alvinhu / nova-child-select
Laravel nova child field.
Installs: 170 937
Dependents: 3
Suggesters: 0
Security: 0
Stars: 20
Watchers: 2
Forks: 10
Open Issues: 11
Language:Vue
pkg:composer/alvinhu/nova-child-select
Requires
- php: >=7.1.0
README
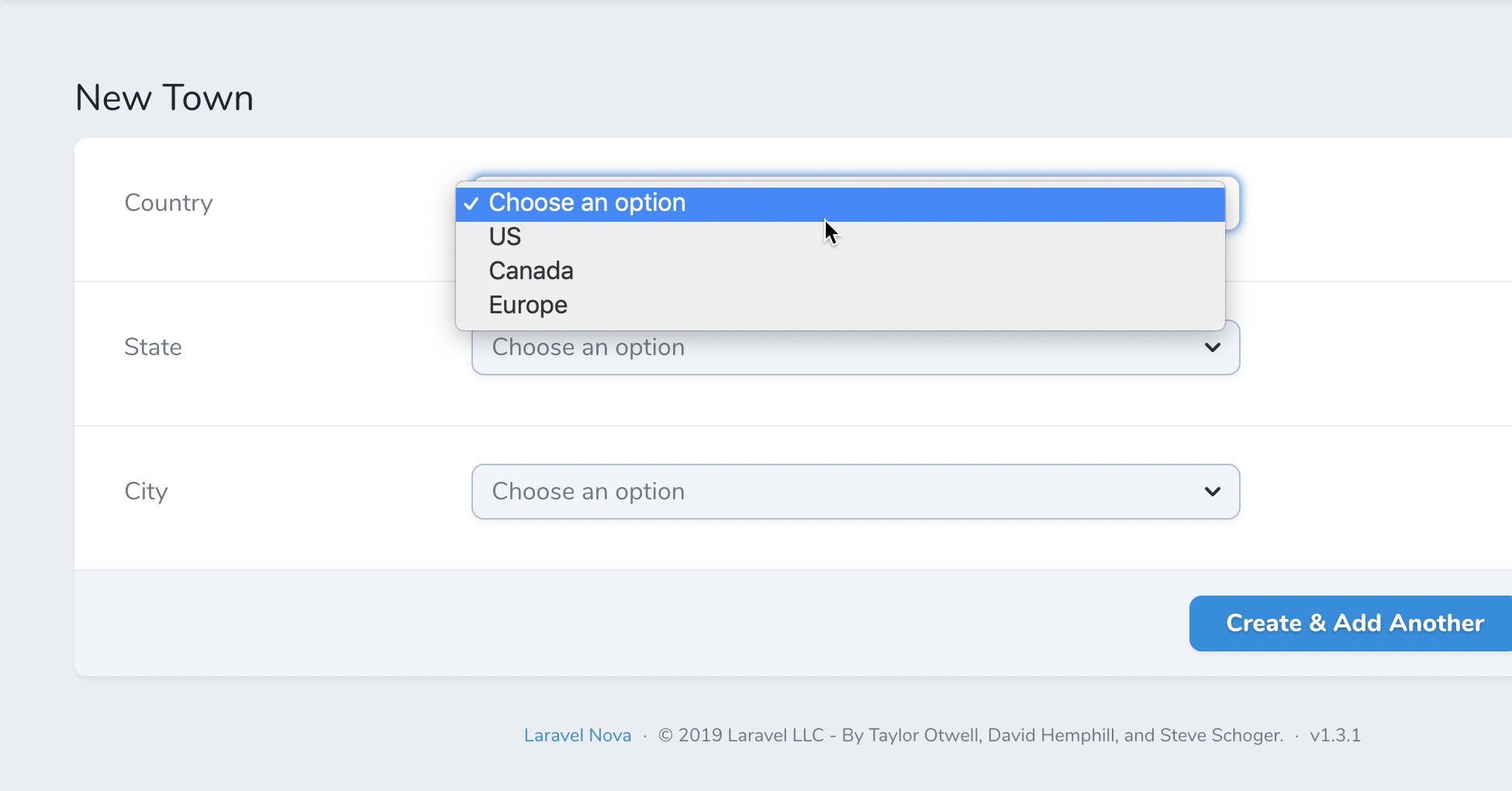
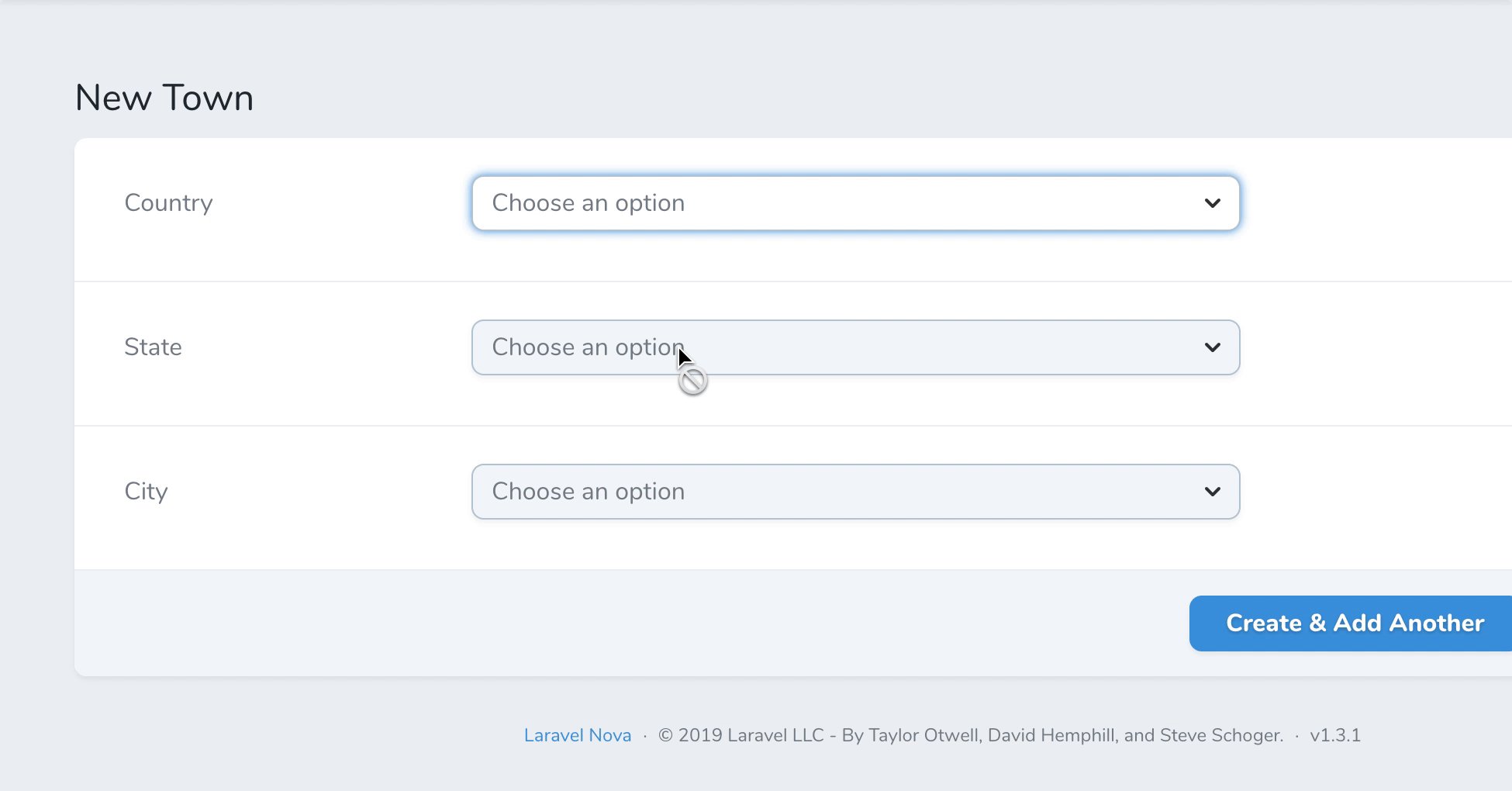
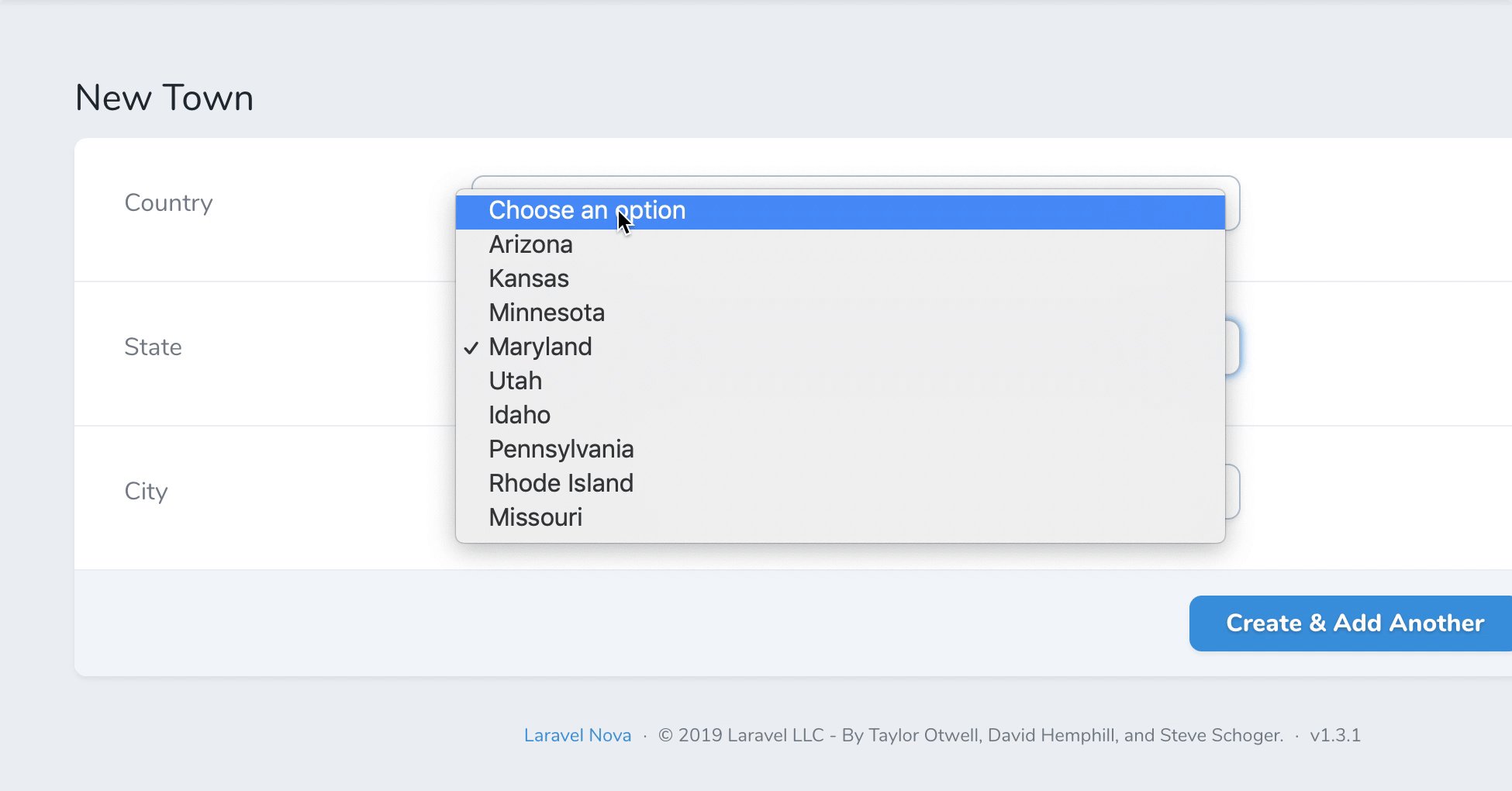
This field allows you to dynamically fill options of the select based on value in parent select field.
Field is based on nova-ajax-select. But instead of providing api endpoint, you can fill options by a closure function.
Install
composer require alvinhu/nova-child-select
Usage
Class have 2 special methods on top of default Select from Laravel Nova.
parent should be a select field or another child select this one depends on.
options should be a callable. it will receive parent select field's value as first argument and should return an array to be shown on the child select field.
Example
use Alvinhu\ChildSelect\ChildSelect;
public function fields(Request $request)
{
return [
ID::make()->sortable(),
Select::make('Country')
->options(Country::all()->mapWithKeys(function ($country) {
return [$country->id => $country->name];
}))
->rules('required'),
ChildSelect::make('City')
->parent('country')
->options(function ($value) {
City::whereCountry($value)->get()->mapWithKeys(function ($city) {
return [$city->id => $city->name];
});
})
->rules('required'),
];
}