believer-ufa / prettyforms
Helps to make a simple and easy client-server validation for forms
Installs: 159
Dependents: 0
Suggesters: 0
Security: 0
Stars: 51
Watchers: 7
Forks: 8
Open Issues: 2
Language:JavaScript
pkg:composer/believer-ufa/prettyforms
Requires
- php: >=5.4.0
This package is not auto-updated.
Last update: 2026-01-31 23:14:19 UTC
README
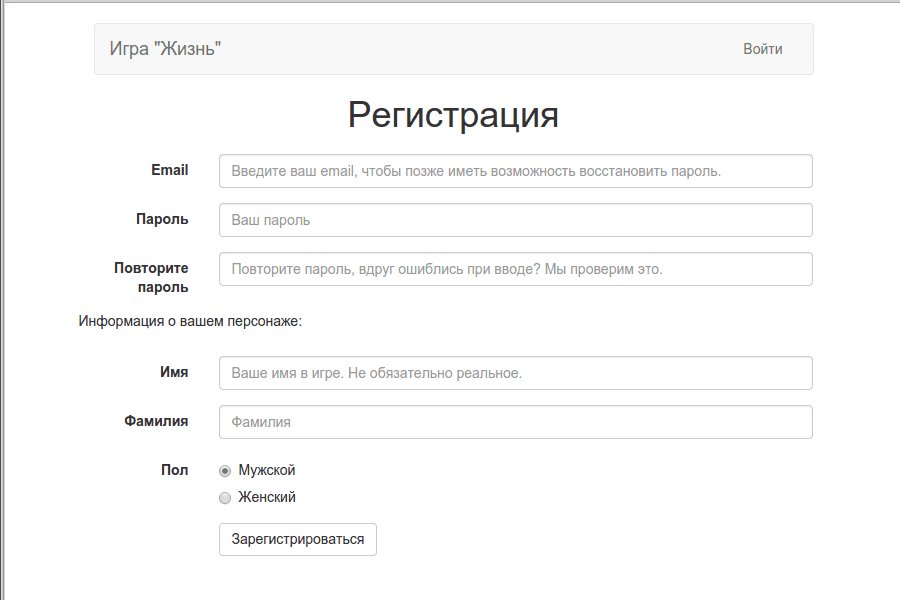
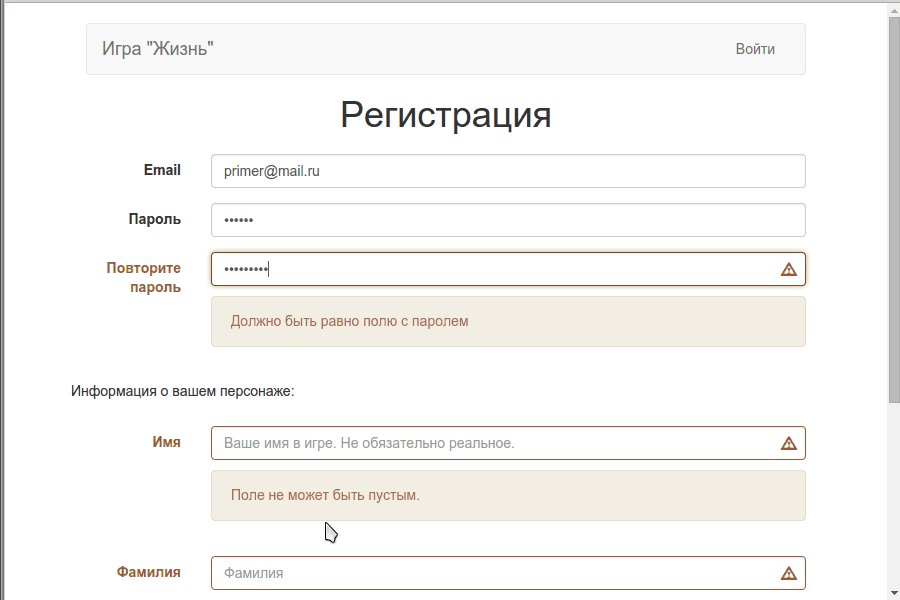
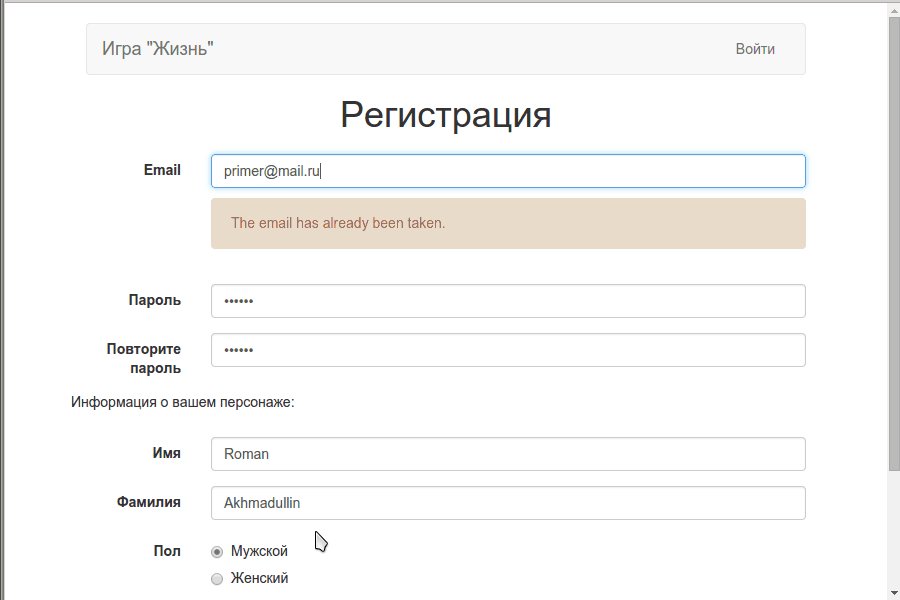
Библиотека, облегчающая работу с формами.
Валидирует форму, отправляет данные на сервер и выполняет команды с сервера, полученные в ответ.
Зависимости: jQuery.
Суть идеи в том, что писать каждый раз уникальный JS код для какой-то простой формы - это слишком долго и нудно. Зачастую, нам надо просто послать данные на сервер, а после этого выполнить пару простых действий. Данная библиотека решает эту проблему.
Самая маленькая форма - это одна простая кнопка:
<div class='senddata' data-link='/messages/del/1'>Удалить сообщение</div>
Клик на неё отправит запрос на сервер, а сервер должен вернуть в ответ команды, которые выполнятся на стороне браузера. Например, что-то вроде этого:
Серверная сторона, PHP фреймворк Laravel:
Route::get('/messages/del/{id}', function () { // валидируем запрос, удаляем сообщение return [ // название команды 'success' => [ // данные, которые будут переданы команде 'title' => 'Сообщение удалено', 'text' => 'Ваше сообщение было успешно удалено', ] // и таких команд может быть сколько угодно! ]; });
Сервер удалит сообщение, а библиотека покажет в браузере сообщение об успешном удалении. Вот и весь механизм :)