carlson / nova-link-field
A Laravel Nova field for HTML links.
Installs: 411 937
Dependents: 0
Suggesters: 0
Security: 0
Stars: 22
Watchers: 0
Forks: 4
Open Issues: 1
Language:Vue
pkg:composer/carlson/nova-link-field
Requires
- php: >=7.1.0
This package is not auto-updated.
Last update: 2026-01-18 15:21:39 UTC
README
Purpose
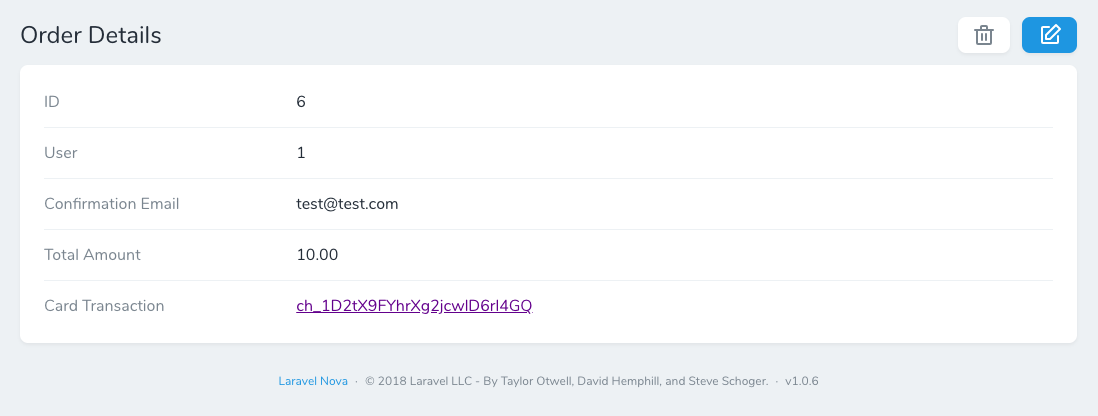
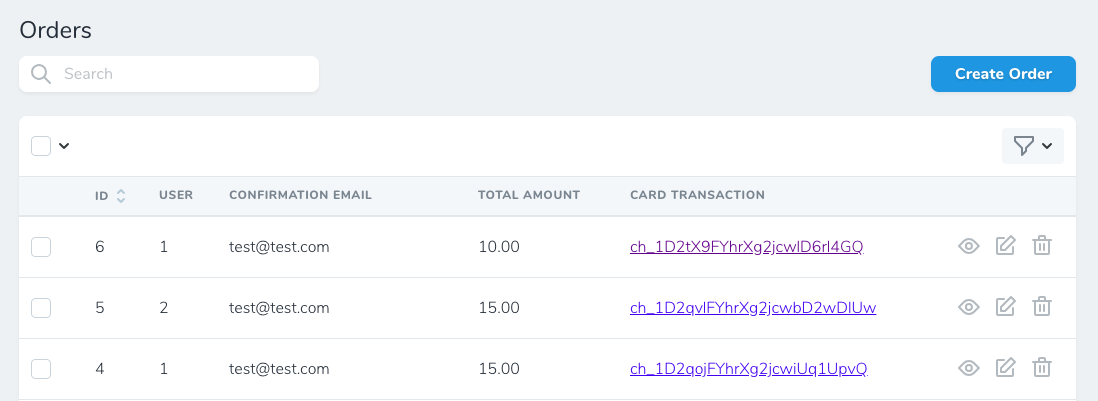
This link field adds a customizable link to the Laravel Nova admin Index and Detail views. It can be used to expose clickable links using the data found in your models. For example, wrapping an email address in a mailto: or a Stripe Transaction ID in a link to the Stripe Dashboard.
Detail View
Index View
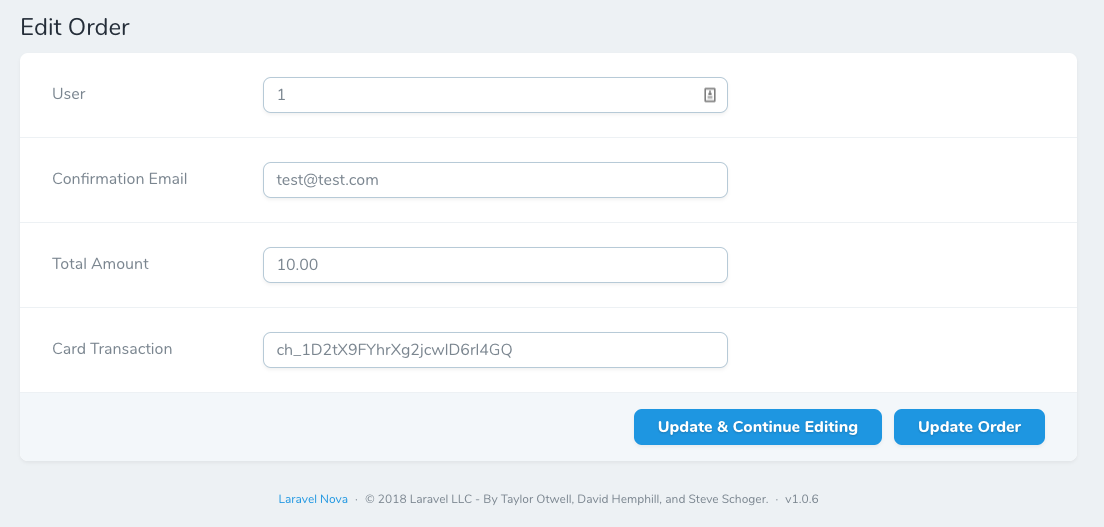
Edit View
Installation
composer require carlson/nova-link-field
Usage
- Include the dependency on the Nova Resource
use Carlson\NovaLinkField\Link; - Add the resource to the
Fieldsarray
Link::make('Card Transaction', 'transaction_id')
->details([
'href' => function () {
return "https://dashboard.stripe.com/payments/{$this->transaction_id}";
},
'text' => function () {
return $this->transaction_id;
},
'newTab' => true,
'class' => 'no-underline dim text-primary font-bold whitespace-no-wrap',
]),
The Update view exposes the underlying model data as a text input.
API
The Link field has a custom method details which accepts the following properties (all are required unless otherwise indicated):
href: String | Callabletext: String | CallablenewTab: Boolean | Callableclass: String | Callable(optional) - accepts any Tailwind class names
The value of the current field can be retrieved and used in the Link by using a Callable and using {$this->field_name}.