blackbird-agency / magento2-module-image-resizer
Magento 2 Module to add simple image resizing capabilities in all blocks and .phtml templates
Installs: 604
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 35
Type:magento2-module
pkg:composer/blackbird-agency/magento2-module-image-resizer
Requires
- php: ^7.0|^8.0
This package is auto-updated.
Last update: 2026-01-26 20:48:23 UTC
README
Magento 2 Module to add simple image resizing capabilities in all blocks and .phtml templates
Installation
$ composer config "repositories.magento2-module-image-resizer" "vcs" "git@github.com:IndieGroup/magento2-module-image-resizer.git"
$ composer require "staempfli/magento2-module-image-resizer":"~2.0"
Usage
imageResizer is automatically available in all frontend Blocks.
You can resize your images just calling a method:
/** @var \Staempfli\ImageResizer\Model\Resizer $imageResizer */ $imageResizer = $block->getImageResizer(); $resizedImageUrl = $imageResizer->resizeAndGetUrl(<originalImageUrl>, $width, $height, [$resizeSettings]);
You can do that directly on the .phtml or in your custom Block.
Cache
Resized images are saved in cache to improve performance. That way, if an image was already resized, we just use the one in cache.
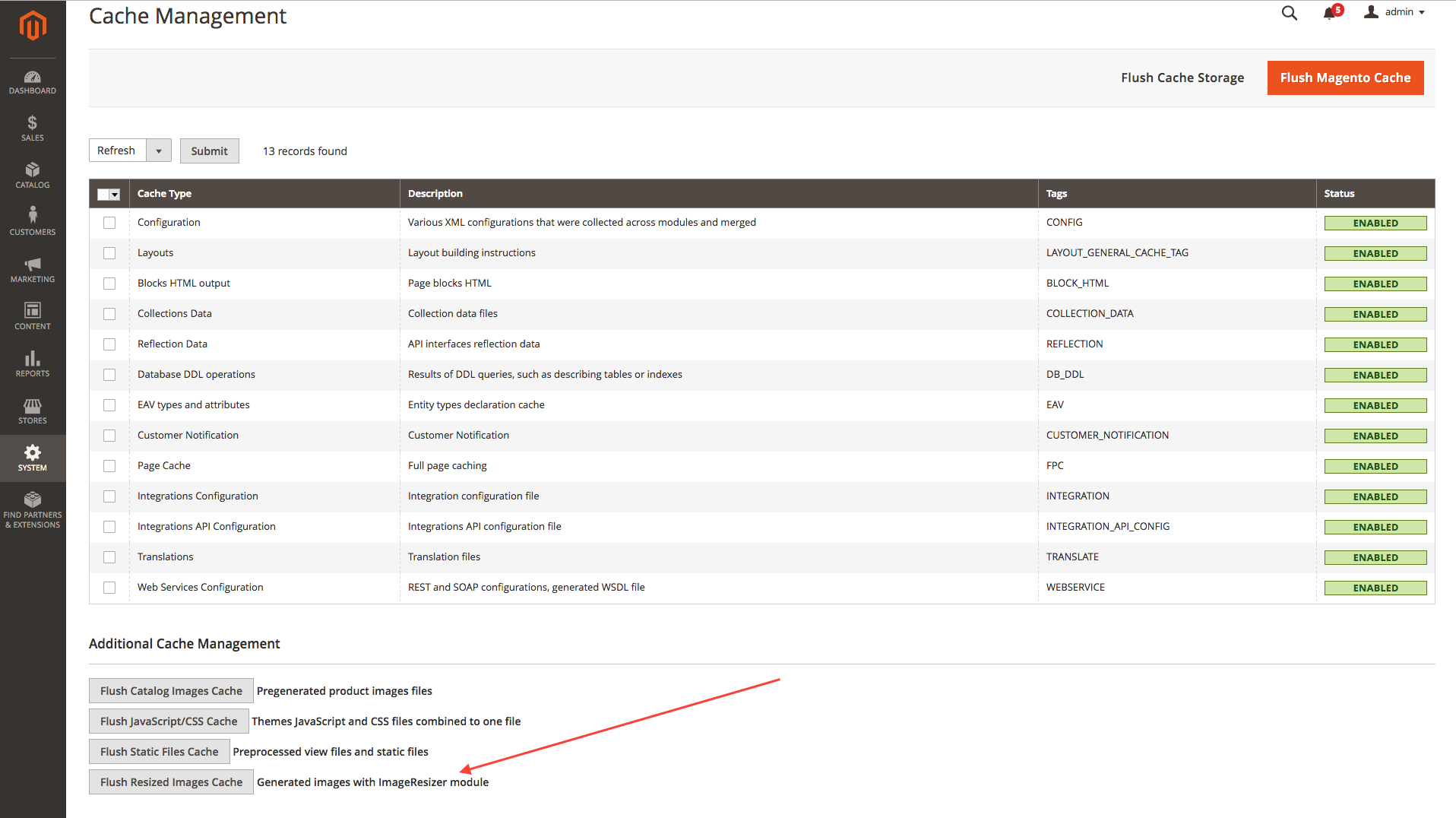
If you need to, you can clear the resized images cache on the Admin Cache Management
Prerequisites
- PHP >= 7.0.*
- Magento >= 2.1.*