buyanov / pimcore-autocomplete-field
Pimcore Autocomplete Field
Installs: 8 003
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Language:JavaScript
Type:pimcore-bundle
pkg:composer/buyanov/pimcore-autocomplete-field
Requires
- pimcore/pimcore: ^5.7 || ^6.0
This package is auto-updated.
Last update: 2025-12-26 11:21:56 UTC
README
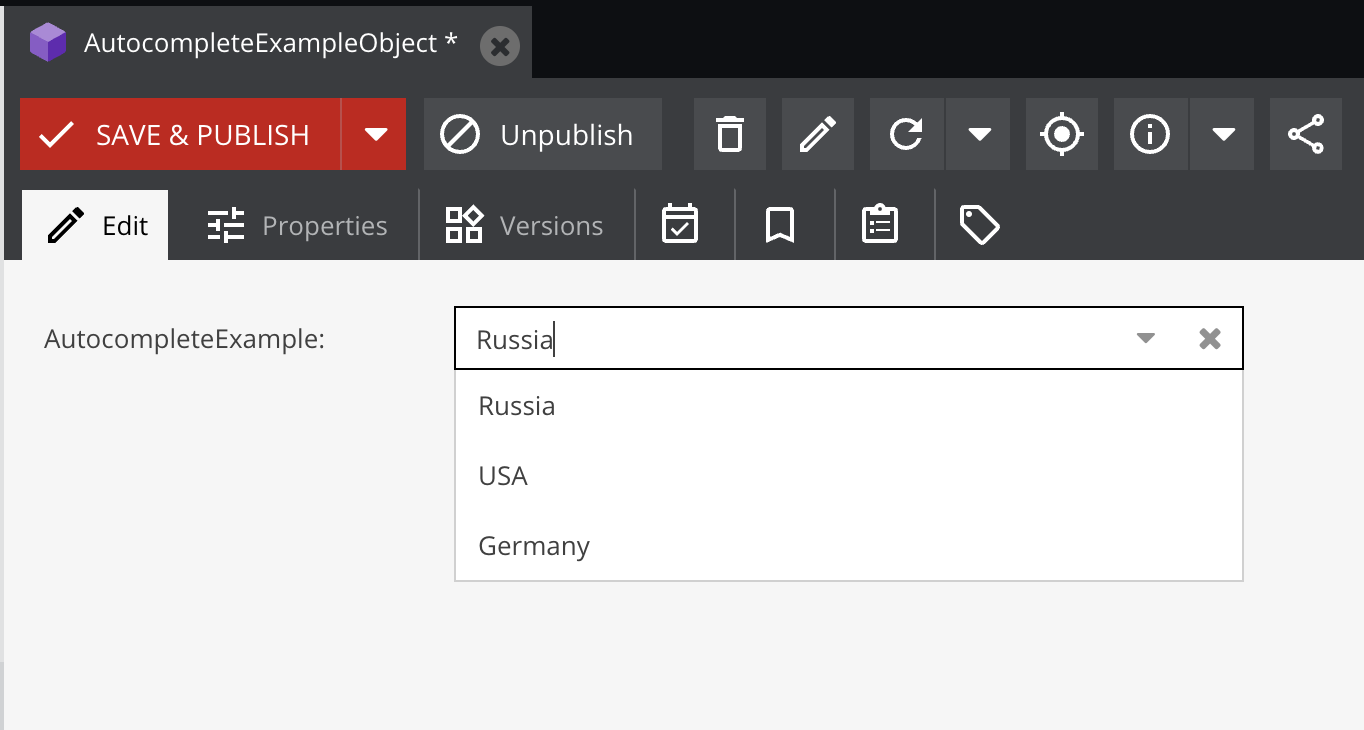
The Autocomplete control allows to populate the drop-down list items asynchronously
Useful when OptionProvider receives a lot of data.
Installation
- Install the package via composer:
composer require buyanov/pimcore-autocomplete-field
- Register new bundle in your AppKernel.php
public function registerBundlesToCollection(BundleCollection $collection): void { /// ... $collection->addBundle(new \Buyanov\Autocomplete\AutocompleteBundle()); }
Usage example
- Create controller action (only for example):
/** * @Route("/api/country", name="get_country_list", methods={"GET"}) * * @param Request $request * * @return Response */ public function getCountriesAction(Request $request): Response { $value = $request->get('value'); $query = $request->get('query'); $result = []; // for search by name with auto-suggest if ($query !== null) { $countries = (new Country\Listing()) ->addConditionParam('name LIKE ?', "%$query%") ->setOrderKey('name') ->setOrder('ASC') ->load(); foreach ($countries as $country) { $result[] = [ 'key' => $country->getName(), 'value' => $country->getId(), ]; } return JsonResponse::create($result); } // for display saved data $country = Country::getById((int) $value); if ($country !== null) { $result = [ 'key' => $country->getName(), 'value' => $country->getId(), ]; } return JsonResponse::create($result); }
ToDo
- Simple tag with ajax search
- Example controller
- Example with elasticsearch
- Route validation
- CSS support
- Add table editor view