craffft / css-style-selector-bundle
Contao 4 Css Style Selector bundle
Installs: 27 111
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 2
Forks: 7
Open Issues: 13
Type:contao-bundle
pkg:composer/craffft/css-style-selector-bundle
Requires
- php: >=7.1
- contao/core-bundle: ~4.4
Requires (Dev)
- contao/manager-plugin: ^2.0
Conflicts
- contao/core: *
- contao/manager-plugin: <2.0 || >=3.0
README
This extension allows backend users to use predefined styles in articles, news, content elements, and many more. It's easy to use because it uses clear names for every style. The selected styles are then set to their corresponding CSS class, which can be styled as usual. It's really helpful if you want to set up a simple system for the end-user.
CSS styles can be defined here
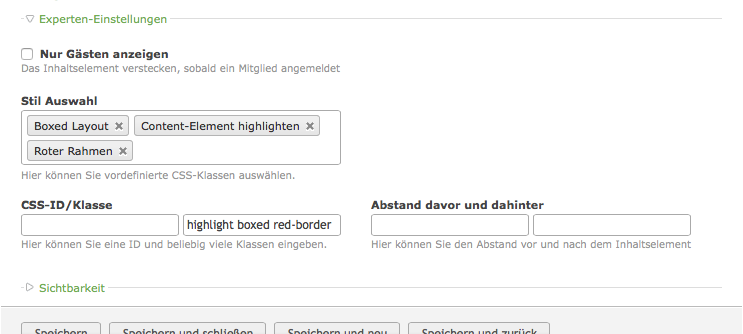
The predefined styles can be selected here
Installation
Step 1: Download the Bundle
Open a command console, enter your project directory and execute the following command to download the latest stable version of this bundle:
$ composer require craffft/css-style-selector-bundle "dev-master"
This command requires you to have Composer installed globally, as explained in the installation chapter of the Composer documentation.
Step 2: Enable the Bundle
Then, enable the bundle by adding it to the list of registered bundles
in the app/AppKernel.php file of your project:
<?php // app/AppKernel.php // ... class AppKernel extends Kernel { public function registerBundles() { $bundles = array( // ... new Craffft\CssStyleSelectorBundle\CraffftCssStyleSelectorBundle(), ); // ... } // ... }