elipzis / nova-embed-card
A custom Laravel Nova card to embed external content in an iframe
Fund package maintenance!
www.paypal.me/elipzis
Installs: 76 902
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/elipzis/nova-embed-card
Requires
- php: >=7.1.0
This package is auto-updated.
Last update: 2026-01-22 00:13:21 UTC
README
A custom Laravel Nova card to embed external content in an iframe, e.g. from YouTube on a dashboard.
Installation
You can install the package to your Laravel Nova enabled project via composer:
composer require elipzis/nova-embed-card
Usage
Use the EmbedCard() by adding it to your cards method of the NovaServiceProvider or your custom dashbord.
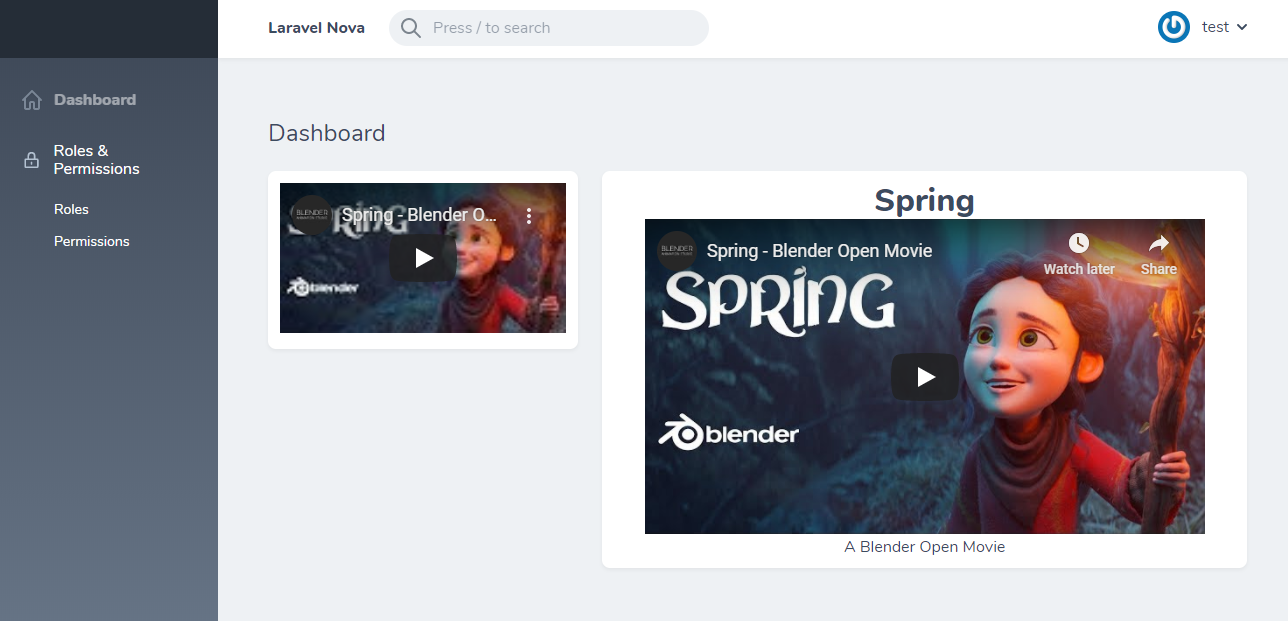
/** * Get the cards that should be displayed on the Nova dashboard. * * @return array */ protected function cards() { return [ //Your other cards... //A most simple embed (new EmbedCard())->url('https://www.youtube.com/embed/WhWc3b3KhnY'), //A more complex embed of raw <iframe>...</iframe> HTML with header and footer (new EmbedCard())->header('Spring')->footer('A Blender Open Movie')->code('<iframe width="560" height="315" src="https://www.youtube.com/embed/WhWc3b3KhnY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>') ]; }
See the Laravel Nova documentation for more insights about cards.
Card options
Content options
url('string'): The URL to embed. If an URL is set, code is neglected.code('string'): Raw<iframe>...</iframe>HTML content to embed.
Either url or code have to be configured
Text options
header('string'): Header text to lead the embedded content as simple text string or raw HTMLfooter('string'): Footer text to conclude the embedded content as simple text string or raw HTML
Styling options
center('bool'): Center texts and content. Defaults to 'true'.height('string'): The height of the card as 'auto', 'default' or a pixel number. Defaults to 'auto'forceFullWidth(): Force the card to be full widthcardClasses('string'): CSS classes to attach to the card elementheaderClasses('string'): CSS classes to attach to the header elementfooterClasses('string'): CSS classes to attach to the footer element
Example
Compatibility
This custom Laravel Nova Embed Card has been tested with Laravel Nova v3.8.2
License and Credits
The Laravel Nova Embed Card is released under the MIT license by elipZis.
Disclaimer
This source and the whole package comes without a warranty. It may or may not harm your computer. Please use with care. Any damage cannot be related back to the author. The source has been tested on a virtual environment and scanned for viruses and has passed all tests.