e-conomix / dmatthew-magento2-widget-parameters
Custom widget parameter types for improved CMS Page building
Installs: 12 407
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 25
Type:magento2-module
pkg:composer/e-conomix/dmatthew-magento2-widget-parameters
Requires
- php: ^7.1||^8.0
README
Useful widget parameter types for improved CMS Page building in Magento 2. Adds new parameter types like an image selector, wysiwyg text editor, or textarea. You can now use these parameter types in your custom widgets.
How to Use
Image Selector
<parameter xsi:type="block" name="background_image" visible="true" sort_order="10"> <label translate="true">Background Image</label> <block class="Dmatthew\WidgetParameters\Block\Adminhtml\Widget\Type\ImageChooser"> <data> <item name="button" xsi:type="array"> <item name="open" xsi:type="string">Choose Image...</item> </item> </data> </block> </parameter>
Textarea
<parameter xsi:type="block" name="body_text" visible="true" sort_order="10"> <label translate="true">Body Text</label> <block class="Dmatthew\WidgetParameters\Block\Adminhtml\Widget\Type\Textarea" /> </parameter>
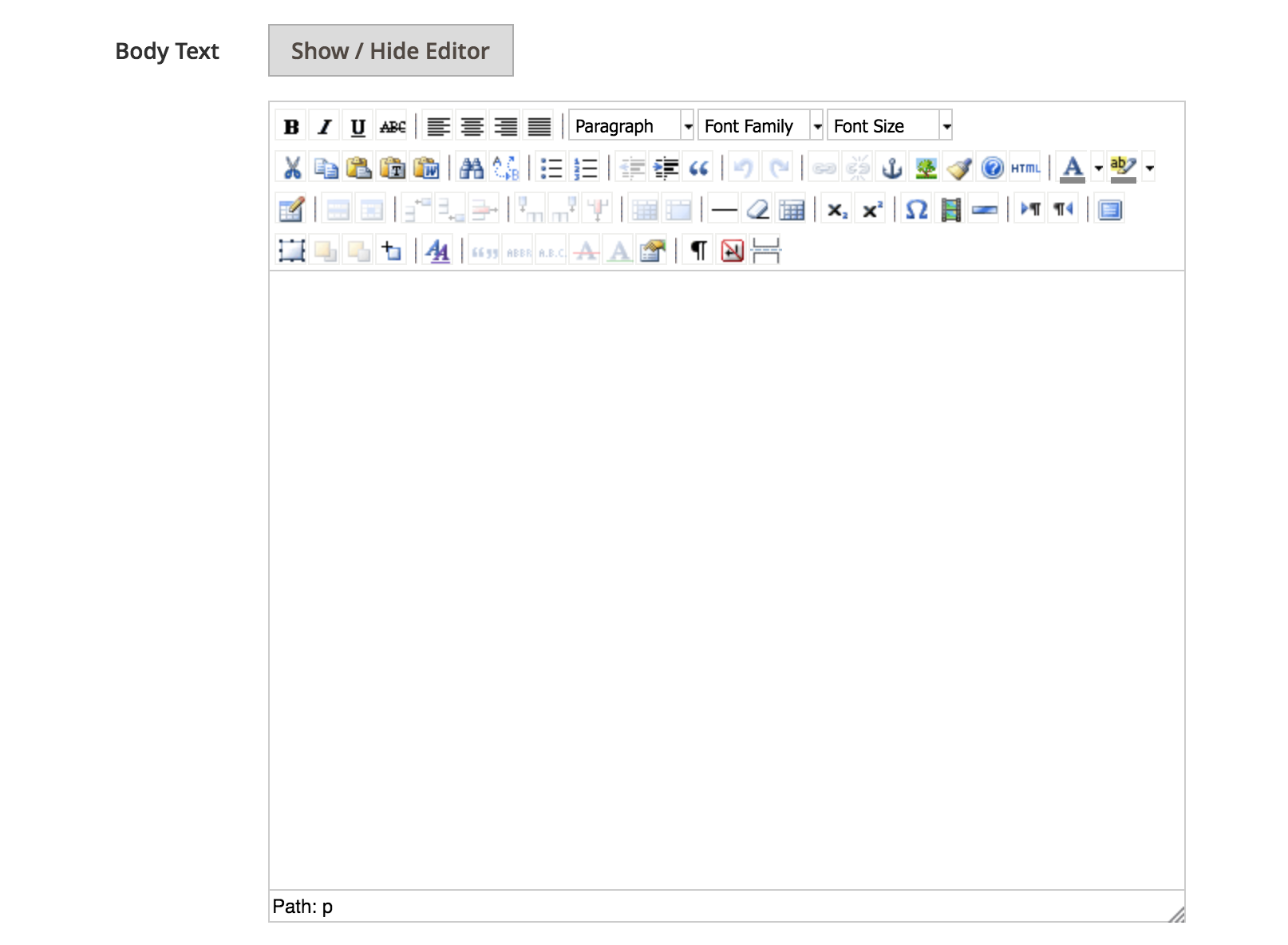
Wysiwyg
<parameter xsi:type="block" name="body_text" visible="true" sort_order="10"> <label translate="true">Body Text</label> <block class="Dmatthew\WidgetParameters\Block\Adminhtml\Widget\Type\Wysiwyg" /> </parameter>
License
Attribution
This software uses Open Source software. See the ATTRIBUTION page for these projects.