aw-studio / docdress
Installs: 1 592
Dependents: 1
Suggesters: 0
Security: 0
Stars: 64
Watchers: 5
Forks: 2
Open Issues: 1
Language:Blade
pkg:composer/aw-studio/docdress
Requires
- cbl/blade-script: ^1.0
- cbl/blade-style: ^1.0
- erusev/parsedown-extra: ^0.8.1
- laravel/scout: ^8.2
- symfony/browser-kit: ^5.1
Requires (Dev)
- orchestra/testbench: ^5.3
- phpunit/phpunit: ^9.3
README
A package to create markdown documentations from GitHub repositories in your Laravel project. Easy editing for contributors.
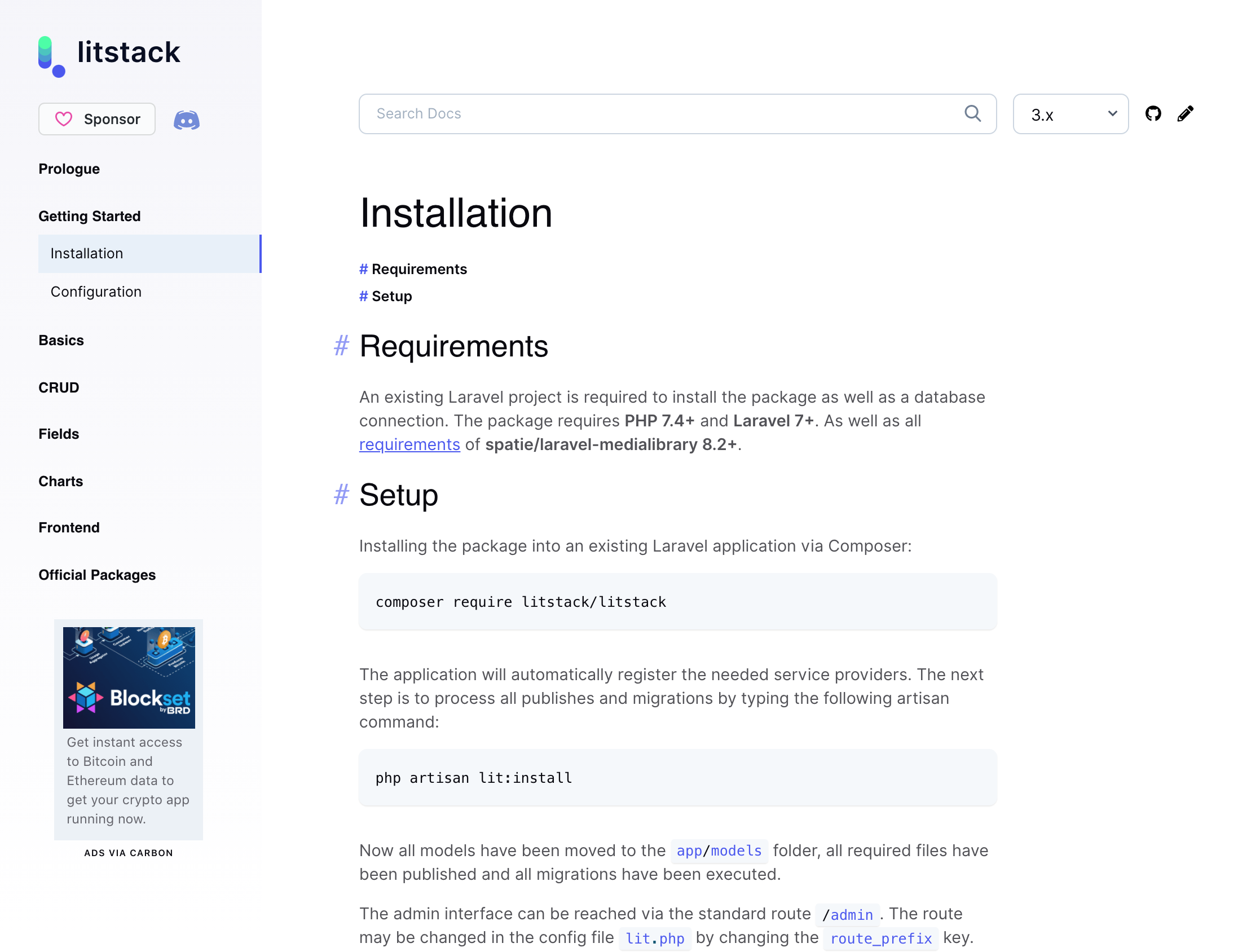
The example image shows the litstack documenation. The GitHub repository can be found under litstack/litstack.io.
Table Of Contents
Introduction
With Docdress you can turn your project/package documentation within minutes into a web interface with a Laravel-like design.
Docdress offers the following features:
- Laravel-like design
- Documentation for private repositories
- Documentation from subfolders of repositories
- Automatically updated by webhooks
- Any number of repositories in a Laravel project
- Custom themes
- Authentication
Setup
Install Docdress via composer:
composer require aw-studio/docdress
Now publish the required assets and the config:
php artisan vendor:publish --provider="Docdress\DocdressServiceProvider"
You may also publish the config or assetsonly like this:
php artisan vendor:publish --tag="docdress:assets" php artisan vendor:publish --tag="docdress:config"
Add repository to Config
Add the desired repository to the docdress config.
'repos' => [ 'my/repo' => [ // ], ],
Clone repository
Once you have configured the repository, you must clone it using
docdress:clone:
php artisan docdress:clone "my/repo"
Structure
Readme.md
The index is built as a nested list in the readme.md. It is located under
## Index. So your readme.md could look like this:
# My Package Hello World. ## Index - ## Getting Started - [Introduction](introduction.md) - [Installation](installation.md) - ## Foo - [Bar](subfolder/bar.md)
Table of Contents
The table of contents is built from all ## and ### headings under the #
heading. No link tag with a nameattribute is needed. You can easily build your
markdown file as follows:
# Title ## Introduction ...
Configuration
With Docdress any number of repositories can be documented in one laravel
project. Each repository is configured in docdress.repos like so:
'repos' => [ 'my/repo' => [ // ... ], ],
The following attributes can be configured for a repository:
route_prefix- The route prefix under which the documentation is accessible.default_page- The default pageversions- An array containing the branches that should be available in the documentation.default_version- The current version.subfolder- The subfolder of the documentation.theme- The theme that should be used for this repo. Default value:default.access_token- Personal access token for private repositories.webhook_token- Webhook token to allow pulling the repository after a change.
Some of the attributes are discussed in more detail below:
Versions
Every version is representing a branch. Set the default_version to your
default branch. The versions are specified as branch name and title, like so:
'repos' => [ 'my/repo' => [ // ... 'default_version' => 'master', 'versions' => [ 'master' => 'Master', '1.0' => '1.0' ]' ], ],
Private repositories
Private repositories require a personal access token with the read permissions for the repository.
'repos' => [ 'my/repo' => [ // ... 'access_token' => env('GITHUB_ACCESS_TOKEN', null) ], ],
Subfolder
You may have the documentation of a project or a package in a subfolder of the
corresponding repository. If a subfolder is specified in the config, only this
folder is cloned and displayed.
'repos' => [ 'my/repo' => [ // ... 'subfolder' => 'docs' ], ],
Webhook
If you want the latest version to be automatically updated with every push, you
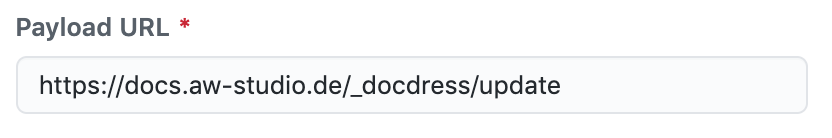
have to set a webhook with the url _docdress/update.
Additionally the Content-Type must be set to application/json.
And the token from your config must be specified.
'repos' => [ 'my/repo' => [ // ... 'webhook_token' => env('GITHUB_WEBHOOK_TOKEN', null), ], ],
Algolia
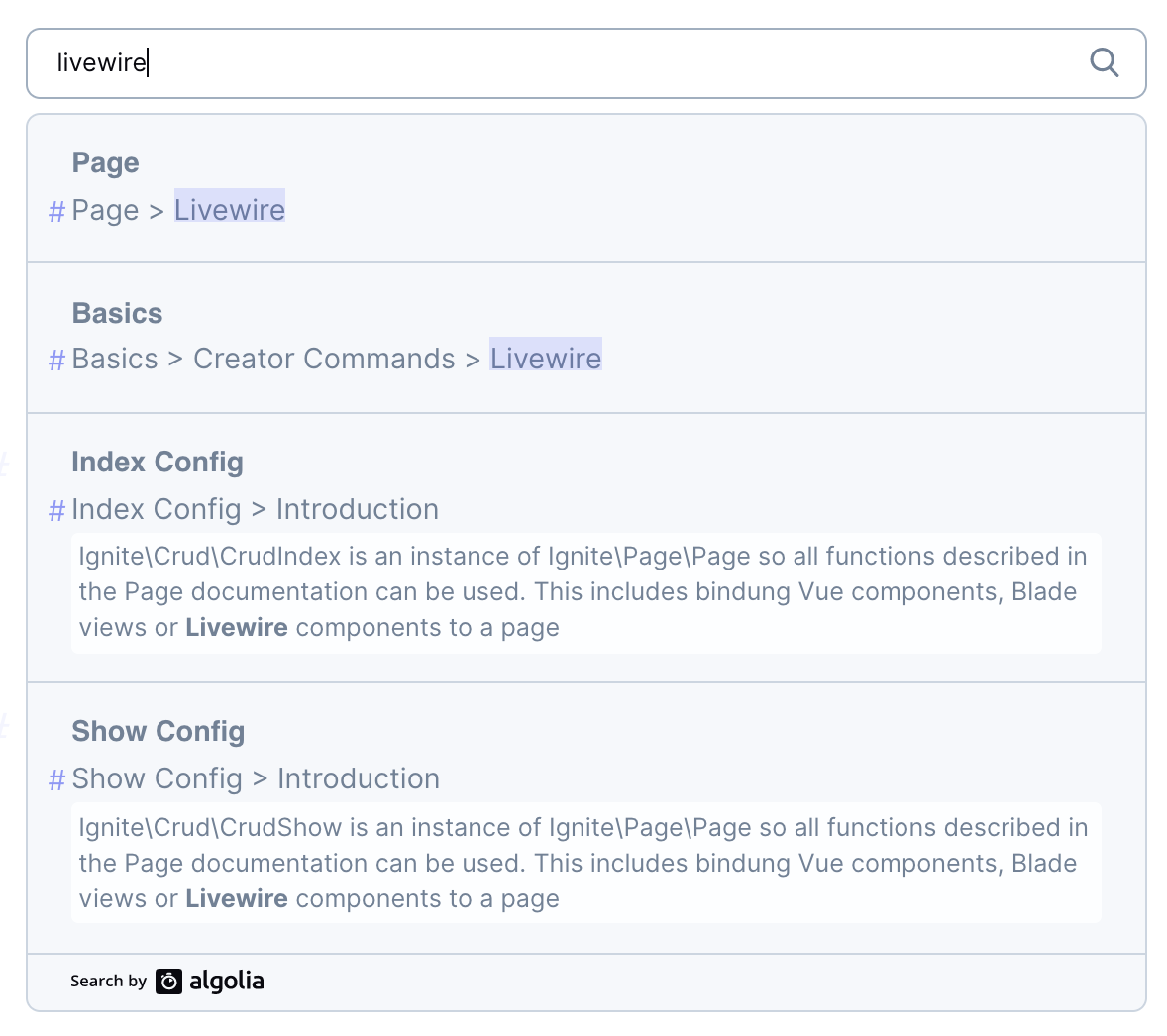
Algolia Docsearch can be used for the search of your documenation. All you have to do is to specify your application key for the respective repository.
'repos' => [ 'my/repo' => [ // ... 'algolia_app_key' => env('ALGOLIA_APP_KEY', null), ], ],
Authorization
You may create gate for a repository in the boot method of your
AuthServiceProvider to manage access to the documentation.
use Docdress\Docdress; public function boot() { $this->registerPolicies(); Docdress::gate('my/repo', function ($user) { return $user->is_admin; }); }
Alerts
You may display alerts just like custom-blocks in vuepress. The available alert
types are tip, warning, danger
::: tip Hello World! :::
::: warning Hello World! :::
::: danger Hello World! :::



Search Component
By using the x-dd-search-input component. You can place the algolia search
input in your blade views. The component needs the repo that should be
searched and the desired version.
<x-dd-search-input repo="my/repo" version="1.0" />
Testing
Execute tests via composer:
composer test