atriatech / media
Explore, Upload, Delete and Create new folder in your laravel project
Installs: 360
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 3
Open Issues: 8
pkg:composer/atriatech/media
Requires
- intervention/image: ^2.5
Requires (Dev)
- laravel/framework: ^8.0
- dev-master
- v2.x-dev
- 2.1.7
- 2.1.6
- 2.1.5
- 2.1.4
- 2.1.3
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.12
- 2.0.11
- 2.0.10
- 2.0.9
- 2.0.8
- 2.0.7
- 2.0.6
- 2.0.5
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
- v1.x-dev
- 1.9.7
- 1.9.6
- 1.9.5
- v1.9.4
- 1.9.3
- 1.9.2
- 1.9.1
- 1.9.0
- 1.8.16
- 1.8.15
- 1.8.14
- 1.8.13
- 1.8.12
- 1.8.11
- 1.8.10
- 1.8.9
- 1.8.8
- 1.8.7
- 1.8.6
- 1.8.4
- 1.8.3
- 1.8.2
- 1.8.1
- 1.8.0
- 1.7.10
- 1.7.9
- 1.7.8
- 1.7.7
- 1.7.6
- 1.7.5
- 1.7.4
- 1.7.3
- 1.7.2
- 1.7.1
- 1.7.0
- 1.6.9
- 1.6.8
- 1.6.7
- 1.6.6
- 1.6.5
- 1.6.4
- 1.6.3
- 1.6.2
- 1.6.1
- 1.6.0
- 1.5.6
- 1.5.5
- 1.5.4
- 1.5.3
- 1.5.2
- 1.5.1
- 1.5.0
- 1.4.4
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.0
- 1.2.0
- 1.1.0
- 1.0.0
- dev-dependabot/npm_and_yarn/tough-cookie-and-node-sass--removed
- dev-dependabot/npm_and_yarn/loader-utils-and-webpack-cli-1.4.2
- dev-dependabot/npm_and_yarn/async-2.6.4
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/eventsource-1.1.2
- dev-dependabot/npm_and_yarn/minimist-1.2.8
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-Reza
This package is auto-updated.
Last update: 2026-01-23 20:11:17 UTC
README
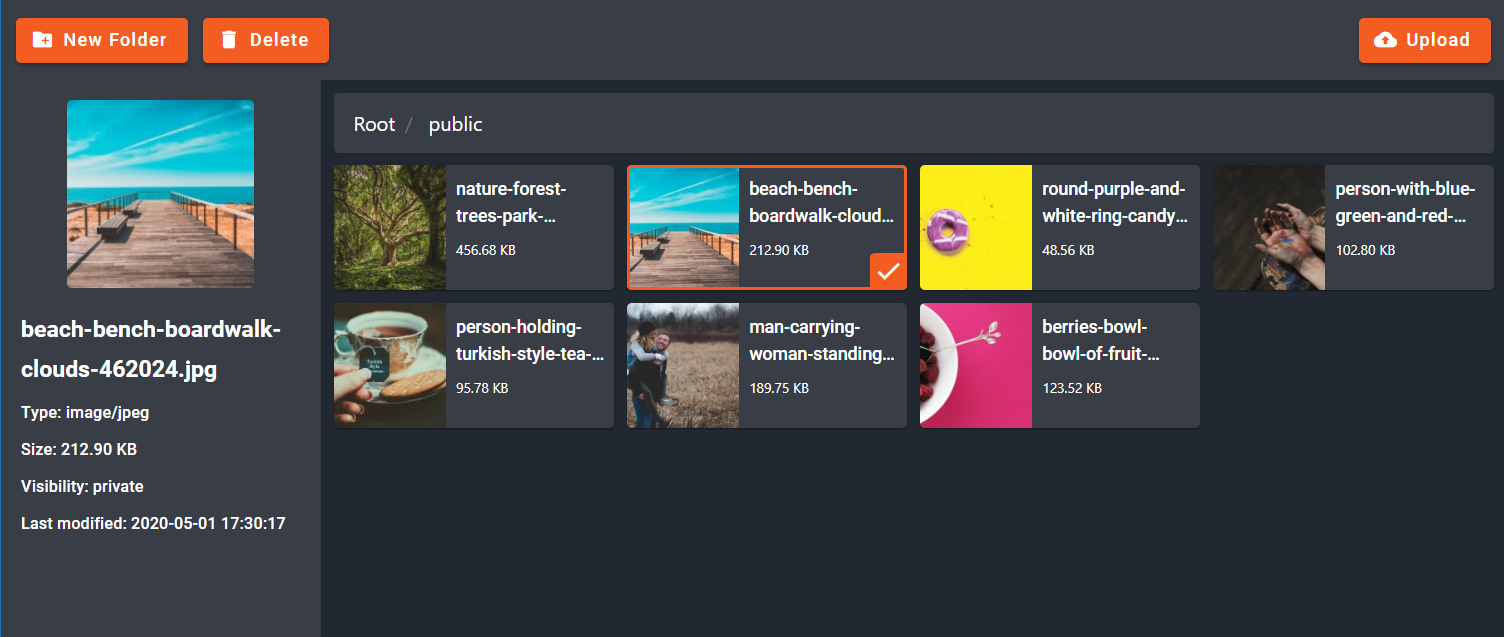
Media - Explore, Upload, Delete and Create new folder
You can use this package to upload your media and attach the media to your models.
| Version | Laravel |
|---|---|
| ^1.0.0 | ^6.0.0 |
| ^2.0.0 | ^8.0.0 |
Installation
composer require atriatech/media.- add
Atriatech\Media\MediaServiceProvider::classtoprovidersarray insideconfig/app.php. - add
'AtriatechMedia' => Atriatech\Media\Facades\AtriatechMedia::classtoaliasesarray insideconfig/app.php. - add
"Atriatech\\Media\\": "vendor/atriatech/media/src/"toautoload => psr-4object insidecomposer.jsonfile, then run this command:composer dump-autoload. - If you haven't link your storage, please run this command
php artisan storage:link. - run
php artisan vendor:publish --tag=atriatech-media-configto copy the config file intoconfigfolder. - run
php artisan vendor:publish --tag=atriatech-media-publicto copy asset files intopublicfolder, running this command with--forceflag is recommended. - run
php artisan vendor:publish --tag=atriatech-media-migrationsto copy the migrations intodatabase/migrationsfolder. - run
php artisan migrateto create the tables.
API
You can use these methods on your model:
| Method | Parameters | Description | Example |
|---|---|---|---|
| addMedia | $paths - (Single-Array) | Add media to your model | User::findOrFail(1)->addMedia([$request->input('image')]) |
| updateMedia | $paths - (Array) | Update media for your model | User::findOrFail(1)->updateMedia([$request->input('image')]) |
| removeMedia | $name - (Single-Array) | Remove media from your model | User::findOrFail(1)->removeMedia('image') |
| getMedia | - | Return all the media for your model | $media = User::findOrFail(1)->getMedia() |
| getMediaByName | $pattern (String) | Return all the media that has a name with the provided pattern | $media = User::findOrFail(1)->getMediaByName('/(extra_images)/') |
| getMedium | $id - (Integer) | Get a single medium of your model with an id, If id is empty it will return the first medium | $medium = User::findOrFail(1)->getMedium(2) |
| getMediumByName | $name - (Single-Array) | Get a single medium of your model with the name, If the name is empty it will return the first medium | $medium = User::findOrFail(1)->getMediumByName('image') |
There is a getSubSize method for a single medium which you can get a specific subSize (that you defined in the config file) of an image, using below code:
$medium->getSubSize('thumbnail');
Usage
First, take A look at the atriatech_media.php file in config folder.
Add AtriatechMedia to your model
use Atriatech\Media\AtriatechMedia; class Product extends Model { ... use AtriatechMedia; ... }
In your view you have to load the css and js files and load the media selector:
Example:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Atriatech Media</title> <!-- load the css file --> @atriatech_media('css') </head> <body> <form method="post"> @csrf <!-- load the media selector --> @atriatech_media_start @atriatech_media_file('img', '{"name": "image", "placeholder": "Image", "file": ""}') @atriatech_media_end <!-- load the media selector --> <br> <button type="submit">Submit</button> </form> <!-- load the js files --> @atriatech_media('js') </body> </html>
The @atriatech_media_file directive has two parameters:
- ID - for the media selector
- OPTIONS - A JSON object with these keys:
{ "name": "(String)", // the key which you can get in $request object when the form submitted "placeholder": "(String)", // placeholder for the media selector "file": "(String)", // Current media path to show in media selector "id": "(Number)" // Current media id }
Upload from controller
To upload a file from controller simply use the AtriatechMedia facade.
use Atriatech\Media\Facades\AtriatechMedia; class HomeController { function index() { $file = $request->file('file'); AtriatechMedia::upload($file, 'path'); // path is optional } }
Load with JS
If you want to load the selector with javascript use the instruction below:
add this inside or outside the media selector blade directives.
@atriatech_media_start <div id="mp3"></div> @atriatech_media_end <!-- OR --> <div id="mp3"></div>
then load the selector with this code
AtriatechMedia.loadMediaSelectorWithJS('mp3', {name: 'mp3', placeholder: 'MP3', accept: '.mp3'});
The parameters of loadMediaSelectorWithJS method are exactly like @atriatech_media_file directive. It only has a third parameter that get true or false. you should pass false if you want to add that div element outside the media selector blade directives.
Integrations
CKEditor
In your view add a textarea:
<textarea name="editor1"></textarea>
Use media as CKEditor file browser:
CKEDITOR.replace( 'editor1', { filebrowserBrowseUrl: mediaRoute('atriatech.media.index'), filebrowserImageBrowseUrl: mediaRoute('atriatech.media.index') + '?accept={{ config('atriatech_media.mime_types.image/*') }}', });