femundfilou / kirby-accessibility-check
Kirby plugin to add accessibility checks
Installs: 11
Dependents: 0
Suggesters: 0
Security: 0
Stars: 10
Watchers: 1
Forks: 0
Open Issues: 0
Type:kirby-plugin
pkg:composer/femundfilou/kirby-accessibility-check
Requires
- php: >=8.1.0
- getkirby/composer-installer: ^1.2
This package is auto-updated.
Last update: 2025-12-16 14:16:08 UTC
README
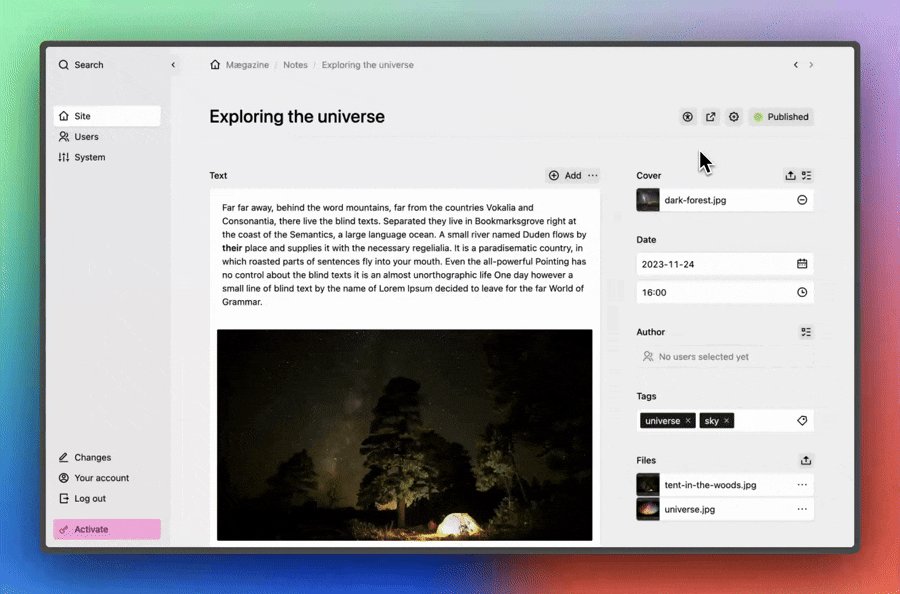
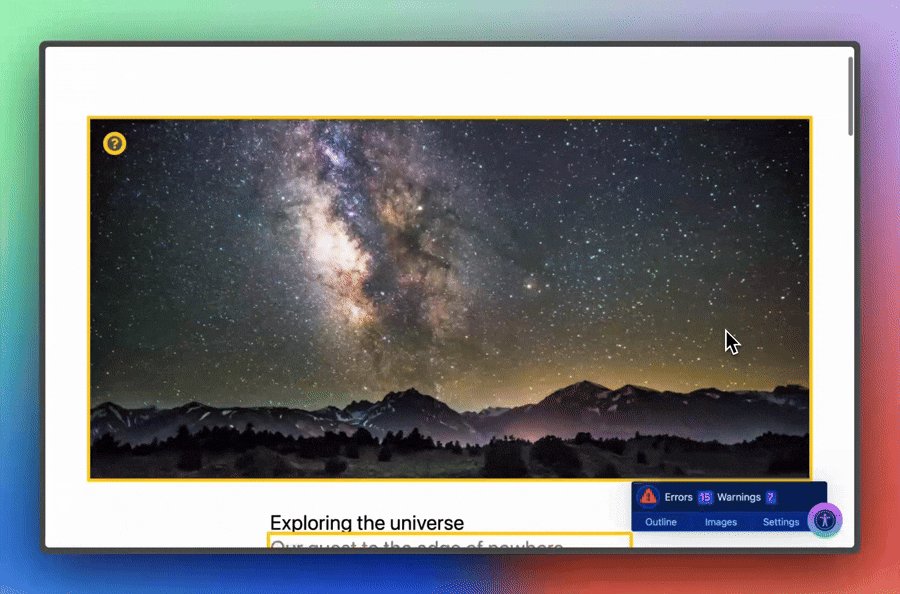
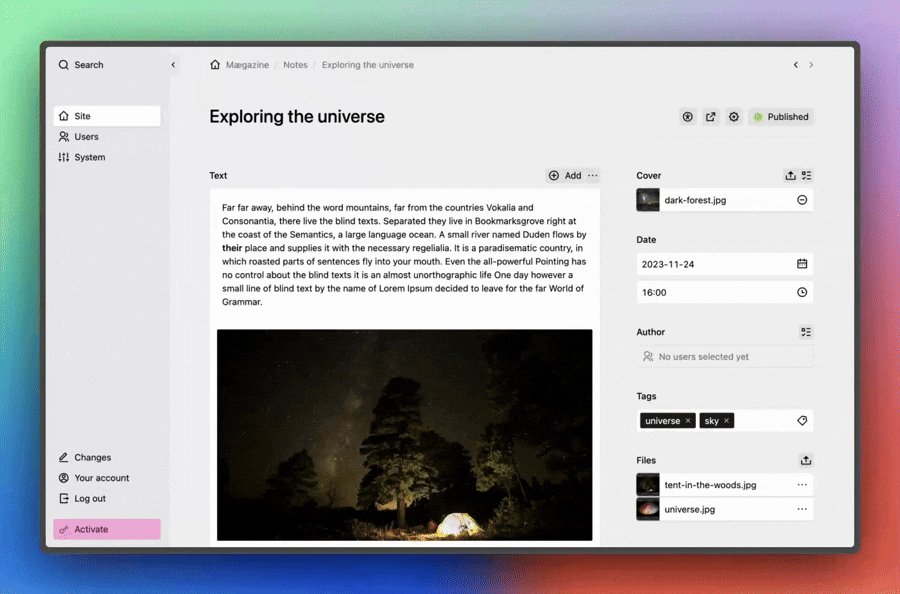
This plugin adds accessibility checking capabilities to your Kirby CMS powered website. With the panel button, editors can enable an accessibility overlay to easily spot issues in the frontend of your website. By default, the Accessibility quality assurance tool Sa11y is used and added via CDN.
Important
This plugin is compatible with Kirby 5 and up.
Features
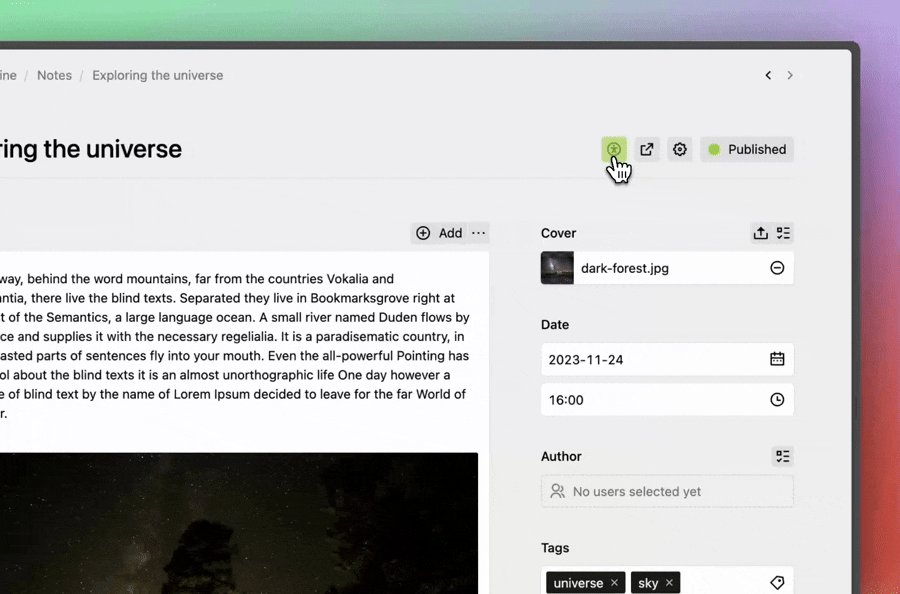
- Adds accessibility check button to panel
- Only active when editor chooses to enable it (uses session)
- Automatically includes required assets when active
Installation
There are three options to install the plugin.
Download
Download and copy this repository to /site/plugins/kirby-accessibility-check.
Git submodule
git submodule add https://github.com/femundfilou/kirby-accessibility-check.git site/plugins/kirby-accessibility-check
Composer
composer require femundfilou/kirby-accessibility-check
Setup
This plugin registers a new panel view button you can use in your page blueprints.
# site/blueprints/pages/default.yml buttons: # new button - accessibility-check # default buttons - preview - languages - settings - status
Customize
You can overwrite each provider by creating a snippet to your site/snippets folder. For example, you would create the file site/snippets/kirby-accessibility-check/providers/sa11y.php to add your own Sa11y implementation or configuration, e.g. if you don't want to use the CDN or stick to a specific version.
Configuration
You can configure the plugin by adding the following to your site/config/config.php file:
return [ 'femundfilou.kirby-accessibility-check.enabled' => false // default: true ];
License
MIT
Credits
- Justus Kraft
- Accessibility quality assurance tool Sa11y