anselmdk / silverstripe-iconfont-picker
generic icon font picker based on peavers/silverstripe-font-awesome
Installs: 60
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 0
Forks: 11
Type:silverstripe-module
pkg:composer/anselmdk/silverstripe-iconfont-picker
Requires
- silverstripe/cms: >=3.1.0
- silverstripe/framework: >=3.1.0
This package is not auto-updated.
Last update: 2026-01-24 05:09:43 UTC
README
...adjusted to work with any icon font.
Configuration example
$iconPickerField = IconFontPickerField::create('CustomIconClass', 'Icon'); $iconPickerField->setCustomFontURI('mysite/thirdparty/icofont-custom/css/icofont.css'); $iconPickerField->setCustomFontBaseClass('icofont'); $iconPickerField->setAvailableIcons($this->config()->available_icons); $iconPickerField->setUseFontAwesome(false);
Initial Readme
Synopsis
Provides a field to easily pick font-awesome icons
Features
- Easily pick icons to be used anywhere in the frontend
- Can filter on icon name
Installation
Composer
Make sure you're not double loading the css/fonts with a theme.
Ideally composer will be used to install this module.
composer require "moe/font-awesome:@stable"
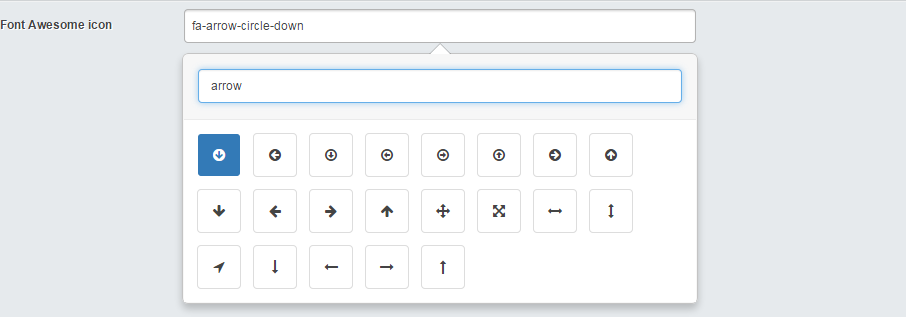
Screen shots
Font awesome icon view
Filter view
Usage
A basic working example, and the following to any class you want the field on;
private static $db = array( 'Icon' => 'Varchar(255)', ); public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldsToTab('Root.Main', array( FontAwesomeField::create("Icon", "Font Awesome icon") )); return $fields; }
Then simple include in the template where you want the icon placed
<i class="fa $Icon"></i>
The controller extension should make sure you've got access to the icons so you don't need to double up the CSS file.
Want colours instead of icons?
Got you covered, checkout color-swabs!
Libraries used/modified
- Font Awesome Icon Picker 4.5