briceburg / silverstripe-flexilink
Link to SiteTree Pages, External URLs, YouTube Videos, &c. from a single, flexible SilverStripe field.
Installs: 257
Dependents: 0
Suggesters: 1
Security: 0
Stars: 5
Watchers: 0
Forks: 1
Open Issues: 5
Type:silverstripe-module
pkg:composer/briceburg/silverstripe-flexilink
Requires
- silverstripe/framework: ~3.0
Suggests
- briceburg/silverstripe-flexichoice: SilverStripe field for providing arbitrary text input or selecting from YAML configurable presets.
This package is not auto-updated.
Last update: 2026-01-31 23:09:05 UTC
README
Link to SiteTree Pages, External URLs, YouTube Videos, &c. from a single, flexible SilverStripe field.
Requirements
SilverStripe 3+
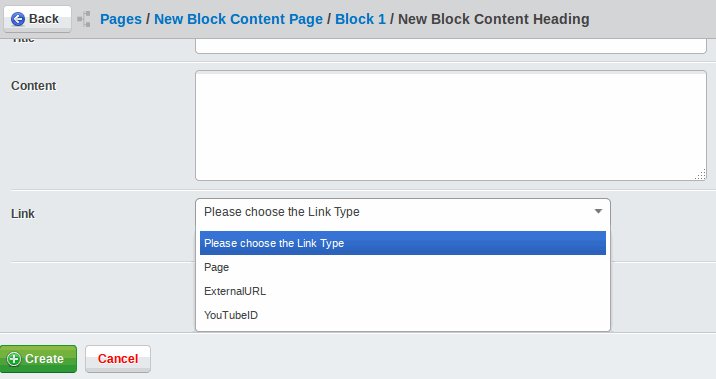
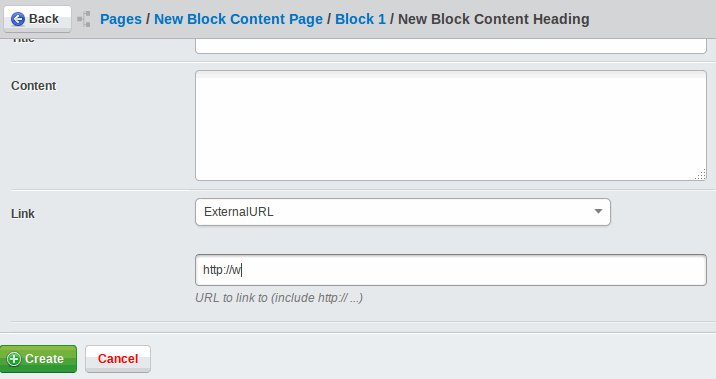
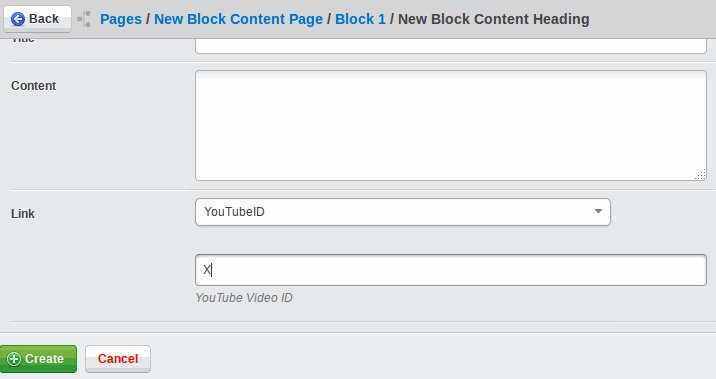
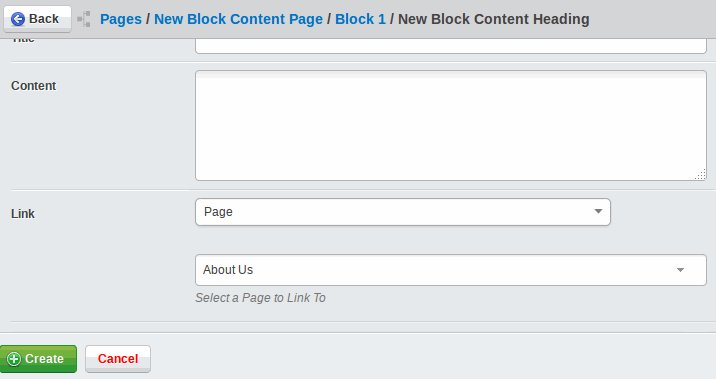
Screenshots
See silverstripe-flexichoice for a similar text input field.
Usage
- Add
FlexiLinkfield types to yourDataObject(s)
class BlockContentHeading extends DataObject { private static $db = array( 'Title' => 'Varchar', 'Content' => 'Text', 'Link' => 'FlexiLink', // <--- here 'LinkText' => 'FlexiChoice', );
Trigger the environment builder (/dev/build) after extending objects --
You will now see the FlexiLinkField appear in the CMS when editing your
object.
FlexiLinkprovides the following public template methods- Type : The type of link (e.g. 'ExternalURL','Page','YouTubeID')
- Value : The raw value of the link
- URL : The link transformed into a URL (E.g. Page->Link(), 'http://www.google.com/', '//www.youtube.com/embed/[Value]')
<div class="block-heading"> <h1>$Title</h1> $Content <% if Link.exists %> <div class="link"> <% if Link.Type == 'YouTubeID' %> <a class="button" href="$Link.URL" target="_blank">WATCH <span>MOVIE</span></a> <% else %> <a class="button" href="$Link.URL">$LinkText</a> <% end_if %> </div> <% end_if %> </div>
- You may define link selection types and their related fields in YAML Configuration. Here's an example /mysite/config/_config.yml
--- Name: mysite After: - 'framework/*' - 'cms/*' --- # YAML configuration for SilverStripe # See http://doc.silverstripe.org/framework/en/topics/configuration # Caution: Indentation through two spaces, not tabs SSViewer: theme: 'site' FlexiLinkField: allowed_types: - Page - Google field_types: Google: field: TextField description: TestTest
This example adds a custom 'Google' field type, and limits the dropdown selection to 'Page' and 'Google' (hides the built-in YouTubeID and ExternalURL).
Remember, ?flush=all after YML configuration changes to register them in the manifest.