aplazame / woocommerce
Aplazame Woocommerce module
Installs: 30
Dependents: 0
Suggesters: 0
Security: 0
Stars: 10
Watchers: 3
Forks: 2
Open Issues: 1
pkg:composer/aplazame/woocommerce
Requires
- php: >=5.2
Requires (Dev)
- wp-coding-standards/wpcs: dev-main
- dev-master
- v4.2.0
- v4.1.2
- v4.1.1
- v4.1.0
- v4.0.2
- v4.0.1
- v4.0.0
- v3.9.0
- v3.8.4
- v3.8.3
- v3.8.2
- v3.8.1
- v3.8.0
- v3.7.0
- v3.6.3
- v3.6.2
- v3.6.1
- v3.6.0
- v3.5.0
- v3.4.1
- v3.4.0
- v3.3.0
- v3.2.0
- v3.1.3
- v3.1.2
- v3.1.1
- v3.1.0
- v3.0.0
- v2.2.4
- v2.2.3
- v2.2.2
- v2.2.1
- v2.2.0
- v2.1.1
- v2.1.0
- v2.0.4
- v2.0.3
- v2.0.2
- v2.0.1
- v2.0.0
- v1.2.4
- v1.2.3
- v1.2.2
- v1.2.1
- v1.2.0
- v1.1.1
- v1.1.0
- v1.0.1
- v1.0.0
- v0.9.0
- v0.8.0
- v0.7.1
- v0.7.0
- v0.6.2
- v0.6.1
- v0.6.0
- v0.5.2
- v0.5.1
- v0.5.0
- v0.4.5
- v0.4.4
- v0.4.3
- v0.4.2
- v0.4.1
- v0.4.0
- v0.3.0
- v0.2.0
- v0.1.0
- v0.0.8
- v0.0.7
- v0.0.6
- v0.0.5
- v0.0.4
- v0.0.3
- v0.0.2
- v0.0.1
- dev-ddt-gha
- dev-data-country-auto-option
- dev-dev
- dev-modify-token-releases
- dev-deploy-no-release
- dev-fix/credentials
- dev-fix/commitwordpress
- dev-fix/release-3
- dev-fix/release-2
This package is not auto-updated.
Last update: 2026-01-28 11:30:22 UTC
README
Install
- Download the latest plugin from here to local directory as
aplazame.latest.zip. - Go to the Wordpress administration page, and then go to Plugins > Add New.
- Add new plugin and select the
aplazame.latest.zipfile from your computer.
Be sure that shipping info is enable, Settings > Shipping > Shipping Options and mark enable shipping by clicking on the checkbox.
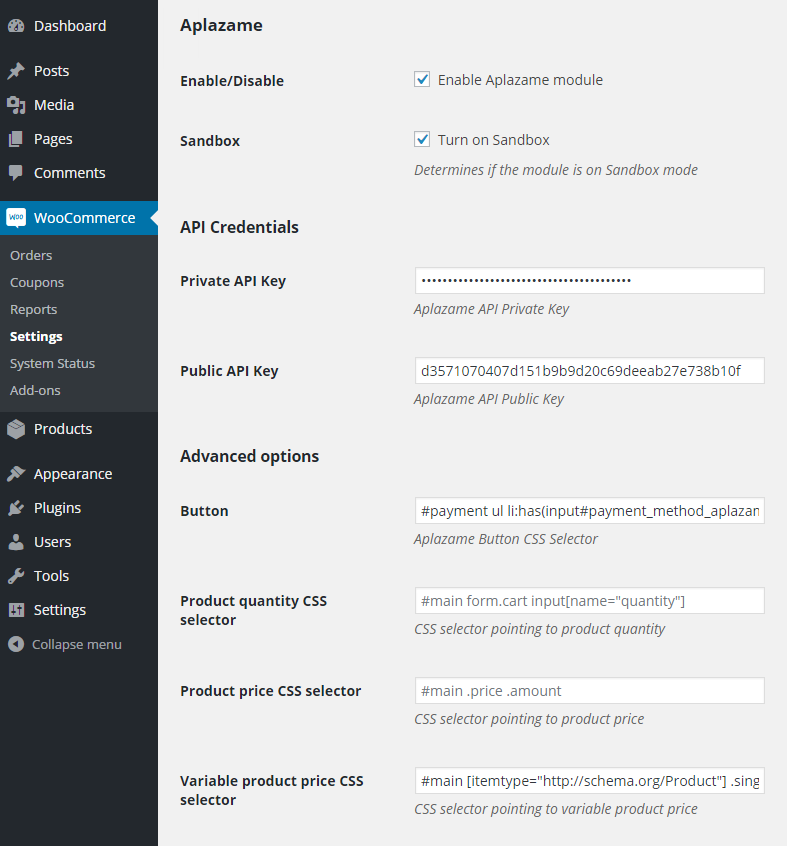
Usage
- Sandbox: Determines if the module is on Sandbox mode.
- Private API Key: The Secret Key provided by Aplazame. You cannot share this key with anyone!!
- Button: The CSS Selector for Aplazame payment method. The default selector is
#payment ul li:has(input#payment_method_aplazame). - Product quantity CSS selector: The CSS Selector for retrieve the product quantity in the product page. The default value is empty.
- Product price CSS selector: The CSS Selector for retrieve the product price in the product page. The default value is empty.
- Variable product price CSS selector: The CSS Selector for retrieve the variable product calculated price in the product page. The default selector is
#main [itemtype="http://schema.org/Product"] .single_variation_wrap .amount.
Be sure that on all fields you don't keep any whitespace. Otherwise the module can generate unexpected results.
Release history
For new features check this.
Help
Have a question about Aplazame?
For any support request please drop us an email at [soporte@aplazame.com](mailto:soporte@aplazame.com?subject=Help me with the module).