elsayed85 / nova-image-gallery-field
Field for Nova that allows you to upload multiple images and sort them
Installs: 3
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 23
pkg:composer/elsayed85/nova-image-gallery-field
Requires
- php: ^8.0
- laravel/framework: ^9.33
- spatie/laravel-medialibrary: ^10.5
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.11
- orchestra/testbench: ^7.8
- pestphp/pest: ^1.22
- phpstan/phpstan: ^1.8
- rector/rector: ^0.14
This package is not auto-updated.
Last update: 2026-02-09 08:16:59 UTC
README
A custom Nova field that allows multiple image upload with sorting
Features
- For Laravel Nova ^4.0
- Multiple image upload into a
spatie/laravel-medialibrarycollection. - Image sorting
- Custom Image Validation
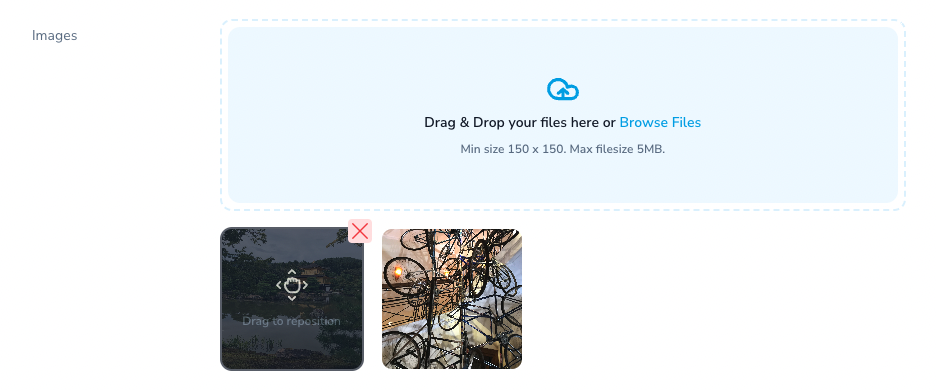
- Drag & Drop
- Dark Mode
Installation
composer require ardenthq/nova-image-gallery-field
Requirements
Use
Note This package reuses part of the logic used on the
Laravel\Nova\Fields\TrixField to store and handle files. This means we need to follow some steps that are mentioned on the Laravel Nova docs related to adding the migrations and pruning the files.
- Define two database tables to store pending and persisted Trix uploads. To do so, create a migration with the following table definitions:
Schema::create('nova_pending_trix_attachments', function (Blueprint $table) { $table->increments('id'); $table->string('draft_id')->index(); $table->string('attachment'); $table->string('disk'); $table->timestamps(); }); Schema::create('nova_trix_attachments', function (Blueprint $table) { $table->increments('id'); $table->string('attachable_type'); $table->unsignedInteger('attachable_id'); $table->string('attachment'); $table->string('disk'); $table->string('url')->index(); $table->timestamps(); $table->index(['attachable_type', 'attachable_id']); });
- In your
app/Console/Kernel.phpfile, you should register a daily job to prune any stale attachments from the pending attachments table and storage. Laravel Nova provides the job implementation needed to accomplish this:
use Laravel\Nova\Trix\PruneStaleAttachments; $schedule->call(function () { (new PruneStaleAttachments)(); })->daily();
-
Add the
ImageGalleryFieldfield to your Nova Resource. -
Consider that the images will be stored in a
Spatie\MediaLibrary\MediaCollections\Models\Mediacollection according to the name passed as the first parameter on the fieldmakemethod or the second parameter if set. (Dont forget to register a media collection in your model) -
Use the
rules()method to define the rules used for every single image. -
Use the
rulesMessages()method to define custom validation messages for the image rules. -
Use the
help()method if you want to place "help" text inside the Drag & Drop area.
Example
<?php namespace App\Nova; use Laravel\Nova\Http\Requests\NovaRequest; use Laravel\Nova\Resource; use Ardenthq\ImageGalleryField\ImageGalleryField; final class ResourceName extends Resource { // .... public function fields(NovaRequest $request) { return [ // .... ImageGalleryField::make('Images') ->rules('mimes:jpeg,png,jpg,gif', 'dimensions:min_width=150,min_height=150', 'max:5000') ->rulesMessages([ 'mimes' => 'You must use a valid jpeg, png, jpg or gif image.', 'max' => 'The image must be less than 5MB.', 'dimensions' => 'The image must be at least 150px wide and 150px tall.', ]) ->help('Min size 150 x 150. Max filesize 5MB.'), // ... ]; } // ... }
Development
- Run
yarn nova:installandyarn installto install all the necessary dependencies for compiling the view components. - Run
yarn run dev(oryarn run watch) while making changes to the components in your local environment. - If you change the vue components, ensure to compile for production before making a PR.
Compile for production
- Run
yarn nova:installandyarn installto install all the necessary dependencies for compiling the view components. - Run
yarn run production.
Analyze the code with phpstan
composer analyse
Refactor the code with php rector
composer refactor
Format the code with php-cs-fixer
composer format
Run tests
composer test
Security
If you discover a security vulnerability within this package, please send an e-mail to security@ardenthq.com. All security vulnerabilities will be promptly addressed.
Credits
This project exists thanks to all the people who contribute.