diesdasdigital / kirby-meta-knight
Meta Knight – SEO for Kirby
Installs: 25 677
Dependents: 0
Suggesters: 0
Security: 0
Stars: 109
Watchers: 7
Forks: 17
Open Issues: 34
Language:Vue
Type:kirby-plugin
pkg:composer/diesdasdigital/kirby-meta-knight
Requires
This package is auto-updated.
Last update: 2026-02-05 23:26:09 UTC
README
Meta Knight is a SEO and Social Media Sharing Plugin for Kirby. Meta Knight makes it easier to work with meta information in Kirby's panel.
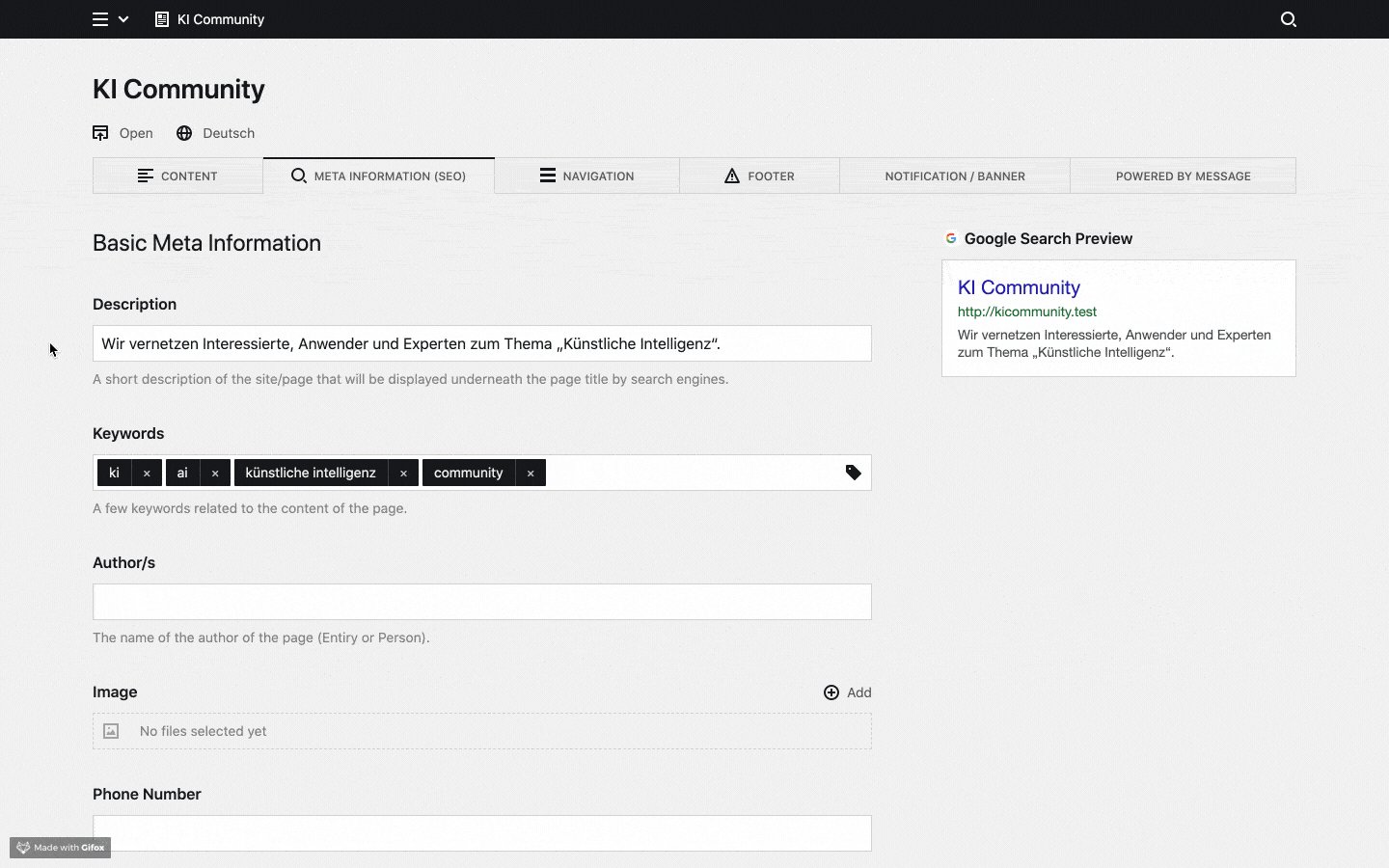
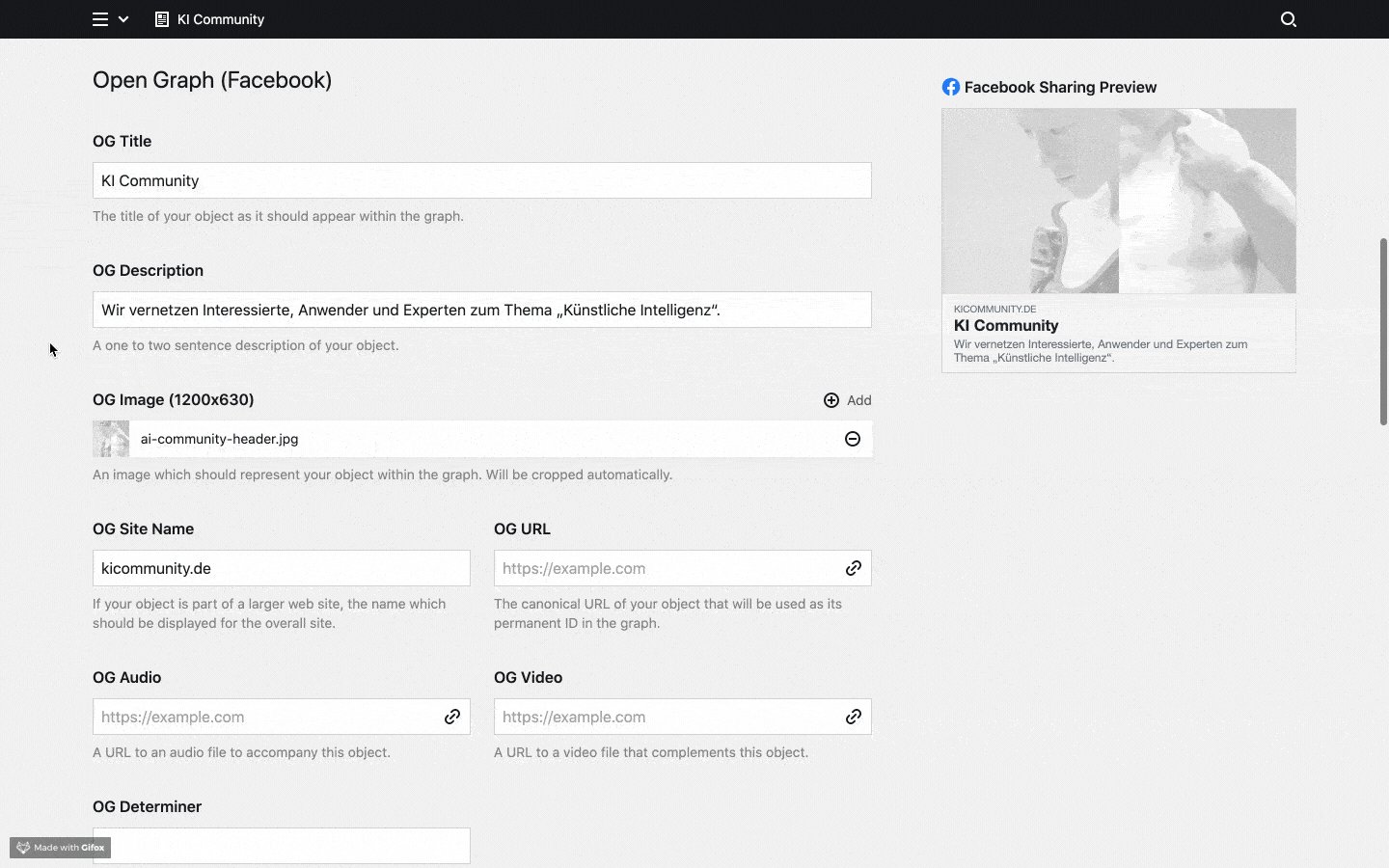
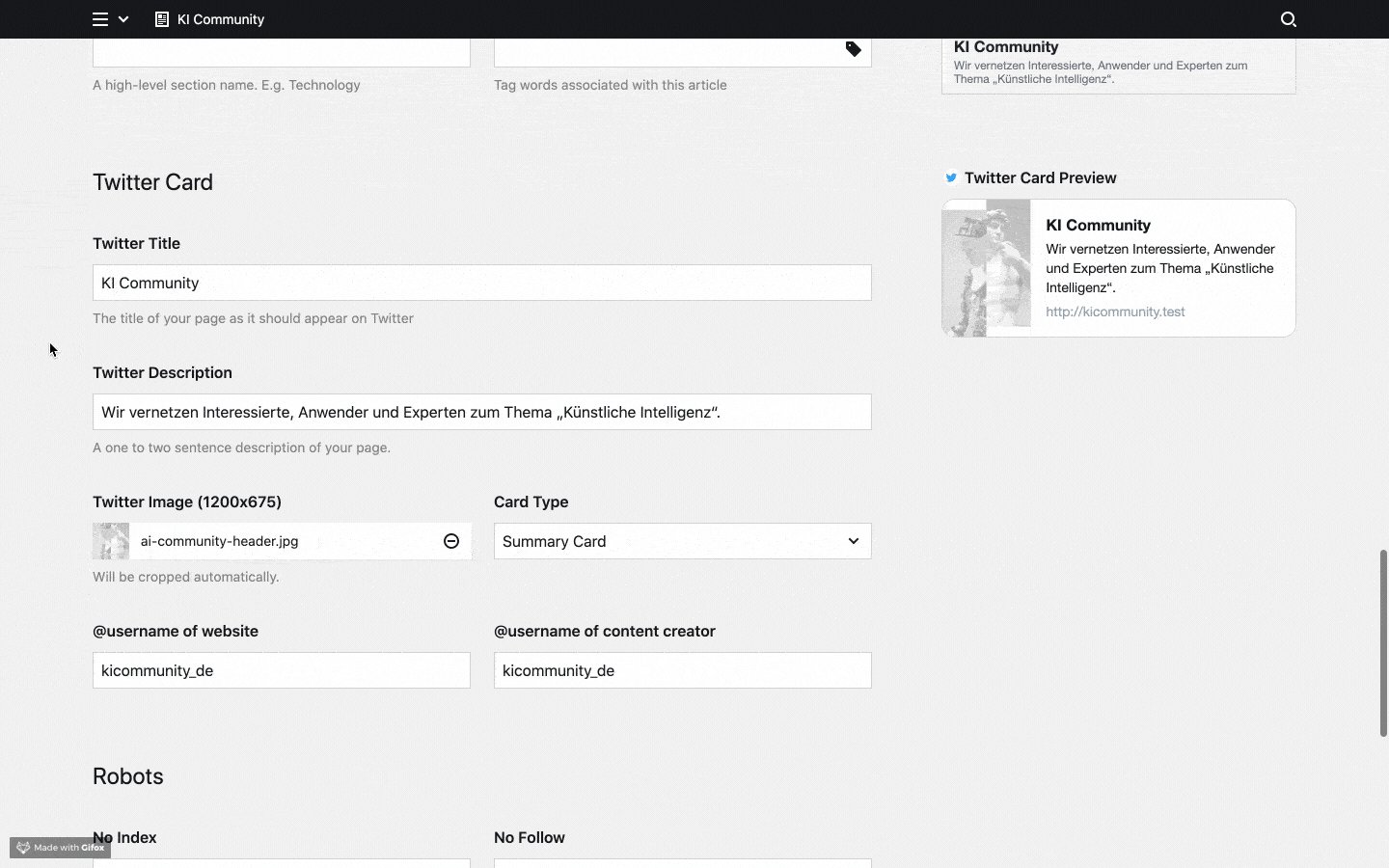
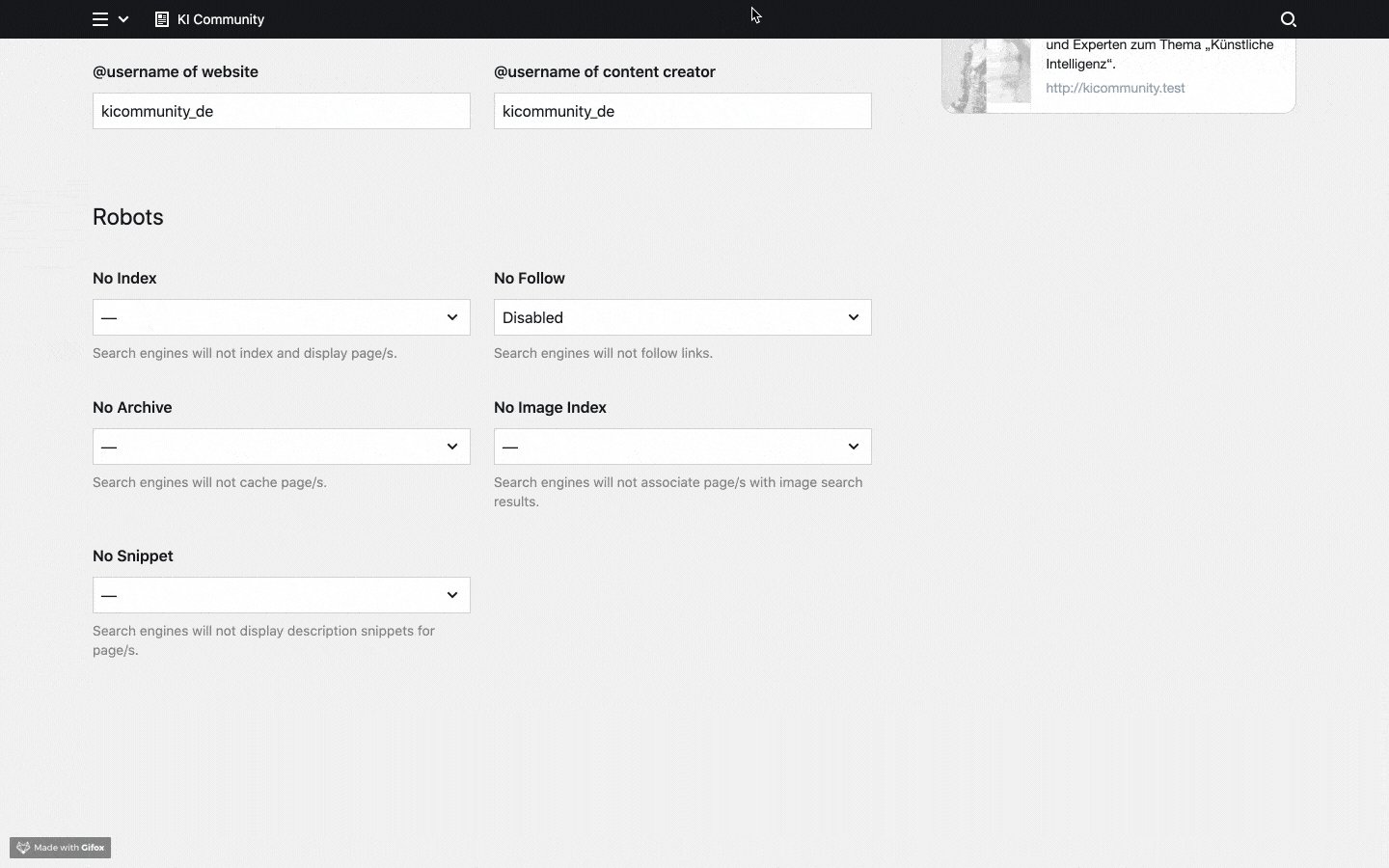
Meta Knight provides blueprints, snippets and custom preview sections. At the moment the plugin covers:
- Basic Meta Information (Title, Description, Keywords, Canonical URL, etc.) + Google Search Preview
- Open Graph + Facebook Sharing Preview
- Twitter Cards + Twitter Cards Preview
- Robots Settings
All of the above is neatly organized in a pre-composed SEO tab that can easily be added to any blueprint.
This plugin was originally developed at diesdas.digital by Jonathan Muth, Lorenz Seeger and Leslie Büttel. Meta Knight exists because we wanted to standardize the way we handle meta information across all our projects.
We'd also like to thank @distantnative for his help along the way! Without him this plugin wouldn't be what it is today.
Config options
Site title
Order
By default the Page Title will be rendered before the Site Title. Resulting in a title tag that looks like this: <title>Page Title – Site Title</title>. If you want the Site Title to come first, simply add the following lines to your Kirby config.php file:
'diesdasdigital.meta-knight' => [
'siteTitleAfterPageTitle' => false,
],
You'll then get a title tag that looks like this: <title>Site Title – Page Title</title>.
Customize home page title
By default the title tag of the home page will include both the page title and the site title and look like this: <title>Page Title – Site Title</title>. If you want to only display the site title on the homepage, simply add the following lines to your Kirby config.php file:
'diesdasdigital.meta-knight' => [
'siteTitleAsHomePageTitle' => true,
],
The title tage of your home page will then look like this: <title>Site Title</title>
The same can be done with the page title on the homepage
'diesdasdigital.meta-knight' => [
'pageTitleAsHomePageTitle' => true,
],
will result in <title>Page Title</title>
Keep in mind: Both options cannot be enabled at the same time.
Customizeable page title | site title separator
The separator between page title and site title can be customized like this:
'diesdasdigital.meta-knight' => [
'separator' => ' \o/ ',
],
The default value is |.
Canonical URLs
Meta Knight gives you control over how the auto-generated canonical URLs for your pages are rendered. By default canonical URLs do not include the www. subdomain. If you wish the canonical URLs to include www. please set the following option in config.php:
'diesdasdigital.meta-knight' => [
'canonicalURLIncludesWWW' => true,
],
Please note:
- Auto-generated canonical URLs will always be the
https://version of any given page. - Do not enable
canonicalURLIncludesWWWif your Kirby site is running on another subdomain. - A canonical URL that was manually entered in the SEO Tab will always override the auto-generated canonical URL of any given page.
Installation
Download
Download and copy this repository to /site/plugins/kirby-meta-knight.
Git submodule
git submodule add https://github.com/diesdasdigital/kirby-meta-knight.git site/plugins/kirby-meta-knight
Composer
composer require diesdasdigital/kirby-meta-knight
Setup
How to add Meta Knight to Kirby:
-
Add this tab to your site's blueprint (site.yml):
seotab: seo(Meta Knight uses the site's meta information as a fall back when no meta information is provided for a page) -
Add this tab to all your page blueprints:
seotab: seo -
Add these two snippets to your head:
<?php snippet('meta_information'); ?>+<?php snippet('robots'); ?>
Example:
title: Site tabs: content: icon: text label: Content sections: drafts: headline: Drafts type: pages status: draft templates: - default - masthead image: query: false unlisted: headline: Unlisted type: pages status: unlisted image: query: false listed: headline: Listed type: pages status: listed image: query: false seotab: seo
Options
Currently the plugin isn't configurable via the config.php file. This is something we are thinking about adding in a future release.
Development
Development
You can start the dev process with …
yarn dev
This will automatically update the index.js and index.css of Meta Knight as soon as you make changes.
It will also enable hot module reloading in the panel. Reload the panel once and afterwards you should
see changes immediately without further reloading.
Production
As soon as you are happy with the changed you've made to Meta Knight, you should build the final version with
yarn build
This will automatically create a minified and optimized version of your index.js and index.css that will improve load time in production environments.
License
MIT – See LICENSE.md for more info.