darinlarimore / statamic-rive
Installs: 51
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 1
Language:Vue
pkg:composer/darinlarimore/statamic-rive
Requires
- statamic/cms: ^5.0
Requires (Dev)
- orchestra/testbench: ^9.0
README
Statamic Rive Field is a Statamic addon that accepts an a .riv file upload, displays an animiation preview and gives configuration options for the Rive animation.
Features
This addon does:
- Upload a .riv Rive file
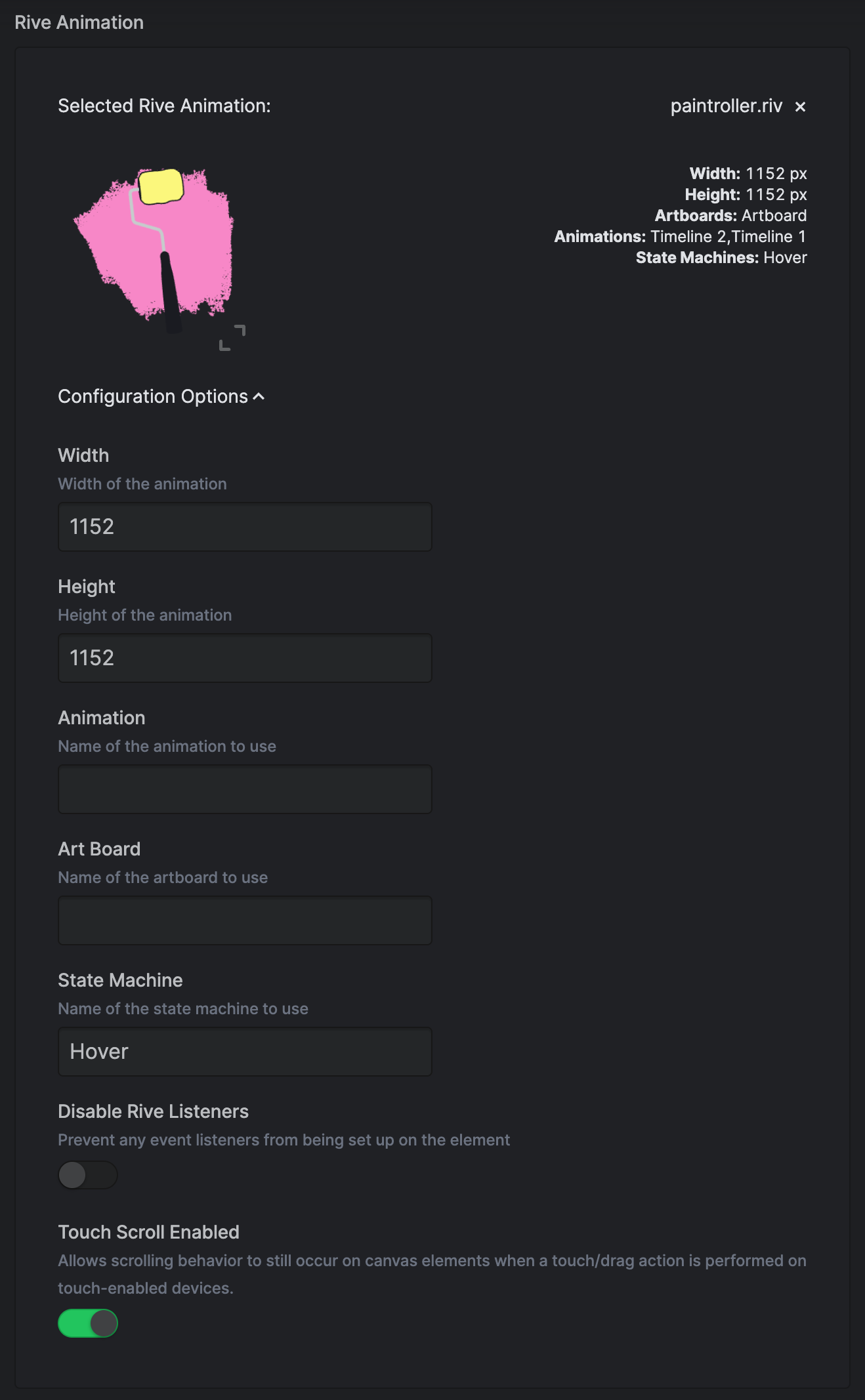
- Configure settings for the Rive Model
- Display a preview of the Rive animation
- Display file information about the Rive animation
How to Install
You can search for this addon in the Tools > Addons section of the Statamic control panel and click install, or run the following command from your project root:
composer require darinlarimore/statamic-rive
How to Use
Allow .riv file types in config/statamic/assets.php
'additional_uploadable_extensions' => [ 'riv', ],
Add the field to a blueprint
Name the field handle rive_animation or whatever you like.
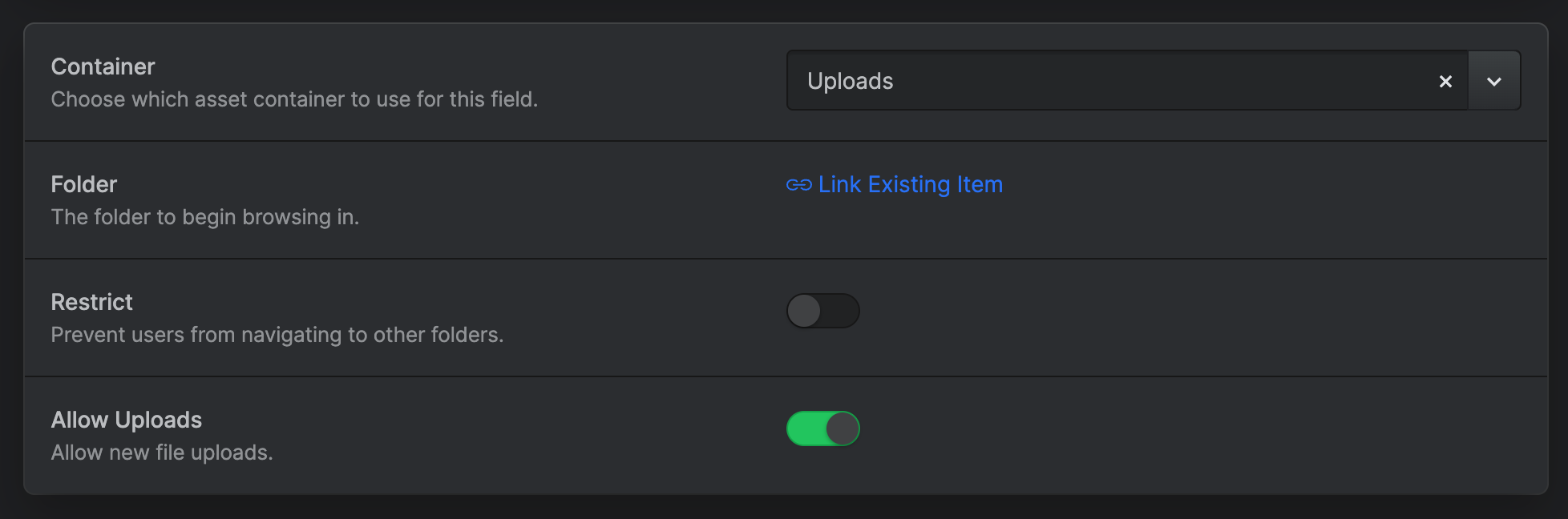
Configure the field settings
Use the field in your template
Use the rive_animation handle in your template. The field will have the following properties:
url- The URL of the Rive animationwidth- The width of the animationheight- The height of the animationstateMachine- The state machine of the animationanimation- The timeline name of the animationartboard- The artboard of the animationshouldDisableRiveListeners- Whether or not to disable Rive listeners
Install Rive.js from NPM or CDN
npm install @rive-app/canvas
Import Rive.js into your project
import { Rive } from "@rive-app/canvas"; window.Rive = Rive;
Example Usage
Using Alpine.js to initialize the Rive animation:
<div x-data x-init="() => { const rive = new window.Rive({ src: '{{ rive_animation.url }}', canvas: $refs.riveCanvas, autoplay: true, onLoad: () => { rive.resizeDrawingSurfaceToCanvas(); }, {{ if rive_animation.stateMachine }} stateMachines: '{{ rive_animation.stateMachine }}', {{ /if }} {{ if rive_animation.animation }} animations: '{{ rive_animation.animation }}', {{ /if }} {{ if rive_animation.artboard }} artboard: '{{ rive_animation.artboard }}', {{ /if }} shouldDisableRiveListeners: '{{ rive_animation.shouldDisableRiveListeners }}', }); }"> <canvas x-ref="riveCanvas" width="{{rive_animation.width}}" height="{{rive_animation.height}}"></canvas> </div>