castellanos / laravel-fuzzy-search
Componente Blade para búsqueda difusa con Fuse.js y Bootstrap 5
Installs: 2
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Language:JavaScript
pkg:composer/castellanos/laravel-fuzzy-search
Requires
- php: ^8.2
- illuminate/support: ^12.0
This package is auto-updated.
Last update: 2025-12-20 23:20:30 UTC
README
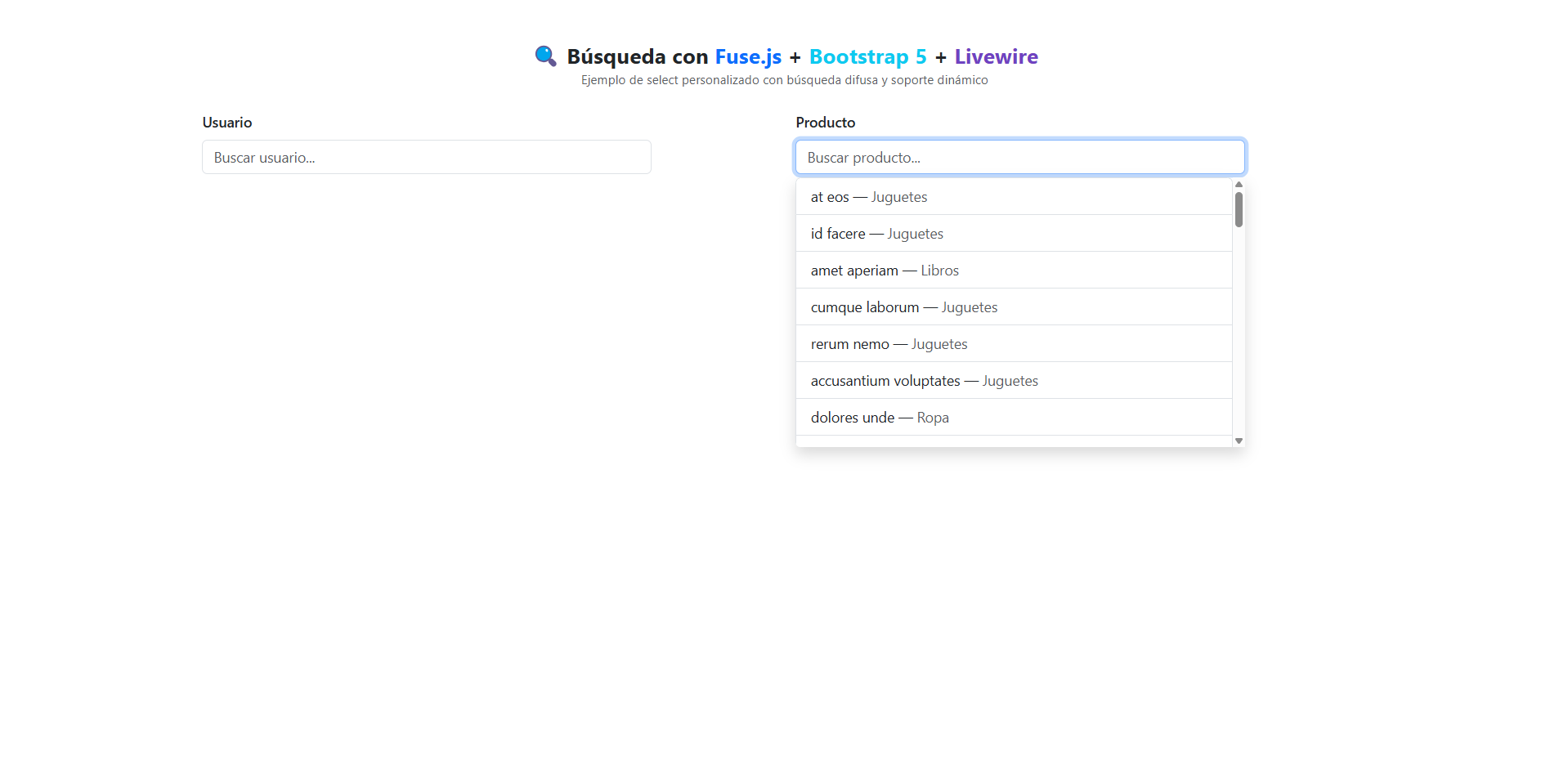
Este paquete proporciona un componente Blade reutilizable que actúa como un <select> personalizado con búsqueda difusa utilizando Fuse.js, compatible con Laravel 10, 11 y 12, Bootstrap 5 y Livewire (opcional).
⚙️ Requisitos
- PHP 8.1 o superior
- Laravel 10/11/12
- Node.js y NPM
- Vite
- Bootstrap 5
fuse.js(instalado vía NPM)
🚀 Instalación
- Instala el paquete vía Composer:
composer require castellanos/laravel-fuzzy-search
- Instala la dependencia JavaScript en tu proyecto Laravel:
npm install fuse.js
- Publica el archivo JavaScript para Vite:
php artisan vendor:publish --tag=fuzzy-js
Resultado:
→ resources/js/vendor/fuzzySearch.js
- Importa el archivo JS en tu archivo
resources/js/app.js:
import './vendor/fuzzySearch';
- Compila tus assets con Vite:
npm run dev
- Importar CSS/SCSS, JS:
@vite(['resources/scss/app.scss', 'resources/js/app.js'])
🧪 Uso del componente
Puedes utilizar el componente en cualquier vista Blade, por ejemplo:
<x-fuzzy-select label="Usuario" input-id="busquedaUsuarios" list-id="resultadosUsuarios" item-selector="usuario-item" :items="$usuarios" :keys="['name', 'email']" placeholder="Buscar usuario..." :open="false" />
🔑 Parámetros disponibles
| Parámetro | Tipo | Descripción |
|---|---|---|
label |
string |
Texto visible encima del input |
input-id |
string |
ID único para el <input> |
list-id |
string |
ID único para el <ul> que contiene los resultados |
item-selector |
string |
Clase que se asigna a cada <li> para búsqueda y selección |
:items |
array o Collection |
Lista de objetos. Soporta colecciones Eloquent (User::all() o ->get()) |
:keys |
array |
Campos de los objetos a usar para buscar (ej: ['name', 'email']) |
placeholder |
string |
Texto a mostrar dentro del input |
:open |
bool |
Si el dropdown debe estar abierto por defecto (true o false) |
💡 Características
- Componente Blade dinámico y reutilizable
- Búsqueda difusa con Fuse.js
- Estilizado con Bootstrap 5
- Apertura y cierre del dropdown con clic
- Resaltado inteligente con
<mark> - Soporte para múltiples instancias en la misma vista
- Compatible con Livewire ⚡
📄 Licencia
Este paquete está bajo la licencia MIT.
Desarrollado con 💙 por Oscar Castellanos