erendi / menu
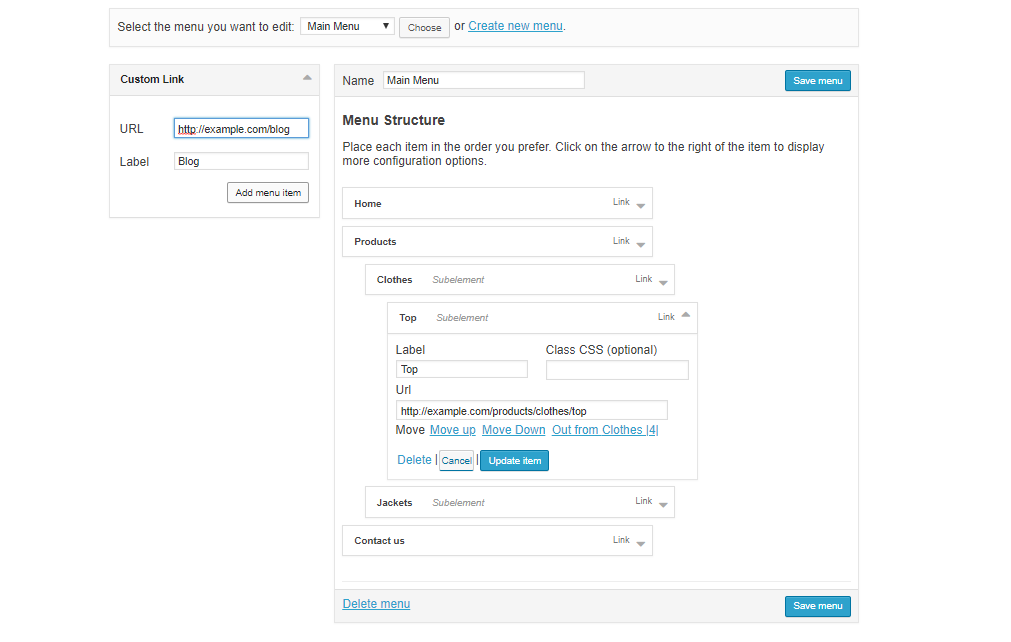
Drag and Drop Menu Builder
Installs: 24
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 1
Open Issues: 0
Language:JavaScript
pkg:composer/erendi/menu
Requires
- php: ^7.3 || ^8.0
- illuminate/support: 5.* || 6.* || 7.* || 8.*
This package is auto-updated.
Last update: 2026-01-11 18:35:54 UTC
README
bercabang dari https://github.com/lordmacu/wmenu

Installation
- Run
composer require erendi/menu
Step 2 & 3 are optional if you are using laravel 5.5
- Tambahkan kelas berikut, ke array "providers" di file config/app.php
Erendi\Menu\MenuServiceProvider::class,
- tambahkan facades di file config/app.php
'Menu' => Erendi\Menu\Facades\Menu::class,
- Run publish
php artisan vendor:publish --provider="Erendi\Menu\MenuServiceProvider"
- Configure (optional) in config/menu.php :
- CUSTOM MIDDLEWARE: untuk menambahkan midlleware anda sendiri
- TABLE PREFIX: default pacakge mempunay 2 table database "menus" and "menuitems" dan membunakan admin sebagai prefix pada table nya
- TABLE NAMES anda juga dapat memodifikasi nama table untuk file migration anda di baris ini
- Custom routes jika anda ingin merubah route path nya anda bisa merubah pada bari ini
- Role Access jika anda ingin memberikan permision pada menu ada anda dapat atur pada baris ini
- Jalankan migrasi laravel untuk membuat table pada database anda
php artisan migrate
DONE
Cara penggunaan Menu Builder ini
jika anda ingin menampilkan pada file .blade.php anda tinggal anda atur menu rendernya saja letakan di antara section yg anda buat sendiri
@extends('app') // sesuaikan dengan extend yg anda buat @section('contents') // baris ini anda sesuaikan dengan milik anda {!! Menu::render() !!} @endsection //YOU MUST HAVE JQUERY LOADED BEFORE menu scripts @push('scripts') // jika menggunakan @push pada tempale anda tambah kan di paling akhir baris tags script pada html anda @stack('ext_scripts') {!! Menu::scripts() !!} @endpush
Menggunakan Model
Memanggil model class
use Erendi\Menu\Models\Menus; use Erendi\Menu\Models\MenuItems;
Menggunakan Model Class
/* get menu by id*/ $menu = Menus::find(1); /* or by name */ $menu = Menus::where('name','Test Menu')->first(); /* or get menu by name and the items with EAGER LOADING (RECOMENDED for better performance and less query call)*/ $menu = Menus::where('name','Test Menu')->with('items')->first(); /*or by id */ $menu = Menus::where('id', 1)->with('items')->first(); //you can access by model result $public_menu = $menu->items; //or you can convert it to array $public_menu = $menu->items->toArray();
atau gunakan helper
// Dengan Helper $public_menu = Menu::getByName('Public'); //return array
Menu Usage Example (b)
Sekarang di dalam file template blade Anda, letakkan menu menggunakan contoh sederhana ini
<div class="nav-wrap">
<div class="btn-menu">
<span></span>
</div><!-- //mobile menu button -->
<nav id="mainnav" class="mainnav">
@if($public_menu)
<ul class="menu">
@foreach($public_menu as $menu)
<li class="">
<a href="{{ $menu['link'] }}" title="">{{ $menu['label'] }}</a>
@if( $menu['child'] )
<ul class="sub-menu">
@foreach( $menu['child'] as $child )
<li class=""><a href="{{ $child['link'] }}" title="">{{ $child['label'] }}</a></li>
@endforeach
</ul><!-- /.sub-menu -->
@endif
</li>
@endforeach
@endif
</ul><!-- /.menu -->
</nav><!-- /#mainnav -->
</div><!-- /.nav-wrap -->
HELPERS
Ambil Menu Items By Menu ID
use Erendi\Menu\Facades\Menu; ... /* Parameter: Menu ID Return: Array */ $menuList = Menu::get(1);
Ambil Menu Items By Menu Name
In this example, you must have a menu named Admin
use Erendi\Menu\Facades\Menu; ... /* Parameter: Menu ID Return: Array */ $menuList = Menu::getByName('Admin');
Customization
Anda dapat mengedit antarmuka menu di resources/views/vendor/wmenu/menu-html.blade.php
Credits
- wmenu laravel package menu like wordpress (developer original)
Compatibility
- Tested with laravel 5.2, 5.3, 5.4, 5.5, 5.6, 5.7, 5.8, 6.x, 7.x, 8.x
