dutchheight / craft-cookie-boss
Allow your visitors to set their cookie preference.
Installs: 2 166
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 1
Forks: 1
Open Issues: 9
Type:craft-plugin
pkg:composer/dutchheight/craft-cookie-boss
Requires
- craftcms/cms: ^3.1.0
- dev-master
- 1.4.4
- 1.4.3
- 1.4.2
- 1.4.0
- 1.3.3
- 1.3.2.2
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.0
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.5
- 1.0.4
- 1.0.3.1
- 1.0.2
- 1.0.0
- dev-dependabot/composer/craftcms/cms-3.8.6
- dev-dependabot/composer/guzzlehttp/psr7-2.5.0
- dev-dependabot/composer/twig/twig-2.14.13
- dev-dependabot/composer/guzzlehttp/guzzle-7.4.5
This package is auto-updated.
Last update: 2026-01-26 19:21:32 UTC
README
Craft Cookie boss plugin for Craft CMS 3.x
Allow your visitors to set their cookie preference which you can use to enable features in your site. Create your own cookie groups, make them required and/or set their default state. These cookie groups can contain cookies with information which you can display to describe the purpose of each cookie.
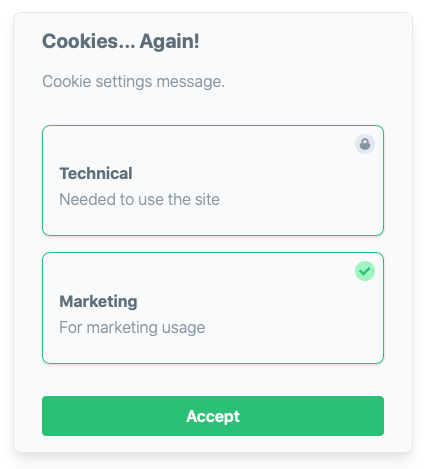
The default modal contains the following features:
- Default responsive modal
- Position (top-left, top-right, bottom-left, bottom-right)
- Auto accept and close after x seconds (optional)
- Block site usage without consent
- Display settings (yes/no)
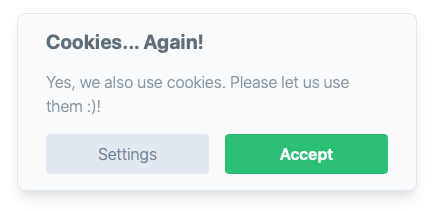
Modal with settings:
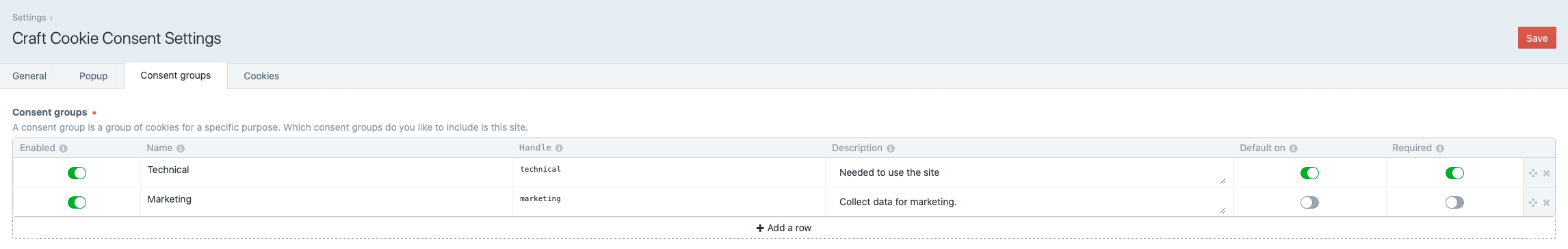
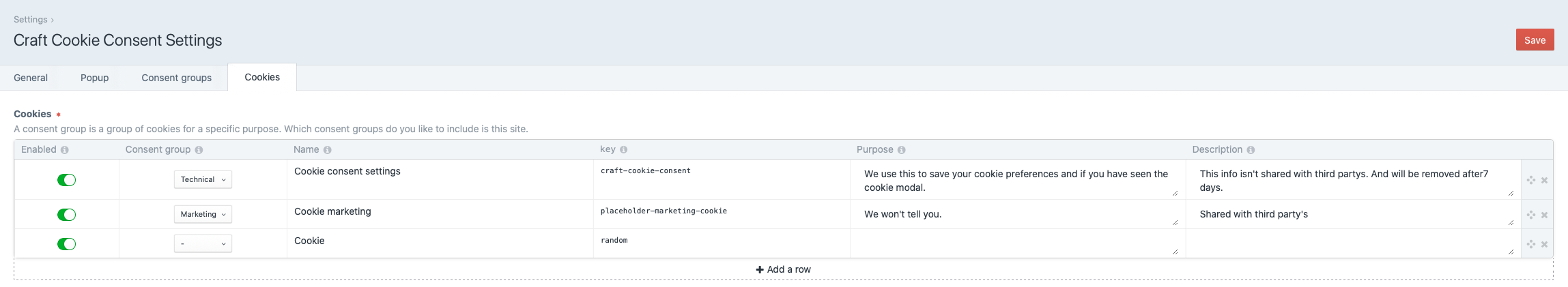
Modal settings:
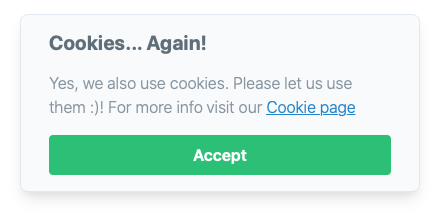
Modal without settings:
Requirements
This plugin requires Craft CMS 3.0.0 or later.
Installation
To install the plugin, follow these instructions.
-
Open your terminal and go to your Craft project:
cd /path/to/project -
Then tell Composer to load the plugin:
composer require dutchheight/craft-cookie-boss -
In the Control Panel, go to Settings → Plugins and click the “Install” button for Craft Cookie boss.
-
Add
{{ craft.cookieBoss.askConsent() }}on the page(s) which should display the modal.
Using Craft Cookie boss
Display the consent modal
craft.cookieBoss.askConsent(options, force) is used to display the default consent modal.
| Attribute | Type | Required | Description |
|---|---|---|---|
| options | object | false | Accepts position ('top or bottom-left or right') |
| force | boolean | false | Force the modal |
Examples
Display the modal
craft.cookieBoss.getConsents()
Display the modal in the top right corner
craft.cookieBoss.getConsents({'position': 'top-right'})
Display the modal always:
{{ craft.cookieBoss.getConsents({}, true) }}
Display cookie descriptions
Display a table with all enabled cookies. The table has #cookie-descriptions as id.
Each cookie is provided with the class .consent-true or .consent-false depending on the consentgroup's consent.
All cookies are grouped by their group which has the class .cookie-descriptions-group-title. If you like more control you can use craft.cookieBoss.getCookiesRaw().
Examples
Display a table with all enabled cookies
{{ craft.cookieBoss.getCookies() }}
Display cookie group toggle checkbox
Displays a checkbox which toggles the specified consent group. For more control see 'Toggle consent group with a form'
| Attribute | Type | Required | Description |
|---|---|---|---|
| handle | string | true | Use a handle from the settings |
Examples
Display a checkbox which can be used to toggle a consent group
{{ craft.cookieBoss.toggleConsentGroupForm('marketing') }}
Get all visitor consents
craft.cookieBoss.getConsents(defaultConcentIfNotSet) is used to get an array with the visitor's consents.
| Attribute | Type | Required | Description |
|---|---|---|---|
| defaultConcentIfNotSet | boolean | false | return the default consents if the visitor doens't have any consents |
Examples
Get all consents of the current visitor
craft.cookieBoss.getConsents()
Get all consents of the current visitor. Get default values if noting found.
craft.cookieBoss.getConsents(true)
Get visitor consent date
craft.cookieBoss.getConsentGiveAt(format) is used to get the unix time or formated date of the visitor's consents.
| Attribute | Type | Required | Description |
|---|---|---|---|
| format | string | false | Format the timestamp |
Examples
Get the current visitor time of consent.
craft.cookieBoss.getConsentGiveAt()
Get the current visitor time of consent in given format.
craft.cookieBoss.getConsentGiveAt("d-m-Y")
Get if visitor gave consent for cookie group
craft.cookieBoss.isConsentWith(handle) is used to get the consent of the current visitor by handle.
| Attribute | Type | Required | Description |
|---|---|---|---|
| handle | string | true | Use a handle from the settings |
Examples
Get consents of the current visitor
{% if craft.cookieBoss.isConsentWith('marketing') %}
We have permission to do marketing stuff
{% endif %}
Get all consent groups
craft.cookieBoss.getConsentsGroupsRaw(false) is used to get all consent groups.
| Attribute | Type | Required | Description |
|---|---|---|---|
| onlyEnabled | boolean | false | Only return enabled consent groups |
Examples
Get all consent groups.
craft.cookieBoss.getConsentsGroupsRaw()
Get all consent groups by handle
craft.cookieBoss.getConsentsGroupRawByHandle(consentGroupHandle) is used to get all cookie groups by handle.
| Attribute | Type | Required | Description |
|---|---|---|---|
| consentGroupHandle | string | true | Use a handle from the settings |
Examples
Get all cookie groups by handle.
craft.cookieBoss.getConsentsGroupRawByHandle()
Get all cookie descriptions
craft.cookieBoss.getCookiesRaw() is used to get all cookie descriptions.
craft.cookieBoss.getCookiesRaw(consentGroupHandle) is used to get all cookie descriptions for a consent group.
| Attribute | Type | Required | Description |
|---|---|---|---|
| consentGroupHandle | string | true | Use a handle from the settings |
Examples
Get all cookie descriptions
craft.cookieBoss.getCookiesRaw()
Custom modal
craft.cookieBoss.getConsentsGroupsRaw() will return all raw data which you can use to create a custom modal.
Save the settings
/craft-cookie-boss/save-consent-settings accepts POST requests with new consent settings.
Usage of the Craft csrf token is required. Use craft.app.request.csrfParam to get the key and craft.app.request.csrfToken to get the actual token.
| Attribute | Type | Required | Description |
|---|---|---|---|
| toggled | object | true | Use a handle from the settings |
csrfParam |
string | true | Craft csrf token. Use the csrfParam as key |
Example request data
"groups": {
"technical": true,
"marketing": false
},
"CRAFT_CSRF_TOKEN": "ABC...XYZ"
Toggle a consent group with a custom form
Do a POST request to /cookie-boss/toggle-consent-group.
For each group you wish to toggle you need to pass a boolean represented by the handle name.
Example form
{% set handle = 'marketing %}
{% set consentGroup = craft.cookieBoss.getConsentsGroupRawByHandle(handle) %}
<form id="toggle-{{ handle }}-form" action="/cookie-boss/toggle-consent-group" method="POST">
{{ csrfInput() }}
{{ redirectInput(craft.app.request.pathInfo) }}
<input type="hidden" name="groups[marketing]" value="" />
<input type="checkbox" class="inline js-toggle-consentGroup ml-2" value="true"
name="groups[{{ handle }}]"
onchange="document.getElementById('toggle-{{ handle }}-form').submit();"
id="toggle-{{ handle }}-checkbox"
{% if consentGroup.required %} disabled {% endif %}
{% if consentGroup.hasConsent() or consentGroup.required %}checked {% endif %}>
</form>
Craft Cookie Boss Roadmap
Some things to do, and ideas for potential features:
- More templates (Modals)
- Support for different settings per site (multisite)
- Javascript events
Brought to you by Dutch Height