chiwex / nova-tabss
Laravel Nova - Tabs.
Installs: 7
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 144
pkg:composer/chiwex/nova-tabss
Requires
- php: >=7.1.3
- ext-json: *
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.17
- orchestra/testbench: ^6.7
- dev-master
- 1.4.4
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.1
- 1.3.0
- 1.2.3
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.1
- 1.1.0
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- 0.3.2
- 0.3.1
- 0.3.0
- 0.2.0
- 0.1.1
- 0.1.0
- 0.0.3
- 0.0.2
- 0.0.1
- dev-feature/tabs-object
- dev-bugfix/multiple-tabs
- dev-feature/improved-tabs
- dev-bugfix/issue-23
- dev-nova-3.12-fix
- dev-feature-custom-scrollbar
This package is auto-updated.
Last update: 2026-01-29 03:38:37 UTC
README
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require eminiarts/nova-tabs
Usage
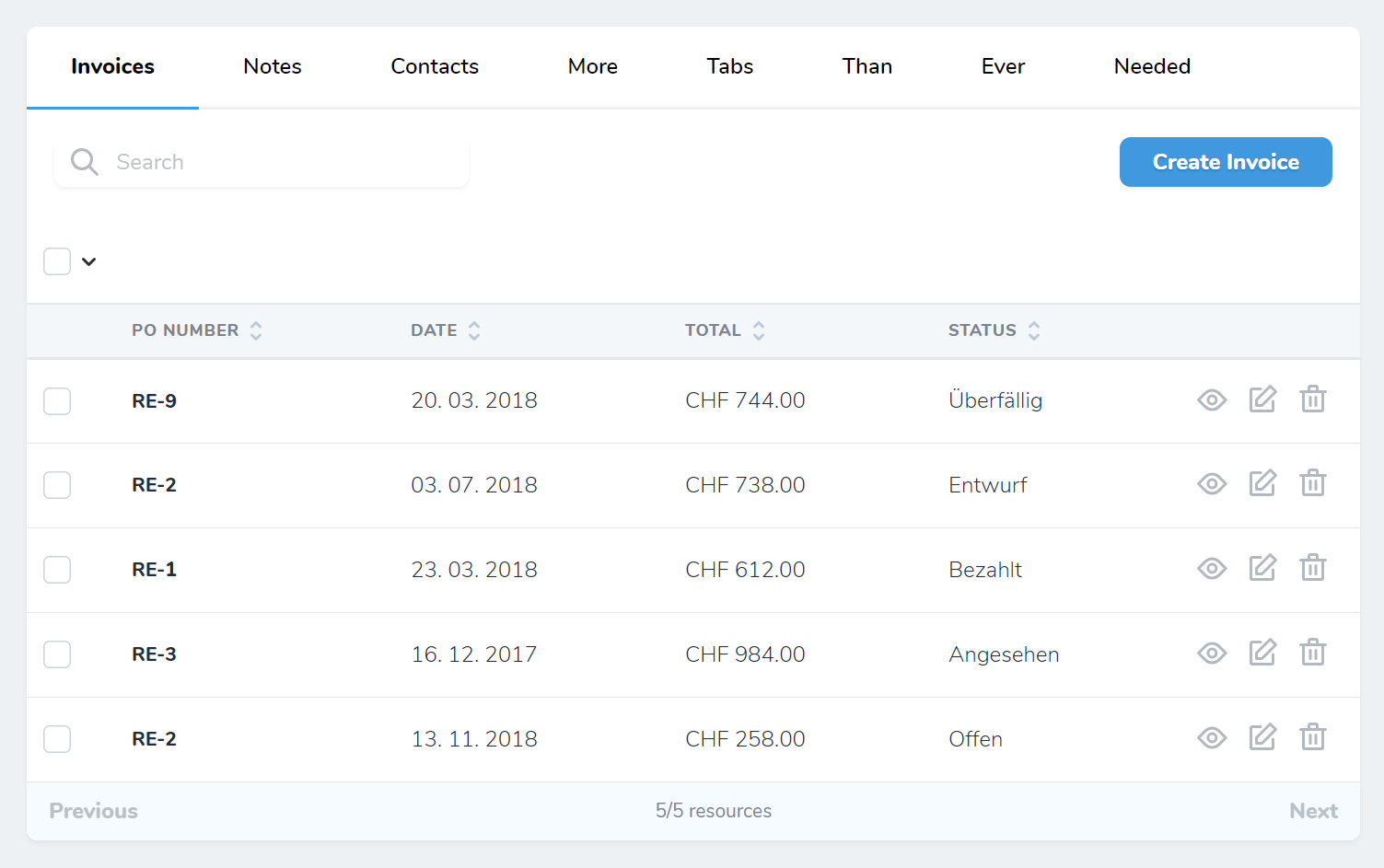
Tabs Panel
You can group fields of a resource into tabs, you can use an array or a Tab object (as of 1.4.0)::
// in app/Nova/Resource.php use Eminiarts\Tabs\Tabs; public function fields() { return [ new Tabs('Tabs', [ 'Balance' => [ Number::make('Balance', 'balance'), Number::make('Total', 'total'), ], 'Other Info' => [ Number::make('Paid To Date', 'paid_to_date'), ], ]), ]; }
or
// in app/Nova/Resource.php use Eminiarts\Tabs\Tabs; use Eminiarts\Tabs\Tab; public function fields() { return [ Tabs::make('Tabs', [ Tab::make('Balance', [ Number::make('Balance', 'balance'), Number::make('Total', 'total'), ]), Tab::make('Other Info', [ Number::make('Paid To Date', 'paid_to_date') ]), ]), ]; }
Tabs with Toolbar
If you are only using Tabs without another default Panel, you can set withToolbar to true.
// in app/Nova/Resource.php use Eminiarts\Tabs\Tabs; use Eminiarts\Tabs\Tab; public function fields(Request $request) { return [ Tabs::make('Contact Details', [ Tab::make('Address', [ ID::make('Id', 'id')->rules('required'), Text::make('Email', 'email')->sortable(), Text::make('Phone', 'phone')->sortable(), ]), Tab::make('Relations', [ BelongsTo::make('User'), MorphTo::make('Contactable')->types([ Client::class, Invoice::class, ]), ]), ])->withToolbar(), ]; }
Relationship Tabs
// in app/Nova/Resource.php use Eminiarts\Tabs\Tabs; class User extends Resource { public function fields(Request $request) { return [ Tabs::make('Relations', [ HasMany::make('Invoices'), HasMany::make('Notes'), HasMany::make('Contacts') ]), ]; } }
Combine Fields and Relations in Tabs
use Eminiarts\Tabs\Tabs; public function fields(Request $request) { return [ Tabs::make(__('Client Custom Details'), [ new Panel(__('Details'), [ ID::make('Id', 'id')->rules('required')->hideFromIndex(), Text::make('Name', 'name'), ]), HasMany::make('Invoices') ]), ]; }
Actions in Tabs
If your Model uses the Laravel\Nova\Actions\Actionable Trait you can put the Actions into a Tab like this:
// in app/Nova/Resource.php use Eminiarts\Tabs\Tabs; use Eminiarts\Tabs\Tab; use Eminiarts\Tabs\ActionsInTabs; // Add this Trait use Laravel\Nova\Actions\ActionResource; // Import the Resource class Client extends Resource { use ActionsInTabs; // Use this Trait public function fields(Request $request) { return [ Tabs::make('Client Custom Details', [ Tab::make('Address', [ ID::make('Id', 'id'), Text::make('Name', 'name')->hideFromDetail(), ]), Tab::make('Invoices', [ HasMany::make('Invoices'), ]), Tab::make('Actions', [ $this->actionfield(), // Add Actions whererver you like. ]), ])->withToolbar(), ]; } }
Tabs on Edit View
If you want to show Tabs on the Edit View, use the TabsOnEdit Trait in your Resource.
// in app/Nova/Resource.php use Eminiarts\Tabs\Tabs; use Eminiarts\Tabs\TabsOnEdit; // Add this Trait class Client extends Resource { use TabsOnEdit; // Use this Trait //... }
Tab object
As of v1.4.0 it's possible to use a Tab class instead of an array to represent your tabs.
| Property | Type | Default | Description |
|---|---|---|---|
| name | string |
null |
The name of the tab, used for the slug. Defaults to the title if not set |
| showIf | bool or Closure |
null |
If the result is truthy the tab will be shown. showIf takes priority over showUnless and if neither are set, true is assumed. |
| showUnless | bool or Closure |
null |
If the result is falsy the tab will be shown. showIf takes priority over showUnless and if neither are set, true is assumed. |
| titleAsHtml | bool |
false |
Whether the given title should be rendered as HTML. This potentially leaves you vulnerable for an XSS attack. Take precaution using this. |
| beforeIcon | string |
null |
An icon (or anything else really) you want to render in front of the title. This potentially leaves you vulnerable for an XSS attack. Take precaution using this. |
| afterIcon | string |
null |
An icon (or anything else really) you want to render behind the title. This potentially leaves you vulnerable for an XSS attack. Take precaution using this. |
| tabClass | string or array |
Empty array | A string or string array of classes to add to the tab. This sets the tabClass property, if you want to append you can use addTabClass instead. |
| bodyClass | string or array |
Empty array | A string or string array of classes to add to the tab's body. This sets the bodyClass property, if you want to append you can use addBodyClass instead. |
Customization
Default search
By default, the Tabs component moves the search input and the create button to the tabs. If you have a lot of tabs, you can move them back down to its own line:
// in app/Nova/Resource.php use Eminiarts\Tabs\Tabs; class User extends Resource { public function fields(Request $request) { return [ Tabs::make('Relations', [ HasMany::make('Invoices') ])->defaultSearch(true), ]; } }
Set ->defaultSearch(true) to revert it to its default.
Display more than 5 items
By default, any HasMany, BelongsToMany and MorphMany fields show 5 items in their index. You can use Nova's built-in static property $perPageViaRelationship on the respective resource to show more (or less).
Upgrade to 1.0.0
Thanks to dkulyk/nova-tabs the Package got a lot simpler.
- No need to use a Trait anymore. Remove all
AvailableTabFieldsTraits in your Resources. - Everything is in
Tabsnow. There is noTabsPanelanymore. Remove allTabsPanelsand adjust your Fields according to this Readme.
Credits
Banner was created with https://banners.beyondco.de/