charliedev / advanced-url-field
Configurable URL field that provides multiple format restrictions and validation.
Installs: 47 986
Dependents: 1
Suggesters: 0
Security: 0
Stars: 5
Watchers: 2
Forks: 0
Open Issues: 0
Type:craft-plugin
pkg:composer/charliedev/advanced-url-field
Requires
- craftcms/cms: ^3.0.0-RC1
This package is auto-updated.
Last update: 2020-02-19 17:09:46 UTC
README
This plugin provides a field type that can be configured to only allow URLs that match a specific set of formats. It expands upon the built-in URL field by allowing a field to be set to absolute, relative, mailto, or tel uris.
Requirements
- Craft CMS 3.0.0-RC1 or above
Installation
- Open a terminal and navigate to your project folder:
cd /path/to/project
- Require the package to download it via Composer:
composer require charliedev/advanced-url-field
- Install the plugin on the
Settings -> Pluginspage in the Craft control panel.
--- or ---
- Install the plugin via the command line:
./craft install/plugin advanced-url-field
Usage
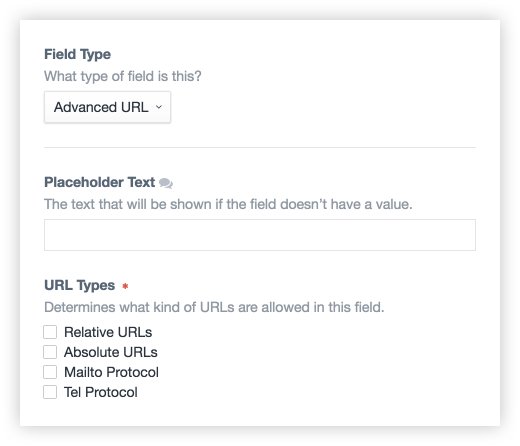
Creating an Advanced URL Field
- Create a new field in your craft control panel via the Settings -> Fields panel.
- Select Advanced URL as the field type.
- Fill out placeholder text to show when the field is blank.
- Select which URL types to allow (more info on the types below).
- Attach the new field to a section.
URL Types
- Relative URLS must match the format of a URL path, relative to the document root, for example
/aboutor/categories/new#first. - Absolute URLS must match a full absolute url, prefixed with protocol and containing a domain name, for example
https://www.example.com/orhttps://example.com/about. - Mailto Protocol must be an email address prefixed by
mailto:. - Tel Protocol must be a phone number prefixed by
tel:.
Templating with an Advanced URL Field
In a Twig template, the field is rendered directly, without any other additional inner properties. See the following example, where myURL is an Advanced URL field on the entry:
<a href="{{ entry.myURL }}">My Link</a>
Built for Craft CMS by Charlie Development