atk4 / mastercrud
Multi-level CRUD system component for ATK UI
Installs: 9 708
Dependents: 0
Suggesters: 1
Security: 0
Stars: 9
Watchers: 7
Forks: 7
Open Issues: 4
pkg:composer/atk4/mastercrud
Requires
- php: >=7.3.0
- atk4/ui: ~2.3.0
Requires (Dev)
README
ATK UI is a UI library for building UI interfaces that has a built-in CRUD component. It can be used to create complex admin systems, but it requires you to populate multiple pages and inter-link them together yourself.
MasterCrud is an add-on for ATK UI and ATK Data, which will orchestrate navigation between multiple CRUD pages by respecting relations and conditions. You can use MasterCrud to:
- Manage list of clients, and their individual invoices and payments.
- Manage user groups and users within them
- Manage multi-level catalogue and products in them
The syntax of MasterCrud is incredibly simple and short. It automatically takes care of many details like:
- record and track
idof various records you have clicked on (BreadCrumb) - display multi-Tab pages with model details and optional relations
- support
hasOneandhasManyrelations - allow flexible linking to a higher tree level (user - invoice - allocated_payment -> payment (drops invoice_id))
MasterCrud can also be extended to contain your own views, you can interact with the menu and even place MasterCrud inside a more complex layouts.
Example Use Case (see demos/clients.php for full demo):
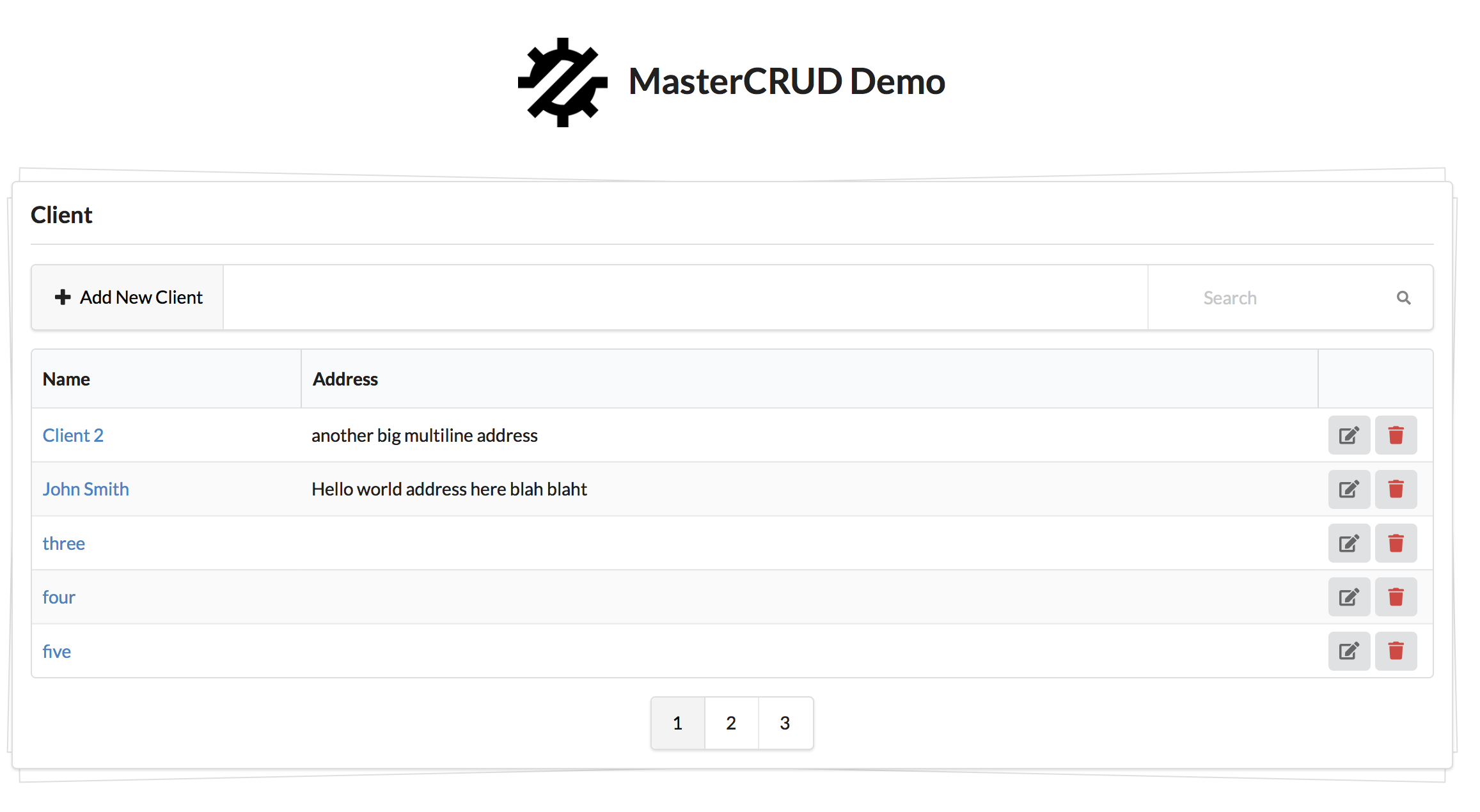
Assuming you have Clients with Invoices and Payments and you also want to add "Line"s for each Invoice, you may want to add this interface for the admin, where user can use drill-downs to navigate through data:
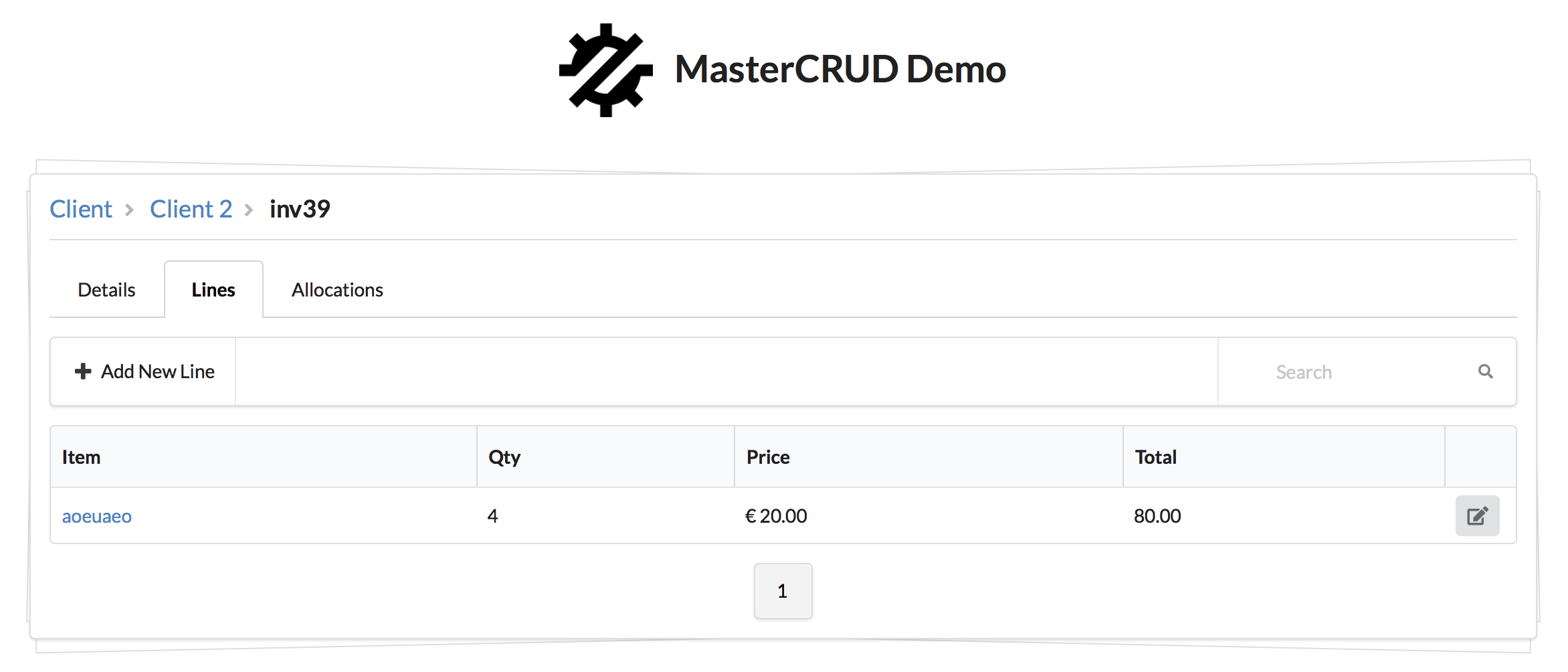
Clicking on Client 2 would bring you to a different page. Extra tabs Invoices and Payments offer you further way in:
clicking on specific invoice, you can edit it's lines:
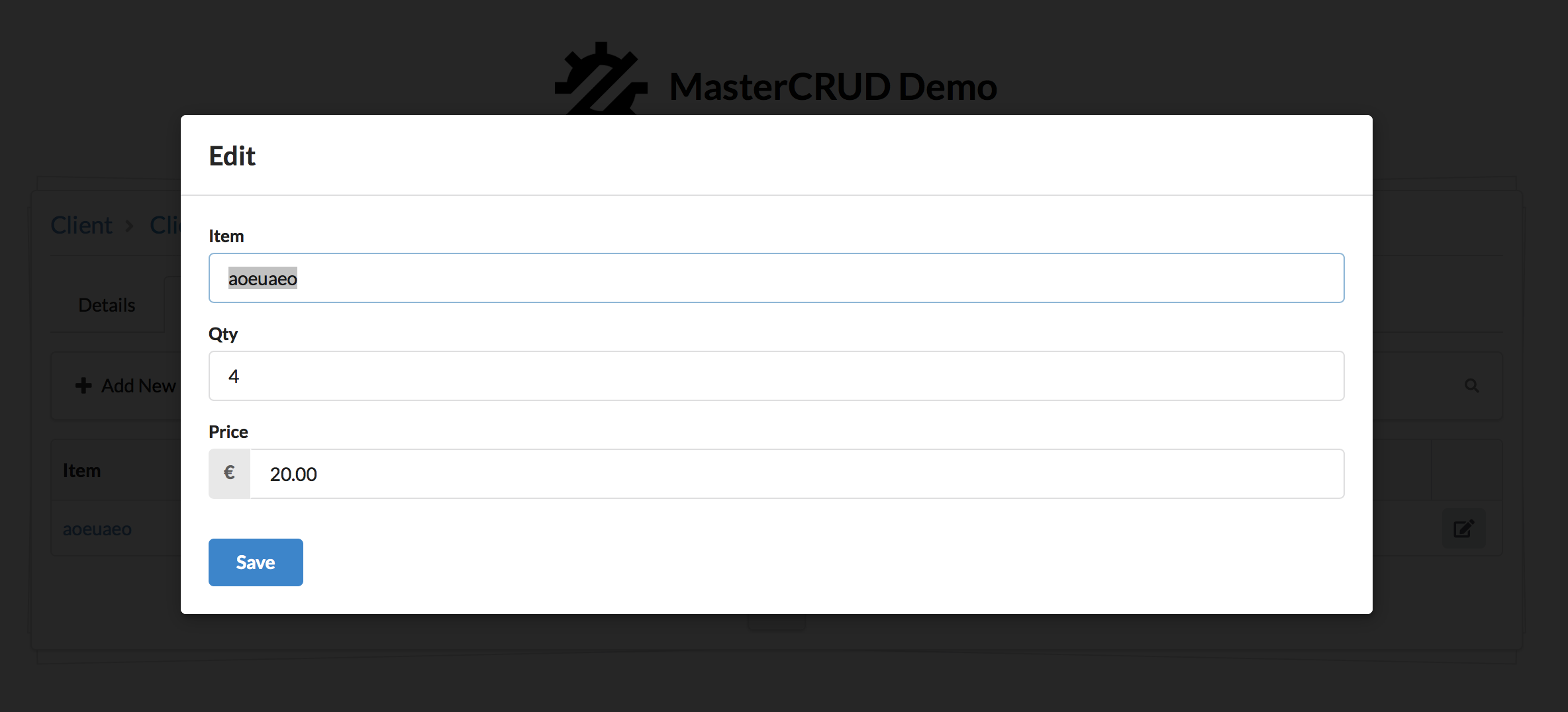
On this screen however we turned off deletion of lines (because it is a demo). However clicking Edit brings up a Modal where you can easily update record data:
All this UI can be created in just a few lines of code!
MasterCrud operates like a regular CRUD, and you can easily substitute it in:
$crud = \Atk4\MasterCrud\MasterCrud::addTo($app); $crud->setModel('Client');
You'll noticed that you can now click on the client name to get full details about this client. Next, we want to be able to see and manage Client invoices:
$crud = \Atk4\MasterCrud\MasterCrud::addTo($app); $crud->setModel('Client', ['Invoices' => []]);
This will add 2nd tab to the "Client Details" screen listing invoices of said client. If you invoice is further broken down into "Lines", you can go one level deeper:
$crud = \Atk4\MasterCrud\MasterCrud::addTo($app); $crud->setModel('Client', ['Invoices' => ['Lines' => []]]);
If Client hasMany('Payments') then you can also add that relation:
$crud = \Atk4\MasterCrud\MasterCrud::addTo($app); $crud->setModel('Client', ['Invoices' => ['Lines' => []], 'Payments' => []]);
With some cleanup, this syntax is readable and nice:
$crud = \Atk4\MasterCrud\MasterCrud::addTo($app); $crud->setModel('Client', [ 'Invoices' => [ 'Lines' => [], ], 'Payments' => [], ]);
Support for actions
MasterCrud is awesome for quickly creating admin systems. But basic C,R,U,D operations are not enough. Sometimes you want to invoke custom actions for individual element. MasterCrud now supports that too:
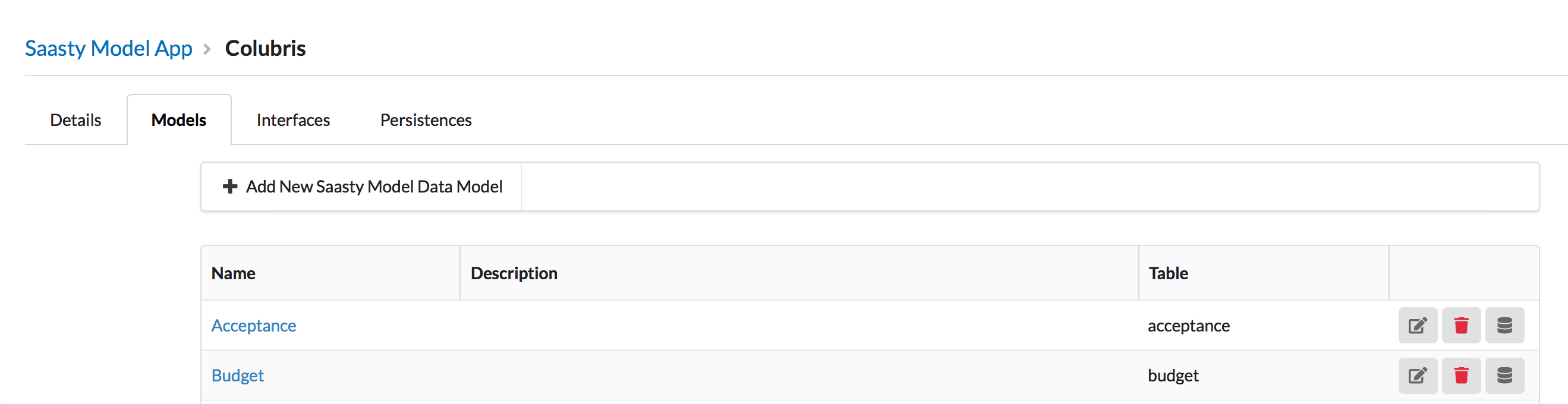
$app->layout->add(new \Atk4\MasterCrud\MasterCrud()) ->setModel(new \Saasty\Model\App($app->db), [ 'columnActions' => [ 'repair' => ['icon' => 'wrench'], ], 'Models' => [ 'columnActions' => [ 'migrate' => ['icon' => 'database'], ], 'Fields' => [ 'ValidationRules' => [], ], 'Relations' => [ 'ImportedFields' => [], ], ],
There are various invocation methods allowing you to specify icon, label, custom callbacks etc.
This also adds "MethodInvocator" - a view which asks you for arguments and then executes them.
This next example will use form to ask for an email, which will then be passed as argument to sendEmail($email)
[
'columnActions' => [
'sendEmail' => ['icon' => 'wrench', 'email' => 'string'],
]
]
Installation
Install through composer:
composer require atk4/mastercrud
Also see introduction for ATK UI on how to render HTML.
Roadmap
- Allow to specify custom CRUD seed. You can ever replace it with your own compatible view.
- Add custom actions and function invocation
- Create decent "View" mode (relies on ATK UI Card)
- Traverse hasOne references (see below)
NOT IMPLEMENTED BELOW
Suppose that Invoice hasMany(Allocation)and Payment hasMany(Allocation) while allocation can have one Payment and one Invoice.
$crud = \Atk4\MasterCrud\MasterCrud::addTo($app); $crud->setModel('Client', [ 'Invoices' => [ 'Lines' => [], 'Allocations' => [], ], 'Payments' => [ 'Allocations' => [], ], ]);
That's cool, but if you go through the route of Invoice -> allocation -> you should be able to click on the "payment":
$crud = \Atk4\MasterCrud\MasterCrud::addTo($app); $crud->setModel('Client', [ 'Invoices' => [ 'Lines' => [], 'Allocations' => [ 'payment_id' => ['path' => 'Payments', 'payment_id' => 'payment_id'], ], ], 'Payments' => [ 'Allocations' => [ 'invoice_id' => ['path' => 'Invoices', 'invoice_id' => 'invoice_id'], ], ], ]);
Now you will be able to jump from Invoice->allocation to Payment and other way around.