ekandreas / listig
List Manager as a WordPress plugin
Installs: 24
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 2
Forks: 0
Open Issues: 0
Language:Vue
Type:wordpress-plugin
pkg:composer/ekandreas/listig
Requires
- php: ^7.0
- dev-develop
- 0.2.6
- 0.2.5
- 0.2.4
- 0.2.3
- 0.2.2
- 0.2.1
- 0.2
- 0.1
- 0.0.6
- 0.0.5
- 0.0.4
- 0.0.3
- 0.0.2
- 0.0.1
- dev-feature/dockerize
- dev-master
- dev-release/0.2.6
- dev-release/0.2.5
- dev-release/0.2.4
- dev-release/0.2.3
- dev-feature/EmptyPostType
- dev-release/0.2.2
- dev-release/0.2
- dev-feature/Shortcodes
- dev-release/0.1
- dev-feature/Translations
- dev-feature/SavingLists
- dev-release/0.0.6
- dev-release/0.0.5
- dev-release/0.0.4
- dev-feature/StartingWithDragAndDrop
- dev-feature/PostSearchPagination
- dev-release/0.0.3
- dev-release/0.0.2
This package is auto-updated.
Last update: 2026-01-26 00:44:47 UTC
README
Another List Manager in WordPress. Editorial plugin to manage custom post lists.
The plugin is published at the official WordPress plugin repository for download.
WORK IN PROGRESS 2018/2019
Dockerize development and going towards Gutenberg
Docker capsuled script file
./docker/develop is a "docker-compose" capsuled command with added extensions for this develop environment.
Docker setup, step by step
- Clone the repo to a dev folder
- Build the dockerfiles via the develop script, eg:
./docker/develop build - Start your containers, eg:
./docker/develop up -d - Run the script file with the init command to create a running container environment, eg:
./docker/develop init
If you want to run wp-cli commands in the container, eg: ./docker/develop wp help
Login to WordPress via http://localhost/wp/wp-admin with username admin and password admin.
Frontend
Listig uses laravel-mix as a webpack wrapper.
Start with yarn to get all dependencies. Then yarn run watch for continuous dev compile. Read more at https://github.com/JeffreyWay/laravel-mix
Note! The dist files is checked into the repo!
DEPRECATED
--old-- Work In Progress
This is a plugin in beta phase. A lot of work in progress. As development environment we use another repo at Github.
Requirements
- PHP ^7.0
- WordPress ^4.7
Usage with shortcodes
You can render your list with the following shortcodes:
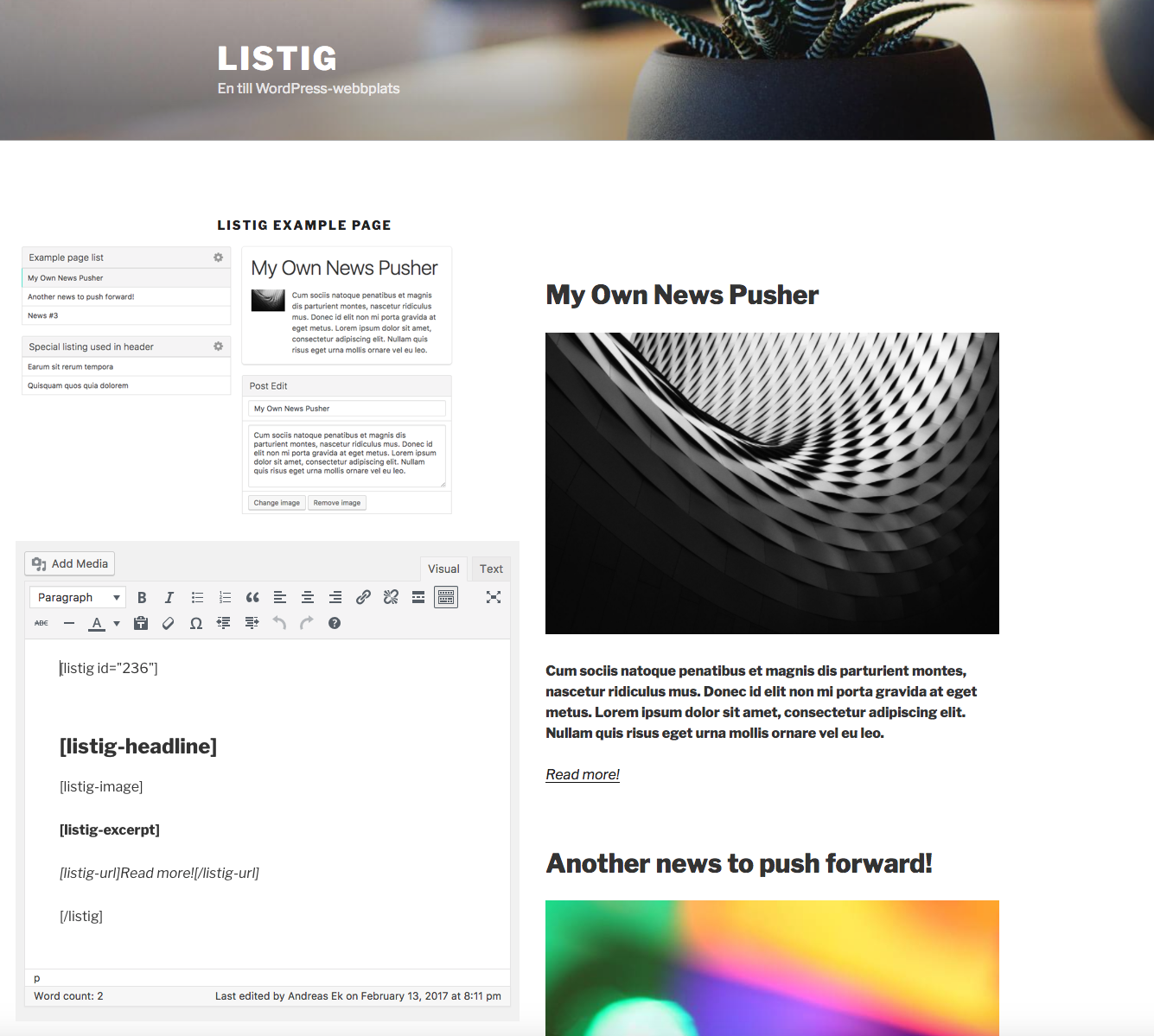
[listig], takes all its content and repeats it for every post item in your list.[listig-headline], shows the current post items headline.[listig-excerpt], shows the current post items text.[listig-url], gives the url to the post item edited. Takes one argumenttarget, eg:[listig-url target="_blank"]will render a hyperlink that opens in a new tab.[listig-image], renders an image from the post item. You have the same arguments as to wp_get_attachment_image. Eg:[listig-image size="medium"]will render an image with the defined medium size.
Here is an example from a post content to render a complete list with id=236:
[listig id="236"]
[listig-headline]
[listig-image]
[listig-excerpt]
[listig-url]Read more![/listig-url]
[/listig]
Then you can format the shortcodes, eg set the headline to H2 and the read more link to italic.
Usage in templates
The global function listig accepts the ID of the list you want to loop. The ID is printed in the list settings (the gear icon).
listig returns an array with posts of properties; headline, excerpt, imageId and imageUrl.
A simple example to render the output from a list:
$posts = listig(236); foreach ($posts as $post) { ?> <img src="<?= $post->imageUrl ?>"/> <h2> <?= $post->headline ?> </h2> <p> <?= $post->excerpt ?> </p> <?php }
Hooks and filters
listig/postwhen transforming the post data to a Listig post. Use this to override specific settings for your post type.listig/strip_tagsif you don't wont Listig to strip tags.
Things to consider:
This plugin is using the WP REST API but with it's own endpoints. Every call is authenticated with nonce and X-WP-Nonce to the header.
Composer is just used as a Packagist declaration. The plugin requirements for the backend is just WordPress from version 4.7.
Autoload will not be provided via Composer as the plugin will be published at the official WordPress plugin repository as downloadable plugin.
Goal
Create a WordPress plugin for post list managing based on fun techniques as:
- Laravel Mix with WebPack for JS-compilations
- Vue JS for stable frontend framework
- Bulma for easy design modules
- WordPress REST API as backend front
We are (in this project) aiming for modern frontend / backend communication via REST API. Therefore no backend dependencies except for standard WordPress.