dive-be / nova-froala-field
A Laravel Nova Froala WYSIWYG Editor Field.
Installs: 19 768
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 0
Forks: 45
pkg:composer/dive-be/nova-froala-field
Requires
- php: ~8.4
- laravel/nova: ^5.0
- league/flysystem: ^3.0
- spatie/image-optimizer: ^1.7
Requires (Dev)
- larastan/larastan: ^3.0
- laravel/pint: ^1.0
- orchestra/testbench: ^10.0
- phpunit/phpunit: ^12.0
This package is auto-updated.
Last update: 2026-01-13 16:21:31 UTC
README
Froala WYSIWYG Editor field for Laravel Nova
Introduction
This is a fork of the original froala/nova-froala-field repository.
This minimalistic version will be maintained indefinitely until all of our projects are migrated off Froala.
Installation
You can install the package into a Laravel application that uses Nova via composer:
composer require dive-be/nova-froala-field
Usage
Just use the Froala\Nova\Froala field in your Nova resource:
namespace App\Nova; use Froala\Nova\Froala; final class Article extends Resource { // ... public function fields(NovaRequest $request): array { return [ // ... Froala::make('Content'), // ... ]; } }
Override Config Values
To change any of config values for froala field, publish a config file:
php artisan vendor:publish --tag=config --provider=Froala\\Nova\\FroalaServiceProvider
Customize Editor Options
For changing any Available Froala Option
edit froala.options value:
/* |-------------------------------------------------------------------------- | Default Editor Options |-------------------------------------------------------------------------- | | Setup default values for any Froala editor option. | | To view a list of all available options check out the Froala documentation | {@link https://www.froala.com/wysiwyg-editor/docs/options} | */ 'options' => [ 'toolbarButtons' => [ [ 'bold', 'italic', 'underline', ], [ 'formatOL', 'formatUL', ], [ 'insertImage', 'insertFile', 'insertLink', 'insertVideo', ], [ 'html', ], ], ], //...
If you want to set options only to specific field, just pass them to options method:
public function fields(NovaRequest $request) { return [ // ... Froala::make('Content')->options([ 'editorClass' => 'custom-class', 'height' => 300, ]), // ... ]; }
Attachments
Note If you are not going to use Froala's attachment functionality, you should call the
Froala::ignoreMigrationsmethod in the register method of your application'sApp\Providers\AppServiceProviderclass.
Nova Froala Field provides native attachments driver which works similar to Trix File Uploads, but with ability to optimize images.
Run migrations:
php artisan migrate
Attachments Usage
To allow users to upload images, files and videos, just like with Trix field, chain the withFiles method onto the field's definition. When calling the withFiles method, you should pass the name of the filesystem disk that photos should be stored on:
use Froala\Nova\Froala; Froala::make('Content')->withFiles('public');
And also, in your app/Console/Kernel.php file, you should register a daily job to prune any stale attachments from the pending attachments table and storage:
use Froala\Nova\Attachments\PendingAttachment; protected function schedule(Schedule $schedule): void { $schedule->command('model:prune', [ '--model' => [PendingAttachment::class], ])->daily(); }
Images Optimization
Note Don't forget to check out spatie/image-optimizer's documentation e.g. to install the required binaries on your machine.
All uploaded images will be optimized by default by spatie/image-optimizer. You can disable image optimization in config file (not recommended):
/* |-------------------------------------------------------------------------- | Automatically Images Optimization |-------------------------------------------------------------------------- | | Optimize all uploaded images by default. | */ 'optimize_images' => false, //...
Upload Max Filesize
You can set max upload filesize for attachments. If set to null, max upload filesize equals to php.ini upload_max_filesize directive value.
/* |-------------------------------------------------------------------------- | Maximum Possible Size for Uploaded Files |-------------------------------------------------------------------------- | | Customize max upload filesize for uploaded attachments. | By default it is set to "null", it means that default value is | retrieved from `upload_max_size` directive of php.ini file. | | Format is the same as for `uploaded_max_size` directive. | Check out FAQ page, to get more detail description. | {@link http://php.net/manual/en/faq.using.php#faq.using.shorthandbytes} | */ 'upload_max_filesize' => null, //...
Display Edited Content
According to Froala Display Edited Content documentation you should publish Froala styles:
php artisan vendor:publish --tag=froala-styles --provider=Froala\\Nova\\FroalaServiceProvider
include into view where an edited content is shown:
<!-- CSS rules for styling the element inside the editor such as p, h1, h2, etc. --> <link href="{{ asset('css/vendor/froala_styles.min.css') }}" rel="stylesheet" type="text/css" />
Also, you should make sure that you put the edited content inside an element that has the .fr-view class:
<div class="fr-view"> {!! $article->content !!} </div>
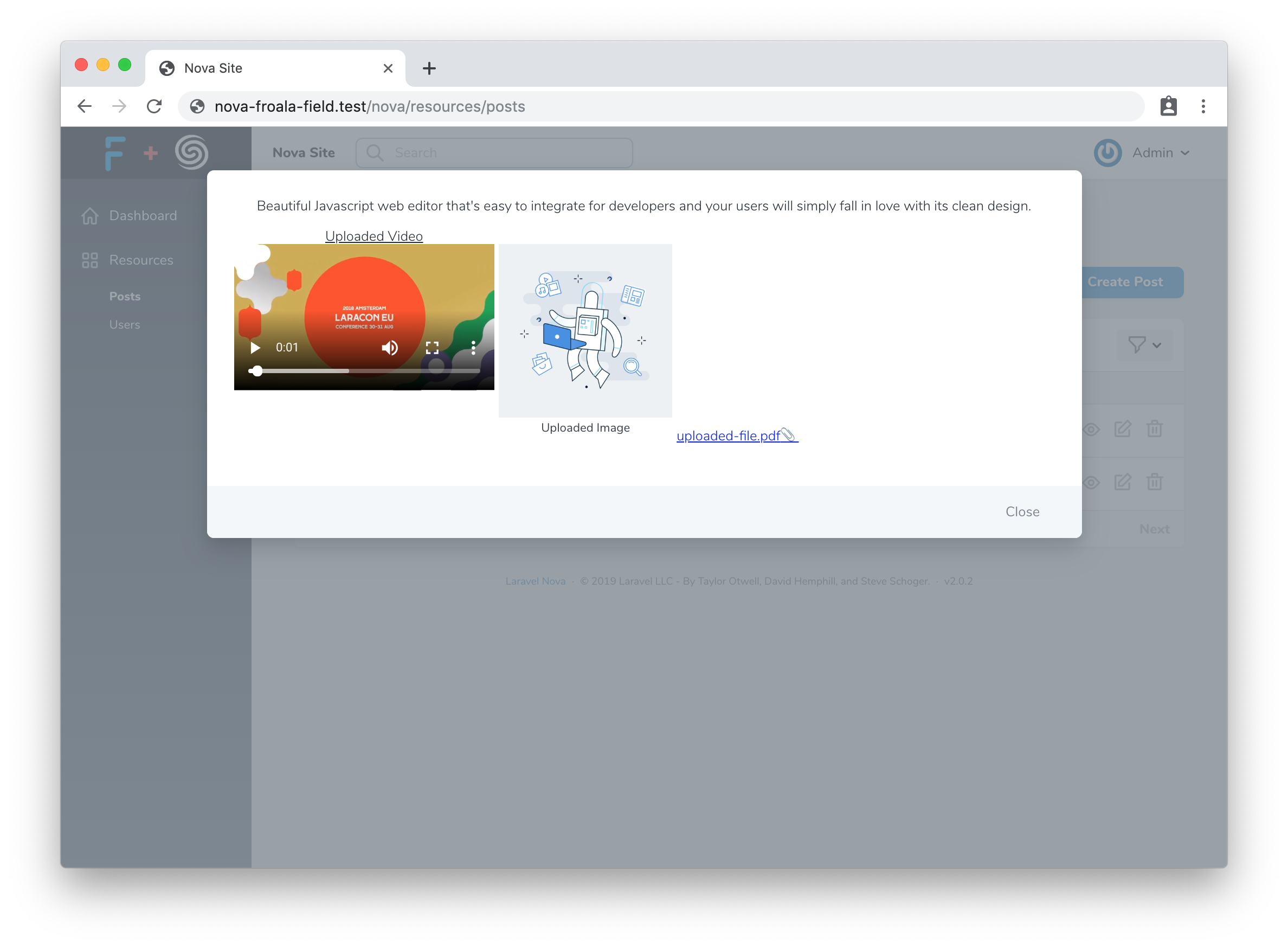
Show on Index Page
You have an ability to show field content on resource index page in popup window:
use Froala/Nova/Froala; Froala::make('Content')->showOnIndex();
Just click Show Content
License Key
To setup your license key, set FROALA_KEY environment variable:
// ... 'options' => [ 'key' => env('FROALA_KEY'), // ... ],
Advanced
Custom Event Handlers
If you want to setup custom event handlers for froala editor instance, create js file and assign events property to window.froala:
window.froala = { events: { 'image.error': (error, response) => {}, 'imageManager.error': (error, response) => {}, 'file.error': (error, response) => {}, } };
to all callbacks provided in window.froala.events, the context of VueJS form field component is automatically applied, you can work with this inside callbacks like with Vue instance component.
After that, load the js file into Nova scripts in NovaServiceProvider::boot method:
public function boot(): void { Nova::serving(function (ServingNova $event) { Nova::script('froala-event-handlers', public_path('path/to/js/file.js')); }); parent::boot(); }
Customize Attachment Handlers
You can change any of attachment handlers by passing a callable:
use App\Nova\Handlers\{ StorePendingAttachment, DetachAttachment, DeleteAttachments, DiscardPendingAttachments, AttachedImagesList }; Froala::make('Content') ->attach(new StorePendingAttachment) ->detach(new DetachAttachment) ->delete(new DeleteAttachments) ->discard(new DiscardPendingAttachments) ->images(new AttachedImagesList)
Development
You may get started with this package as follows (after cloning the repository):
composer install npm install
Fixing code-style
PHP
composer format
JS
npm run format
Testing
composer test
Building dev assets
npm run dev
Building production assets
npm run prod
Contributing
To contribute, simply make a pull request to this repository with your changes. Make sure they are documented well in your pull request description.
Credits
License
The MIT License (MIT). Please see License File for more information.