eolica / nova-locale-switcher
A simple locale switcher for Nova without any concrete localization implementation
Installs: 27 855
Dependents: 0
Suggesters: 0
Security: 0
Stars: 13
Watchers: 3
Forks: 11
Open Issues: 1
Language:Vue
pkg:composer/eolica/nova-locale-switcher
Requires
- php: >=7.2
- laravel/nova: ^3.0
Requires (Dev)
- orchestra/testbench: ^5.0|^6.0
This package is auto-updated.
Last update: 2025-12-31 00:33:58 UTC
README
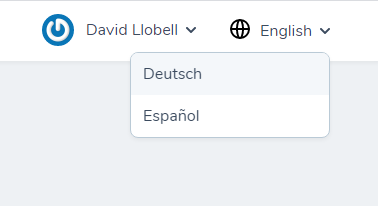
This tool provides a simple header dropdown to quickly switch between locales. This tool does not have any concrete implementation, so is up to you of what happens when a locale is selected from the dropdown.
Installation
composer require eolica/nova-locale-switcher
If you were using our tramuntana-studio/nova-locale-switcher package, please modify it accordingly.
Usage
We will demonstrate how tu use this tool with a simple example. First, you must register the tool in NovaServiceProvider under tools.
use Illuminate\Http\Request; public function tools() { return [ \Eolica\NovaLocaleSwitcher\LocaleSwitcher::make() ->setLocales(config('nova.locales')) ->onSwitchLocale(function (Request $request) { $locale = $request->post('locale'); if (array_key_exists($locale, config('nova.locales'))) { $request->user()->update(['locale' => $locale]); } }), ]; }
The setLocales method expects an associative array, the key being the locale code and the value the name of the locale. In this example, we set the locales from de nova.php config file:
return [ // Rest of Nova configuration ... /* |-------------------------------------------------------------------------- | Nova Locales |-------------------------------------------------------------------------- */ 'locales' => [ 'en' => 'English', 'de' => 'Deutsch', 'es' => 'Español', ], ];
For handling the locale switching we must pass a callable to the onSwitchLocale method, in this example we update the current user locale field (this is a custom field that we added to the model) with the locale that we receive from the Request object.
Now, for setting the application locale we can do it inside the boot method of the NovaServiceProvider by using the Nova::serving() method:
use Laravel\Nova\Events\ServingNova; final class NovaServiceProvider extends NovaApplicationServiceProvider { /** * Bootstrap any application services. * * @return void */ public function boot() { parent::boot(); Nova::serving(function (ServingNova $event) { $user = $event->request->user(); if (array_key_exists($user->locale, config('nova.locales'))) { app()->setLocale($user->locale); } }); } ... }
The last step is to display the language selector. For that we must publish Nova's views executing the next command:
php artisan nova:publish
Now we go to the file /resources/views/vendor/nova/layout.blade.php and right after the dropdown that includes the user's partial we add the locale-switcher Vue component:
<!-- Content --> <div> ... <dropdown class="ml-auto h-9 flex items-center dropdown-right"> @include('nova::partials.user') </dropdown> <!-- HERE! --> <locale-switcher></locale-switcher> </div>
And that should be it!
This is one of many solutions you can use, the important thing is that you can switch to another type of implementation without depending on an external package.
Changelog
Please see CHANGELOG for more information what has changed recently.
Security
If you discover a security vulnerability within this package, please send an email at dllobellmoya@gmail.com instead of using the issue tracker.
License
The MIT License (MIT). Please see License File for more information.