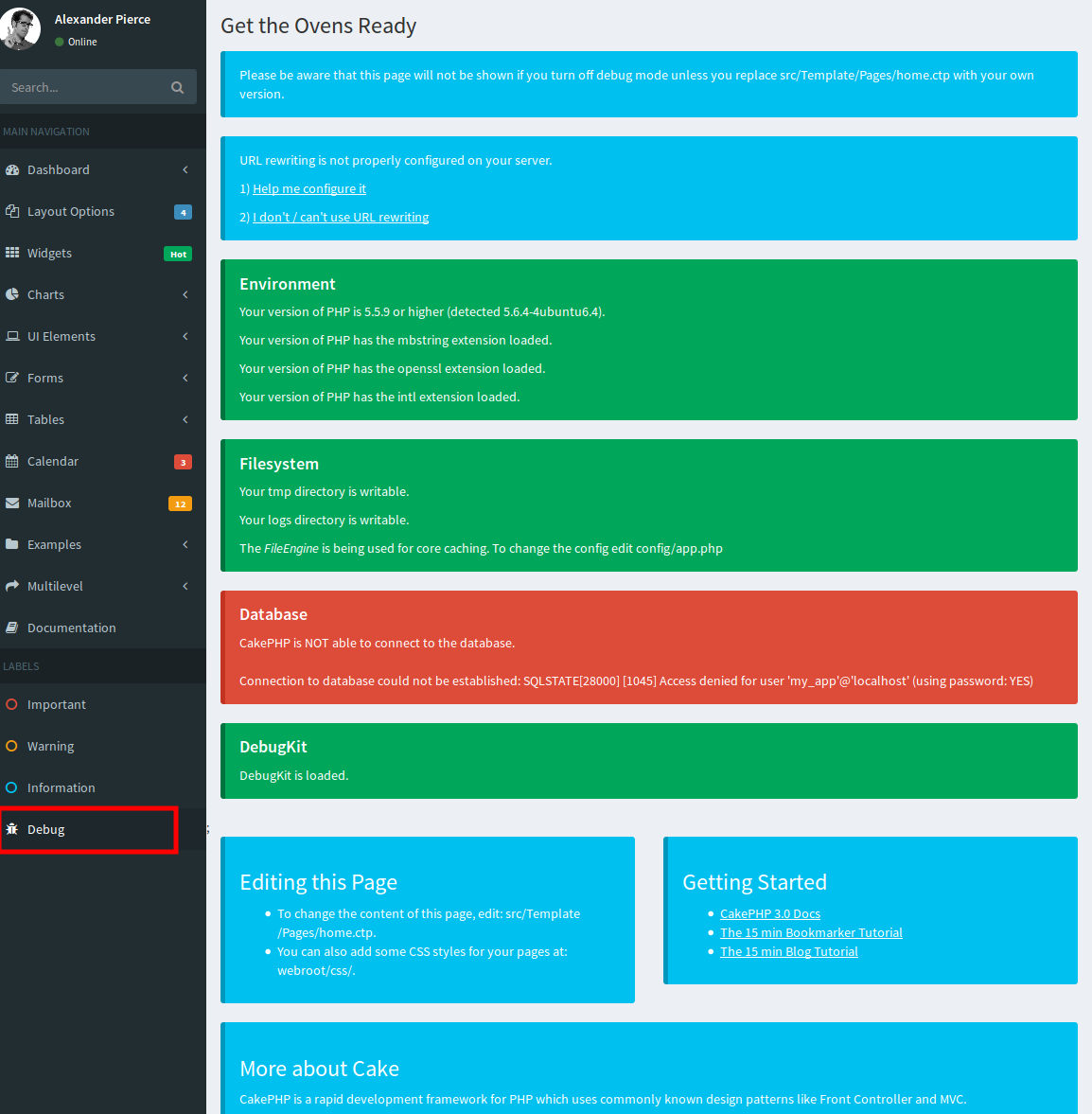
Page debug
Added link to default page of CakePHP.
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request