amidesfahani / nova-child-select
Laravel nova child field.
Installs: 44
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
Language:Vue
pkg:composer/amidesfahani/nova-child-select
Requires
- php: >=7.1.0
This package is auto-updated.
Last update: 2026-01-05 06:54:52 UTC
README
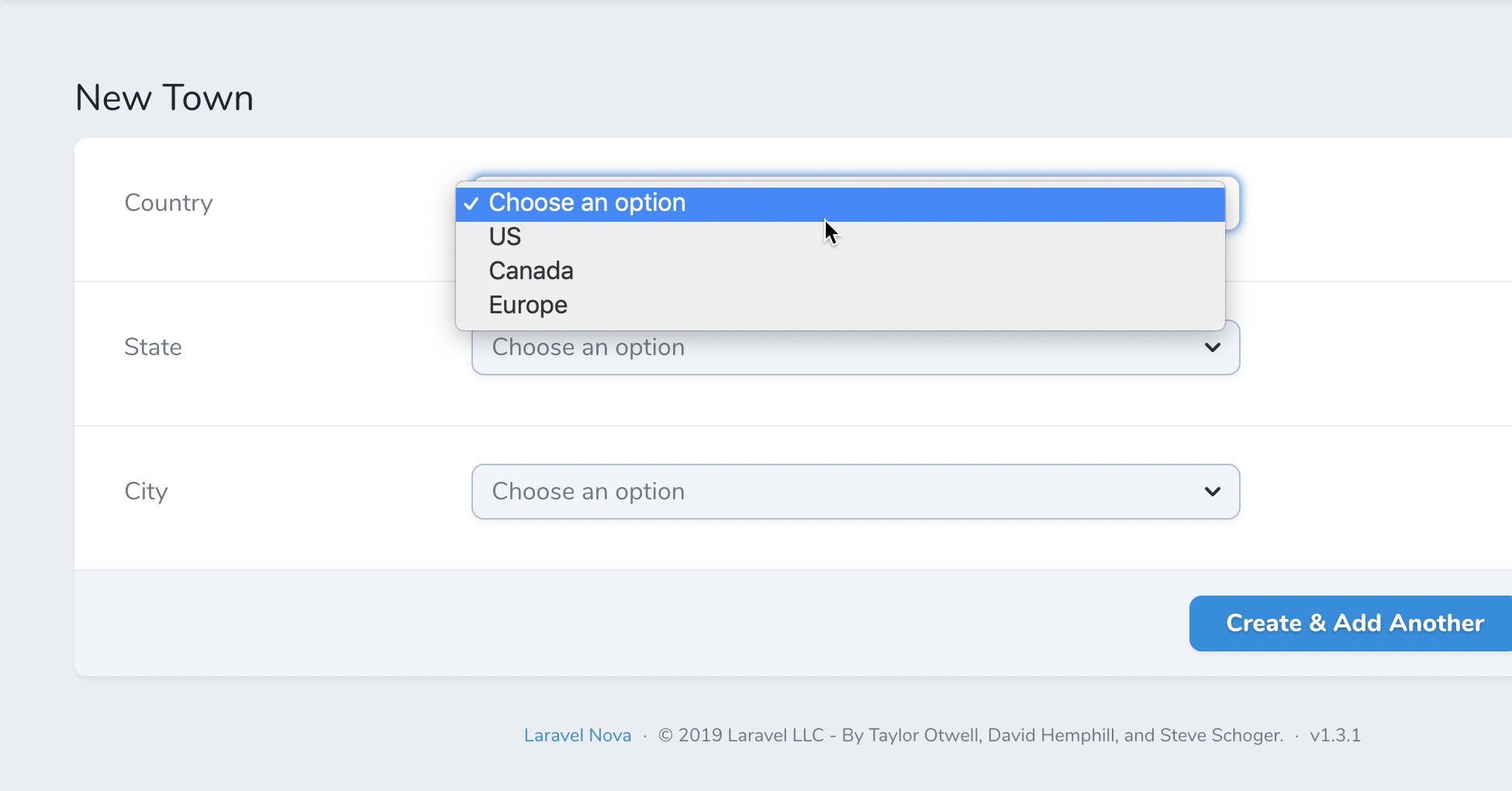
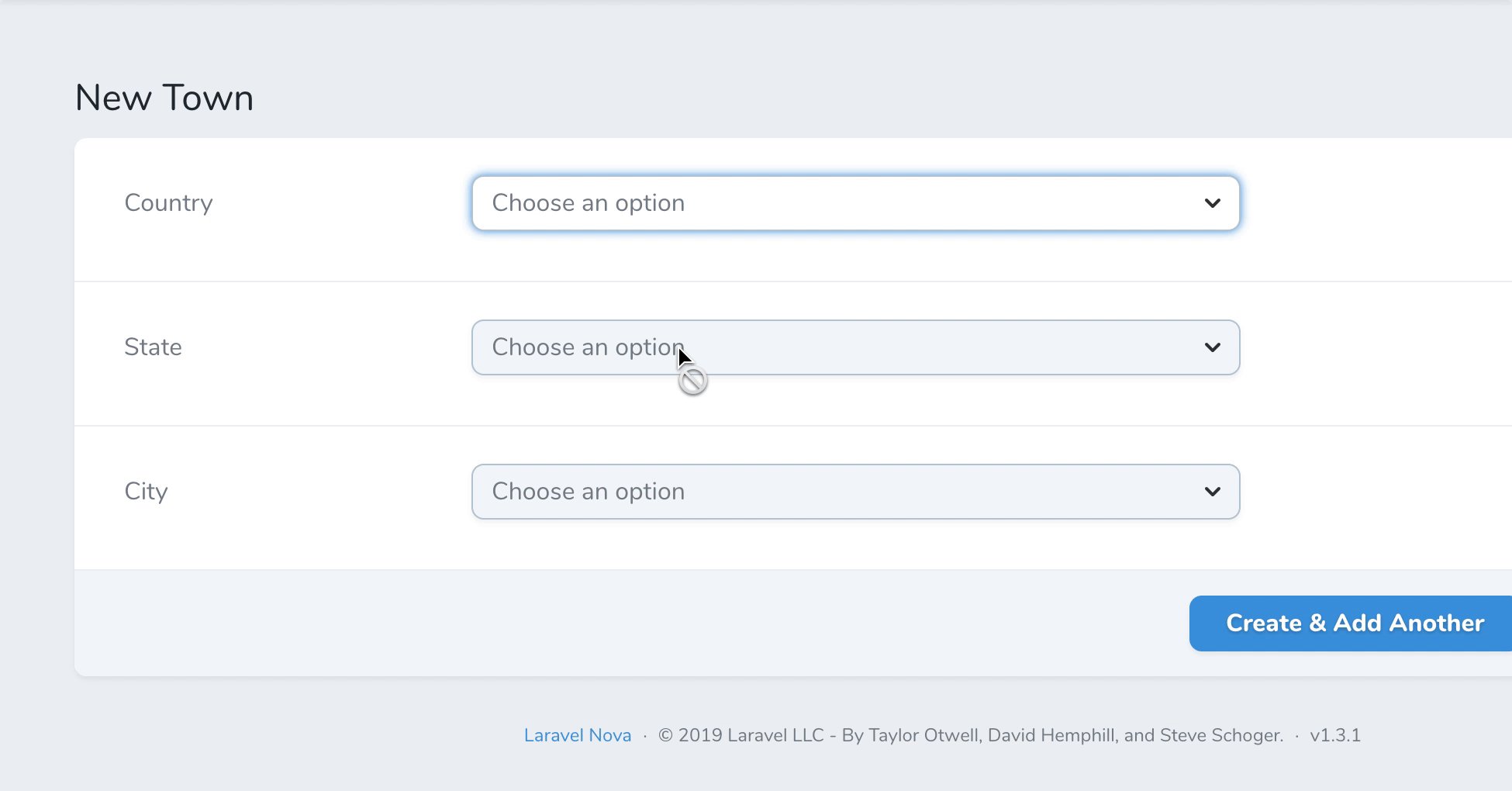
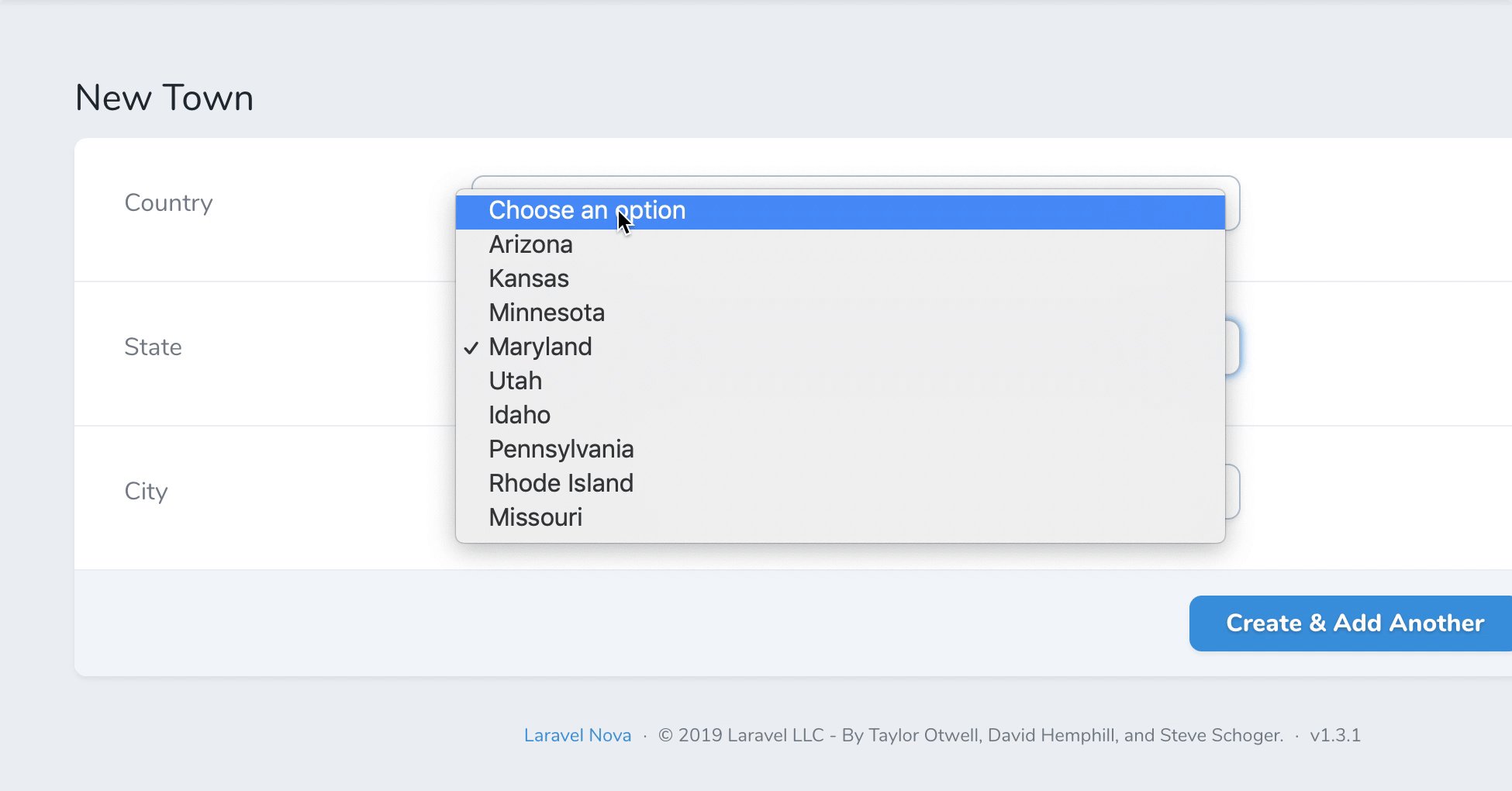
This field allows you to dynamically fill options of the select based on value in parent select field.
Works with Nova Tabs!
Field is based on nova-ajax-select. But instead of providing api endpoint, you can fill options by a closure function.
Install
composer require amidesfahani/nova-child-select
Usage
Class have 2 special methods on top of default Select from Laravel Nova.
parent should be a select field or another child select this one depends on.
options should be a callable. it will receive parent select field's value as first argument and should return an array to be shown on the child select field.
Example
use Amidesfahani\ChildSelect\ChildSelect;
public function fields(Request $request)
{
return [
ID::make()->sortable(),
Select::make('Country')
->options(Country::all()->mapWithKeys(function ($country) {
return [$country->id => $country->name];
}))
->rules('required'),
ChildSelect::make('City')
->parent('country')
->options(function ($value) {
City::whereCountry($value)->get()->mapWithKeys(function ($city) {
return [$city->id => $city->name];
});
})
->rules('required'),
];
}
Forked
https://github.com/alvinhu/nova-child-select
Licence
This package is Treeware. If you use it in production, then we ask that you buy the world a tree to thank us for our work. By contributing to the Treeware forest you’ll be creating employment for local families and restoring wildlife habitats.