algsupport / yii2-swiperjs-8
yii2 swiper js 8 slider
Installs: 23
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 4
Type:yii2-extension
pkg:composer/algsupport/yii2-swiperjs-8
Requires
- php: >=8
- npm-asset/swiper: 12.0.3
- yiisoft/yii2: 2.0.45
- dev-main
- v1.0.79
- v1.0.78
- v1.0.77
- v1.0.76
- v1.0.75
- v1.0.74
- v1.0.73
- v1.0.72
- v1.0.71
- v1.0.70
- v1.0.69
- v1.0.68
- v1.0.67
- v1.0.66
- v1.0.65
- v1.0.64
- v1.0.63
- v1.0.62
- v1.0.61
- v1.0.60
- v1.0.59
- v1.0.58
- v1.0.57
- v1.0.56
- v1.0.55
- v1.0.54
- v1.0.53
- v1.0.52
- v1.0.51
- v1.0.50
- v1.0.49
- v1.0.48
- v1.0.47
- v1.0.46
- v1.0.45
- v1.0.44
- v1.0.43
- v1.0.42
- v1.0.41
- v1.0.40
- v1.0.39
- v1.0.38
- v1.0.37
- v1.0.36
- v1.0.35
- v1.0.34
- v1.0.33
- v1.0.32
- v1.0.31
- v1.0.30
- v1.0.29
- v1.0.28
- v1.0.27
- v1.0.26
- v1.0.25
- v1.0.24
- v1.0.23
- v1.0.22
- v1.0.21
- v1.0.20
- v1.0.19
- v1.0.18
- v1.0.17
- v1.0.16
- v1.0.15
- v1.0.14
- v1.0.13
- v1.0.12
- v1.0.11
- v1.0.10
- v1.0.9
- v1.0.8
- v1.0.7
- v1.0.6
- v1.0.5
- v1.0.4
- v1.0.3
- v1.0.2
- v1.0.1
- 1.0.0
- dev-renovate/npm-asset-swiper-12.x
- dev-renovate/npm-asset-swiper-8.x
- dev-renovate/yiisoft-yii2-2.x
This package is auto-updated.
Last update: 2026-01-20 09:13:44 UTC
README
About
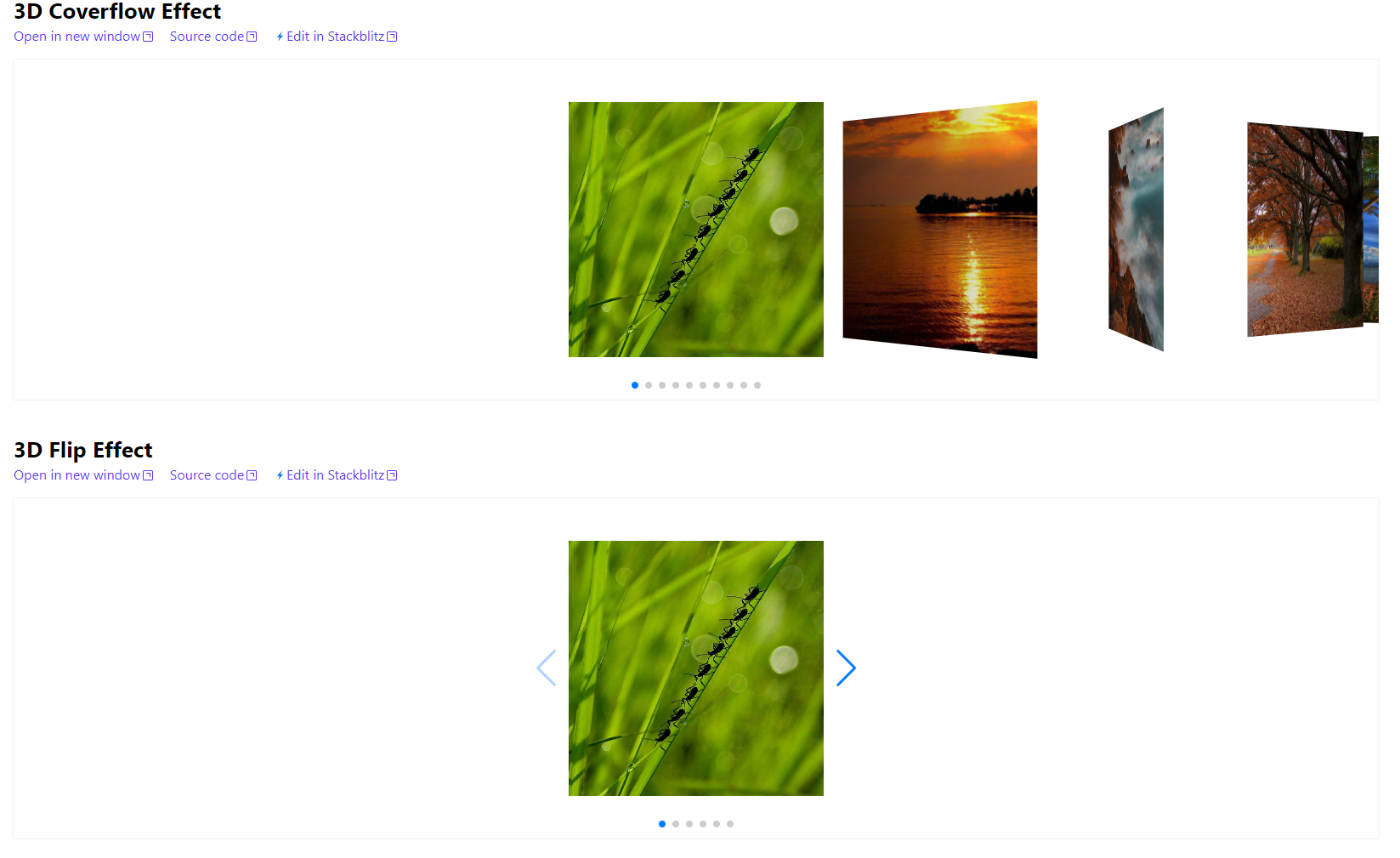
This is yii2 extention widget renders js slider Swiper. This widget allows render slider in web page simply. Created for Yii2 framework.
This widget is based on the work of coderius.
The sole purpose of this repository is to upgrade the swiperjs library to the latest version.
Installation
The preferred way to install this extension is through composer.
First download extention. Run the command in the terminal:
composer require algsupport/yii2-swiperjs-8:^1.0
or add in composer.json
"algsupport/yii2-swiperjs-8": "^1.0"
and run composer update
Usage
Widger with minimum options
You can only specify content for slides. This parameter is required.
In all files with widget put namespace to use class like:
<?php
namespace yournamespace
use algsupport\swiperjs8\SwiperSlider;
//Code ...
In view file render widget:
<?php
echo \algsupport\swiperjs8\SwiperSlider::widget([
'slides' => [
'one',
'two',
'three',
'<img src="https://swiperjs.com/demos/images/nature-1.jpg">',
'<img src="https://swiperjs.com/demos/images/nature-2.jpg">'
],
]);
?>
Widget with more options:
You can customize the parameters of the widget
In view file render widget:
<?php
echo \algsupport\swiperjs8\SwiperSlider::widget([
// 'on ' . \algsupport\swiperjs8\SwiperSlider::EVENT_AFTER_REGISTER_DEFAULT_ASSET => function(){
// CustomAsset::register($view);
// },
'showScrollbar' => true,
'slides' => [
[
'value' => 'ggg',
'options' => [
'style' => ["background-image" => "url(https://swiperjs.com/demos/images/nature-1.jpg)"]
]
],
'<img src="https://swiperjs.com/demos/images/nature-2.jpg">',
'one',
'two',
'three',
'fore',
'five'
],
// 'assetFromCdn' => true,
'clientOptions' => [
'slidesPerView' => 4,
'spaceBetween'=> 30,
'centeredSlides'=> true,
'pagination' => [
'clickable' => true,
'renderBullet' => new \yii\web\JsExpression("function (index, className) {
return '<span class=\"' + className + '\">' + (index + 1) + '</span>';
},
"),
],
"scrollbar" => [
"el" => \algsupport\yii2-swiperjs-8\SwiperSlider::getItemCssClass(SwiperSlider::SCROLLBAR),
"hide" => true,
],
],
//Global styles to elements. If create styles for all slides
'options' => [
'styles' => [
\algsupport\yii2-swiperjs-8\SwiperSlider::CONTAINER => ["height" => "100px"],
\algsupport\yii2-swiperjs-8\SwiperSlider::SLIDE => ["text-align" => "center"],
],
],
]);
?>
Widget options
Events:
- EVENT_BEFORE_REGISTER_DEFAULT_ASSET
- EVENT_AFTER_REGISTER_DEFAULT_ASSET
Usage in widget:
echo \algsupport\yii2-swiperjs-8\SwiperSlider::widget([
...
'on ' . \algsupport\yii2-swiperjs-8\SwiperSlider::EVENT_AFTER_REGISTER_DEFAULT_ASSET => function(){
CustomAsset::register($view);
},
showScrollbar: true | false. Default is false
showPagination: true | false. Default is true
slides: string | array | . Contents slides content like or any string. Or array with keys: value, options. value maybe like
string or Closure (function($tag, $index, $self){}). Example:
'slides' => [
[
'value' => 'ggg',
'options' => [
'style' => ["background-image" => "url(https://swiperjs.com/demos/images/nature-1.jpg)"]
]
],
[
'value' => function($tag, $index, $self){
return "some value {$index}";
},
'options' => [
'style' => ["color" => "green"]
]
],
...
clientOptions: array. This options is pasted when initialize Swiper js (new Swiper('options here')).
Please, remember that if you are required to add javascript to the configuration of the js plugin and is required to be
plain JS, make use of JsExpression. That class was made by Yii for that specific purpose. For example:
'clientOptions' => [
'slidesPerView' => 4,
'spaceBetween'=> 30,
'centeredSlides'=> true,
'pagination' => [
'clickable' => true,
'renderBullet' => new \yii\web\JsExpression("function (index, className) {
return '<span class=\"' + className + '\">' + (index + 1) + '</span>';
},
"),
],
"scrollbar" => [
"el" => \algsupport\yii2-swiperjs-8\SwiperSlider::getItemCssClass(SwiperSlider::SCROLLBAR),
"hide" => true,
],
],
options: array. This options is pasted when rendered dom elements. Various attributes for html elements are set here. This params allowed only for all template items:
//Global styles to elements. If create styles for all slides
'options' => [
'styles' => [
\algsupport\yii2-swiperjs-8\SwiperSlider::CONTAINER => ["height" => "100px"],
\algsupport\yii2-swiperjs-8\SwiperSlider::SLIDE => ["text-align" => "center"],
],
'class' => [\algsupport\yii2-swiperjs-8\SwiperSlider::CONTAINER => ["myClass"],]
],
It is best to use constants to specify template elements:
- CONTAINER = 'container';
- WRAPPER = 'wrapper';
- SLIDE = 'slide';
- PAGINATION = 'pagination';
- BUTTON_PREV = 'button-prev';
- BUTTON_NEXT = 'button-next';
- SCROLLBAR = 'scrollbar';
Credits
License
The MIT License (MIT). Please see License File for more information.