devtropolis / nova-simple-status-card
A Laravel Nova card.
Installs: 6 068
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 1
Forks: 2
Open Issues: 0
pkg:composer/devtropolis/nova-simple-status-card
Requires
- php: >=7.1.0
This package is auto-updated.
Last update: 2026-01-22 03:27:00 UTC
README
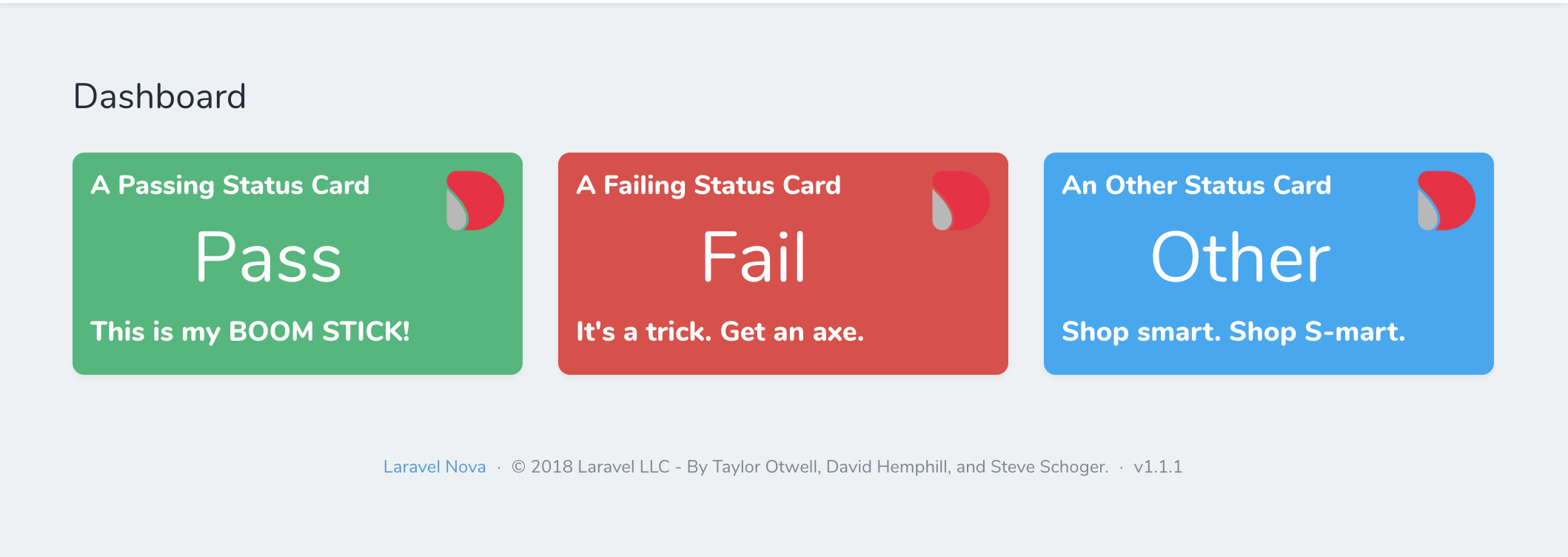
A really simple status card for laravel nova. Configure an endpoint to return a status and a message and you are good to go
Installing the card
You can install the card via Composer using the following command
composer require devtropolis/nova-simple-status-card
The card needs a url to be passed to it, included in the card package is a test url, you can specify any url you would like
you then need to register the card in the cards array
public function cards()
{
return [
new NovaSimpleStatusCard->options(['/nova-vendor/statuscard/statusTestEndpoint']),
];
}
Card options
You can customise the following:
- Fetch Interval - how often the url is polled in milliseconds
- Card Title - The title displayed at the top
- Icon - an icon to display in the top right of the card
to set the options just pass them as a array elements to the options method of the card
(new NovaSimpleStatusCard())->options(['title' => 'My Custom Title',
'url' => '/nova-vendor/statuscard/statusTestEndpoint',
'icon' => 'https://avatars3.githubusercontent.com/u/2988541?s=200&v=4'
'fetchInterval' => 5000
]),
Endpoint Response Format
In order for the card to display anything you need to configure your endpoint to response with the following object
return response([
'status'=> 'YOUR_RESPONSE_STATUS one of pass,fail,other',
'message'=> 'Any message you want displaying in the footer'
]);