bnomei / kirby3-fontselector
Kirby Section to select font family and font weight with two synced fields
Installs: 88
Dependents: 0
Suggesters: 0
Security: 0
Stars: 13
Watchers: 1
Forks: 0
Open Issues: 0
Type:kirby-plugin
pkg:composer/bnomei/kirby3-fontselector
Requires
- php: >=8.2
- getkirby/composer-installer: ^1.2
Requires (Dev)
- getkirby/cms: ^5.1.0
- larastan/larastan: ^v3.0.0
- laravel/pint: ^1.13
- pestphp/pest: ^v3.5.1
- rector/rector: ^2.1
- spatie/ray: ^1.39
Conflicts
- getkirby/cms: <5.0
README
Kirby Plugin to select font family and font weight with two synced fields
Installation
- unzip master.zip as folder
site/plugins/kirby3-fontselectoror git submodule add https://github.com/bnomei/kirby3-fontselector.git site/plugins/kirby3-fontselectororcomposer require bnomei/kirby3-fontselector
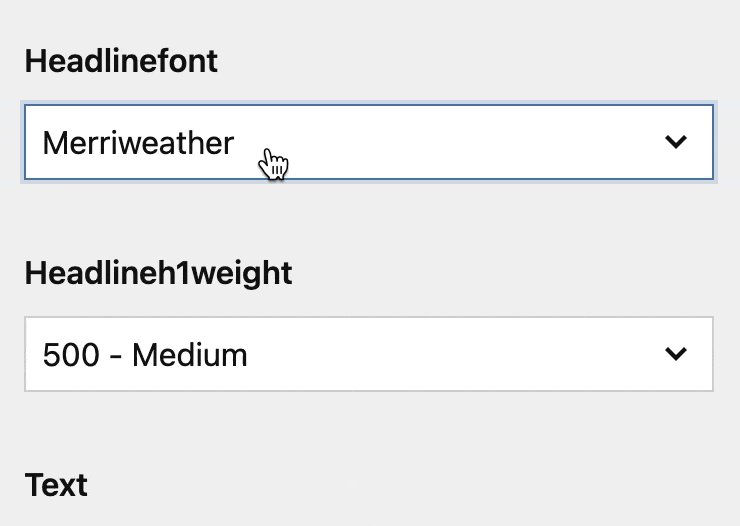
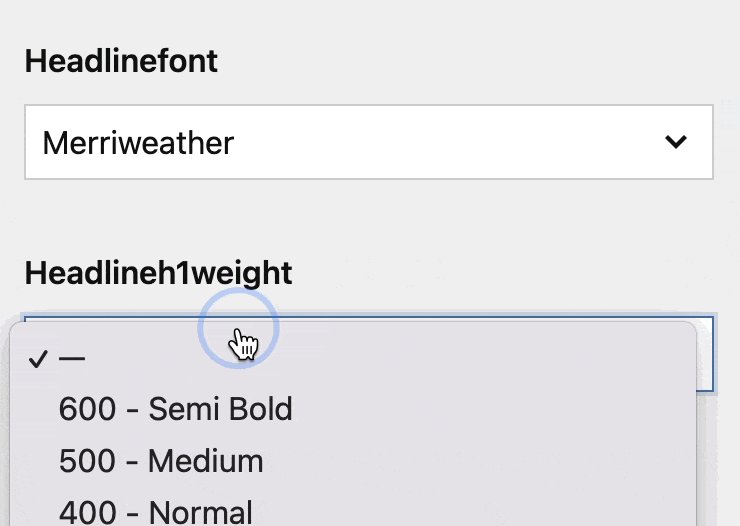
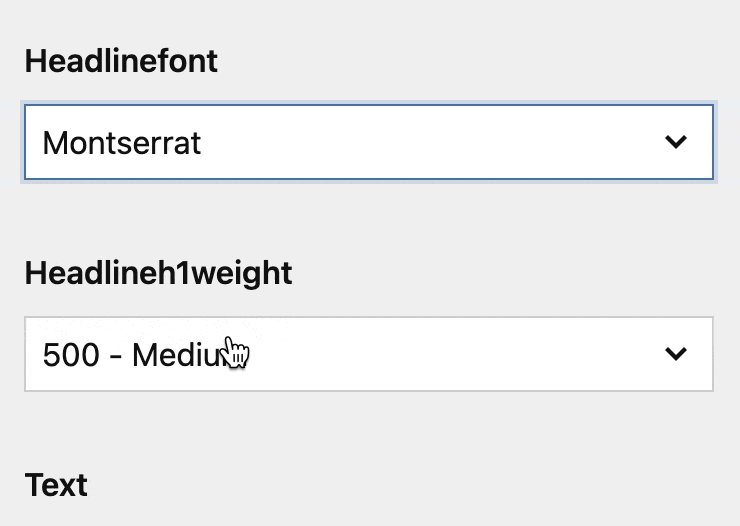
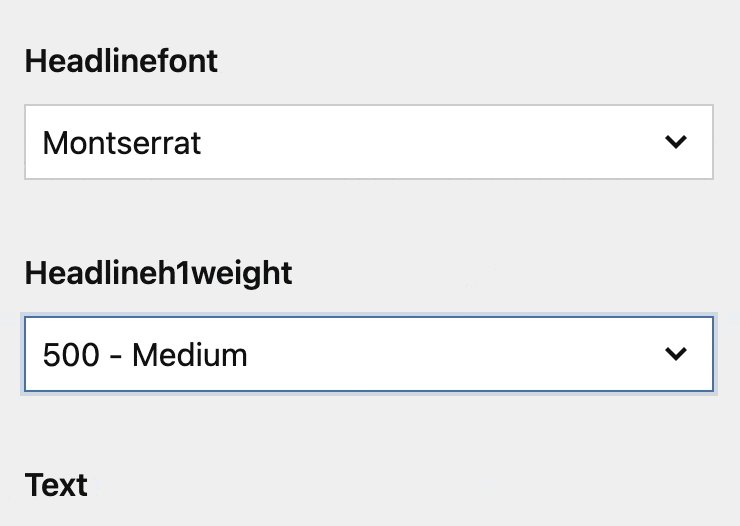
Screenshot
Fonts
Set the fonts you want to use with a config value. You could use a custom JSON file or return a php array.
assets/fonts.json
{
"fonts": [
{
"font": "Merriweather",
"weight": [
600,
700
]
},
{
"font": "Montserrat",
"weight": [
300,
400,
500
]
}
]
}
<?php return [ 'bnomei.fontselector.fonts' => function() { return Json::read(kirby()->roots()->assets() . '/fonts.json'); // return ['fonts' => [...]]; }, // other options ];
Usage
Add the fields to your page blueprint.
site/blueprints/default.yml
fields: headlinefont: type: fontfamily default: Merriweather required: true # reload: true # optional reload on save headlineh1weight: type: fontweight watchField: headlinefont default: 700 required: true headlineh2weight: type: fontweight watchField: headlinefont default: 600 required: true copytextfont: type: fontfamily default: Montserrat required: true copytextweight: type: fontweight watchField: copytextfont default: 400 required: true
Warning
This plugin has by default a 1 minute cache.
Settings
| bnomei.fontselector. | Default | Description |
|---|---|---|
| fonts | function(){...} |
callback to return the fonts array |
| expire | 1 |
cache will expire n-minutes |
Disclaimer
This plugin is provided "as is" with no guarantee. Use it at your own risk and always test it yourself before using it in a production environment. If you find any issues, please create a new issue.
License
It is discouraged to use this plugin in any project that promotes racism, sexism, homophobia, animal abuse, violence or any other form of hate speech.