ardenthq / nova-table-metrics
Advanced table metrics for Laravel Nova.
Installs: 12 982
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 2
Forks: 0
Open Issues: 1
pkg:composer/ardenthq/nova-table-metrics
Requires
- php: ^8.0
- laravel/framework: ^9.0|^10.0
- laravel/nova: ^4.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.11
- phpstan/phpstan: ^1.8
- rector/rector: ^0.14
This package is auto-updated.
Last update: 2026-01-24 04:52:19 UTC
README
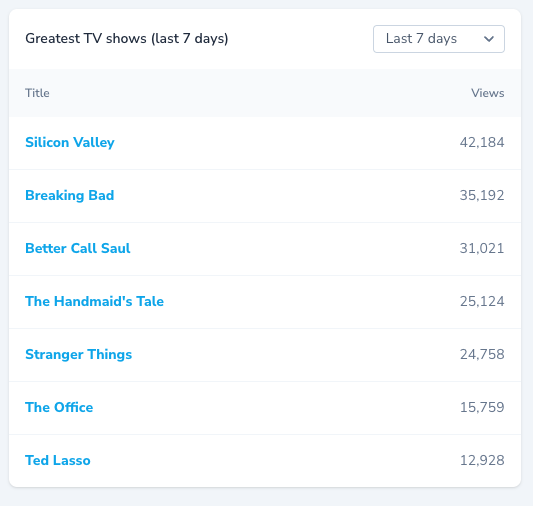
A custom card allowing you to add Table Metrics with a Date Period filter
Installation
composer require ardenthq/nova-table-metrics
Usage
Creating a Table component
class GreatestShows extends Table { public function title() : string { return 'Greatest TV shows'; } public function heading() : string { return 'Title'; } public function detailHeading() : string { return 'Views'; } public function defaultPeriod() : ?Period { return Period::Day; } /** * @return Collection<int, TableRow> */ public function items(?Period $period) : Collection { return collect([ TableRow::make('Silicon Valley', '42,184') ->url('https://www.youtube.com/watch?v=dQw4w9WgXcQ') ->openInNewTab(), // ]); } }
Disable date filters
To disable date filters, override the hasPeriodSelector method on the Table component:
class GreatestShows extends Table { public function title() : string { return 'Greatest TV shows'; } public function heading() : string { return 'Title'; } public function detailHeading() : string { return 'Views'; } public function defaultPeriod() : ?Period { return null; } /** * @return Collection<int, TableRow> */ public function items(?Period $period) : Collection { return collect([ TableRow::make('Silicon Valley', '42,184') ->url('https://www.youtube.com/watch?v=dQw4w9WgXcQ') ->openInNewTab(), // ]); } public function hasPeriodSelector() : bool { return false; } }
Registering a Table
In your Nova dashboard, register a table by adding it to the cards method:
class Main extends Dashboard { public function name() { return 'Dashboard'; } public function cards() { return [ // ... GreatestShows::make()->width('1/3'), ]; } }
Development
- Run
yarn nova:installandyarn installto install all the necessary dependencies for compiling the view components - Run
yarn run dev(oryarn run watch) while making changes to the components in your local environment - If you modify Vue components, ensure to compile for production before making a PR
Compile for production
- Run
yarn nova:installandyarn installto install all the necessary dependencies for compiling the view components. - Run
yarn run production.
Analyze the code with phpstan
composer analyse
Refactor the code with php rector
composer refactor
Format the code with php-cs-fixer
composer format
Security
If you discover a security vulnerability within this package, please send an e-mail to security@ardenthq.com. All security vulnerabilities will be promptly addressed.
Credits
This project exists thanks to all the people who contribute.