chenhua / laravel5-online-kefu
Online KeFu (Float IM) Package for Laravel 5
Installs: 16
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Language:CSS
pkg:composer/chenhua/laravel5-online-kefu
This package is not auto-updated.
Last update: 2026-02-01 09:33:52 UTC
README
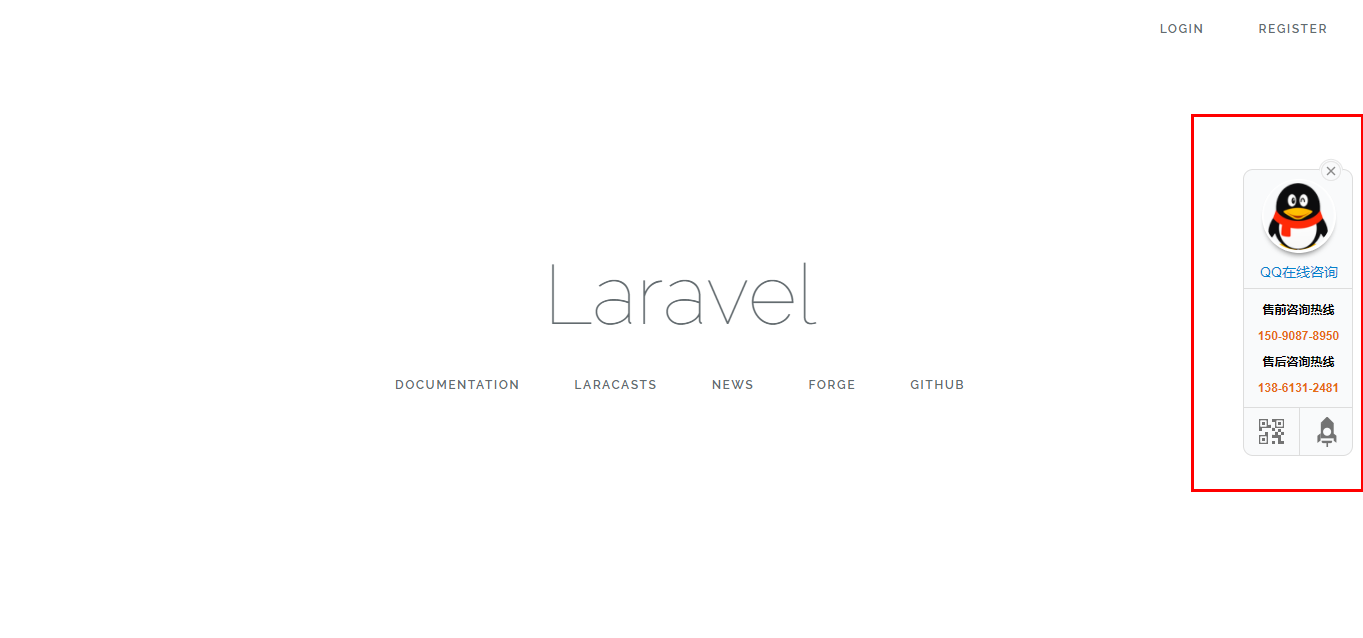
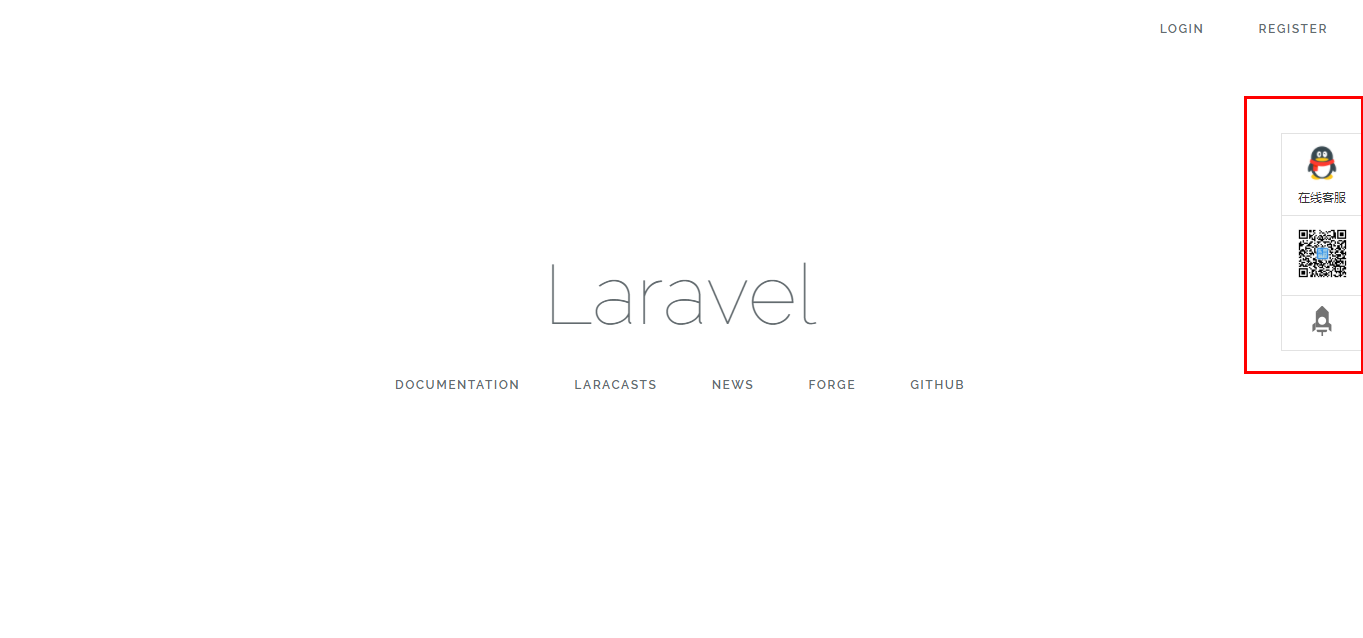
Laravel5-Online-Kefu 是一个快速生成右侧悬浮客服代码的组件,支持 Laravel5 项目。
更新记录
- 2017-10-12
Release v1.0.1修改客服配置文件,调整左侧浮窗未知。 - 2017-10-11
Release v1.0.0完成初始化功能,可以正常使用。
安装流程
1、安装的两种方式
① 直接编辑配置文件
将以下内容增加到 composer.json:
require: { "chenhua/laravel5-online-kefu": "~1.0" }
然后运行 composer update。
② 执行命令安装
运行命令:
composer require chenhua/laravel5-online-kefu
2、完成上面的操作后,修改 config/app.php 中 providers 数组
Chenhua\OnlineKefu\OnlineKefuServiceProvider::class,
3、执行 artisan 命令,生成 config/kefu.php 配置文件
php artisan vendor:publish --tag=kefu
4、config/kefu.php 修改配置项
<?php return [ 'default' => [ 'qq' => [ 'number' => '276004561', //qq号码 'text' => '在线客服' //说明文字 ], 'tel' => [ //可自由编辑内容 'text1' => '售前咨询热线', 'number1' => '150-9087-8950', 'text2' => '售后咨询热线', 'number2' => '138-6131-2481', ], 'weixin' => [ 'qr-code' => PHP_SAPI === 'cli' ? false : url('plugin/kefu/img/weixin-ma.jpg'), //可修改为外网地址 'text' => '微信扫一扫<br>咨询微信客服' ] ], 'simple' => [ 'qq' => [ 'number' => '276004561', //qq号码 'text' => '在线客服' //说明文字 ], 'weixin' => [ 'qr-code' => PHP_SAPI === 'cli' ? false : url('plugin/kefu/img/weixin-ma.jpg'), //可修改为外网地址 'text' => '微信扫一扫<br>咨询微信客服' ] ], ];
使用
常规使用
在视图文件中引入对应的样式组件,如 layouts/app.blade.php 中加入(以下任选一种样式)
@include('kefu::default')
@include('kefu::simple')
可能需要修改
如果项目中已引入过jquery,resources\views\vendor\kefu\default.blade.php 或者 resources\views\vendor\kefu\default.blade.php
中,可以去掉以下代码:
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
效果展示
License
除 “版权所有(C)阿里云计算有限公司” 的代码文件外,遵循 MIT license 开源。