fanor51 / headless-container-support
Extension that adds container support for TYPO3 Headless extension
Installs: 38 334
Dependents: 0
Suggesters: 0
Security: 0
Stars: 11
Watchers: 6
Forks: 6
Open Issues: 0
Type:typo3-cms-extension
pkg:composer/fanor51/headless-container-support
Requires
- php: ^8.0
- b13/container: ^1.6 || ^2.0 || ^3.0
- friendsoftypo3/headless: ^3.0 || ^4.0 || dev-master
- typo3/cms-core: ^11.5 || ^12.4 || ^13.4
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.1
- roave/security-advisories: dev-latest
This package is auto-updated.
Last update: 2026-01-20 00:17:55 UTC
README
Install
Install as any other extension:
- Composer:
composer require fanor51/headless-container-support
| TYPO3 Version | v11 | v12 | v13 |
|---|---|---|---|
| This Version | 2.* | 3.* | ^3.2 |
Use
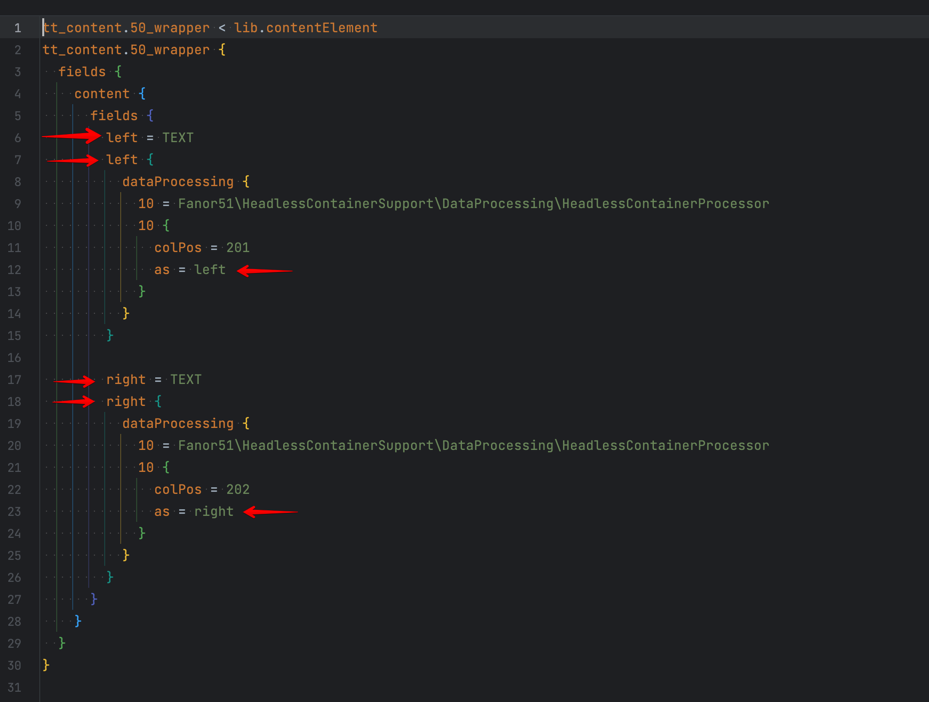
Take a look into Example/TypoScript/Container/50_wrapper.typoscript there is an example on how to configure the container.
The special thing here is that we add a "new" data processor to the config. the processor is mainly the one from the container extension. Something was added only at the end
After this you need to overwrite the standard lib.content object with a where clause to exclude the "special" colPos´s from the container extension.
# PRELOAD EXTENSIONS SETTINGS
@import 'EXT:headless/Configuration/TypoScript/'
# Overwrite the default lib.content from the headless extension with added colPos where in YOUR Config Extension
# Add the colPos IDS from your Container Configuration to the where
lib.content = CONTENT_JSON
lib.content {
table = tt_content
select {
orderBy = sorting
where = colPos NOT IN (201,202,203)
}
}
In this example we use the colPoses 201,202 and 203 for container contents which where setted in the container config under Configuration/TCA/Overrides/tt_content.php.
An example for this you can find here: Example/TCA/Overrides/tt_content.php
In the end it should look like this:
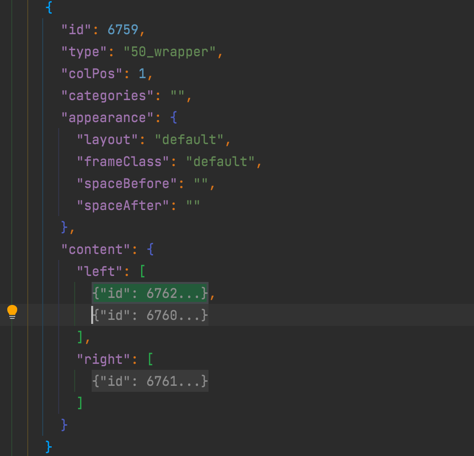
A complete json example is under: Docs/Json/Example.json
Customize
You can customize the names from the equivalent of the colPos in the TYPOSCRIPT like you need or want it.
Credits
The development of the extension was supported by the TYPO3 agency brandung GmbH.