amir-hossein5 / laravel-components
laravel-components
Installs: 12
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Language:Blade
pkg:composer/amir-hossein5/laravel-components
Requires
- php: ^8.0
- laravel/framework: ^8.0
Requires (Dev)
- orchestra/testbench: ^6.0
README
This package provides ready to use pagination components using tailwindcss inside (you don't need to have it).
For example instead of :
//Controller $users = User::paginate(4); //Blade {{ $users->links() }}
You may use in blade:
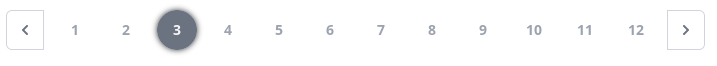
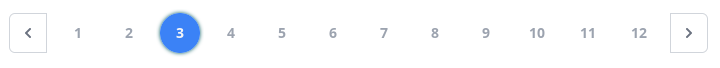
<x-pagination::gray-circled :elems="$users" />
And it previews with gray-circled theme :
But you can change themes and more settings read Usage.
Prerequisites
- Laravel 8
- PHP 8
Installation
composer require amir-hossein5/laravel-components
Components
Pagination
Directive:
<x-pagination::theme-name :elems="$users"
Styles:
...
@lComponentStyles('pagination')
</head>
All parameters of paginate tag :
| parameter | description | default |
|---|---|---|
| :elems="" | pagination items | |
| prev="string" | previous button's html | laravel's default |
| next="string" | next button's html | laravel's default |
| prevInResponsive="string" | previous button's html in responsive pagination | laravel's default |
| nextInResponsive="string" | next button's html in responsive pagination | laravel's default |
| :showDisabledButtons="boolean" | show disabled buttons when paginator is on first or last page | depends on theme |
| :showPaginatorDetails="boolean" | show text "Showing 4 to 6 of 12 results" or not | true |
| class="string" | class for pagination main (parent) tag |
for example:
<x-pagination::light-underlined :elems="$users" :showPaginatorDetails="false" :showDisabledButtons="true" />
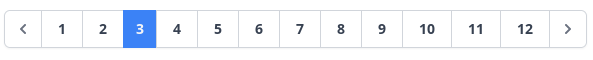
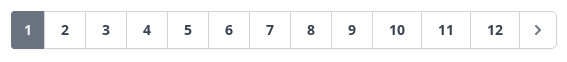
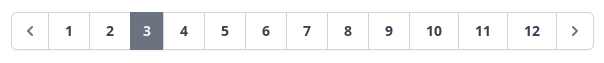
Themes
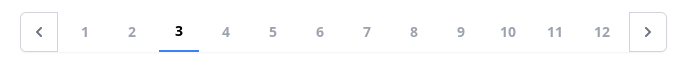
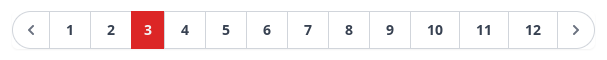
Pagination
Modification
To modify any component use vendor:publish --tag=componentName-themeName.
For example for pagination and theme of gray:
php artisan vendor:publish --tag=pagination-gray