alexwenzel / ajax-select
A Laravel Nova 4 field - Ajax Select
Installs: 29 212
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 0
Forks: 20
Language:Vue
pkg:composer/alexwenzel/ajax-select
Requires
- php: ^8.0
- laravel/framework: ^8.0|^9.0|^10.0|^11.0|^12.0
- laravel/nova: ^4.0|^5.0
This package is auto-updated.
Last update: 2026-01-25 18:00:03 UTC
README
Ajax populated select fields based on the values of other fields and when they change.
This is a fork of https://github.com/dillingham/nova-ajax-select and only supports nova 4 and php 8.
Install
composer require alexwenzel/ajax-select
Usage
Specify a request url & optionally the parent($attribute) to watch & trigger the ajax select:
use Alexwenzel\AjaxSelect\AjaxSelect;
BelongsTo::make('Company'), AjaxSelect::make('User') ->get('/api/company/{company}/users') ->parent('company'),
Add the field for index & detail views display. AjaxSelect is for forms only
BelongsTo::make('User')->exceptOnForms(),
Request Url:
In the above example, we say company is the parent.
The {company} url parameter will equal the selected Company field value.
Response Format:
The select field expects a value & display. Map your results like so:
Route::get('api/company/{company}/users', function($company_id) { $company = \App\Company::find($company_id); return $company->users->map(function($user) { return [ 'value' => $user->id, 'display' => $user->name ]; }); })->middleware(['nova']);
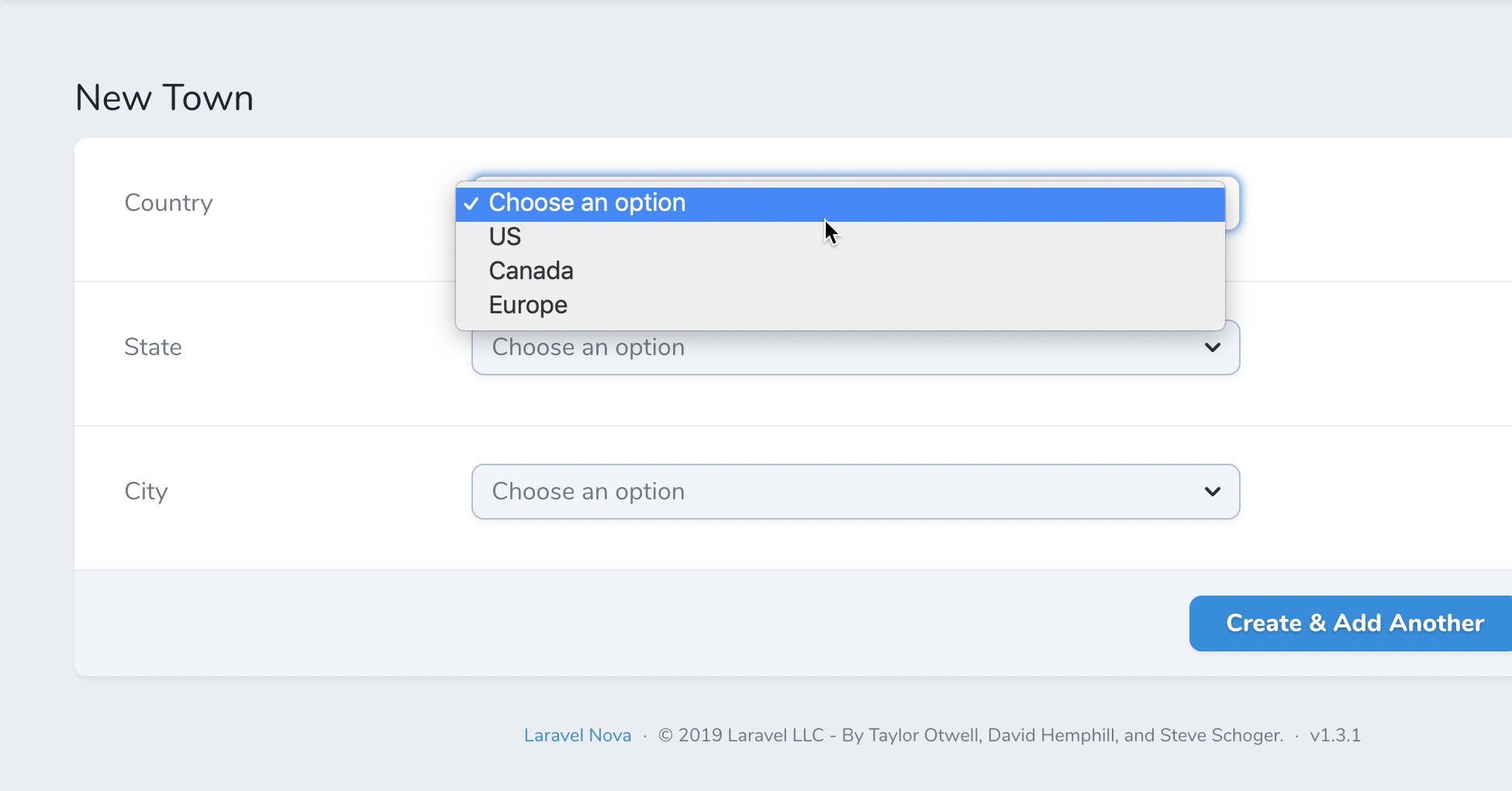
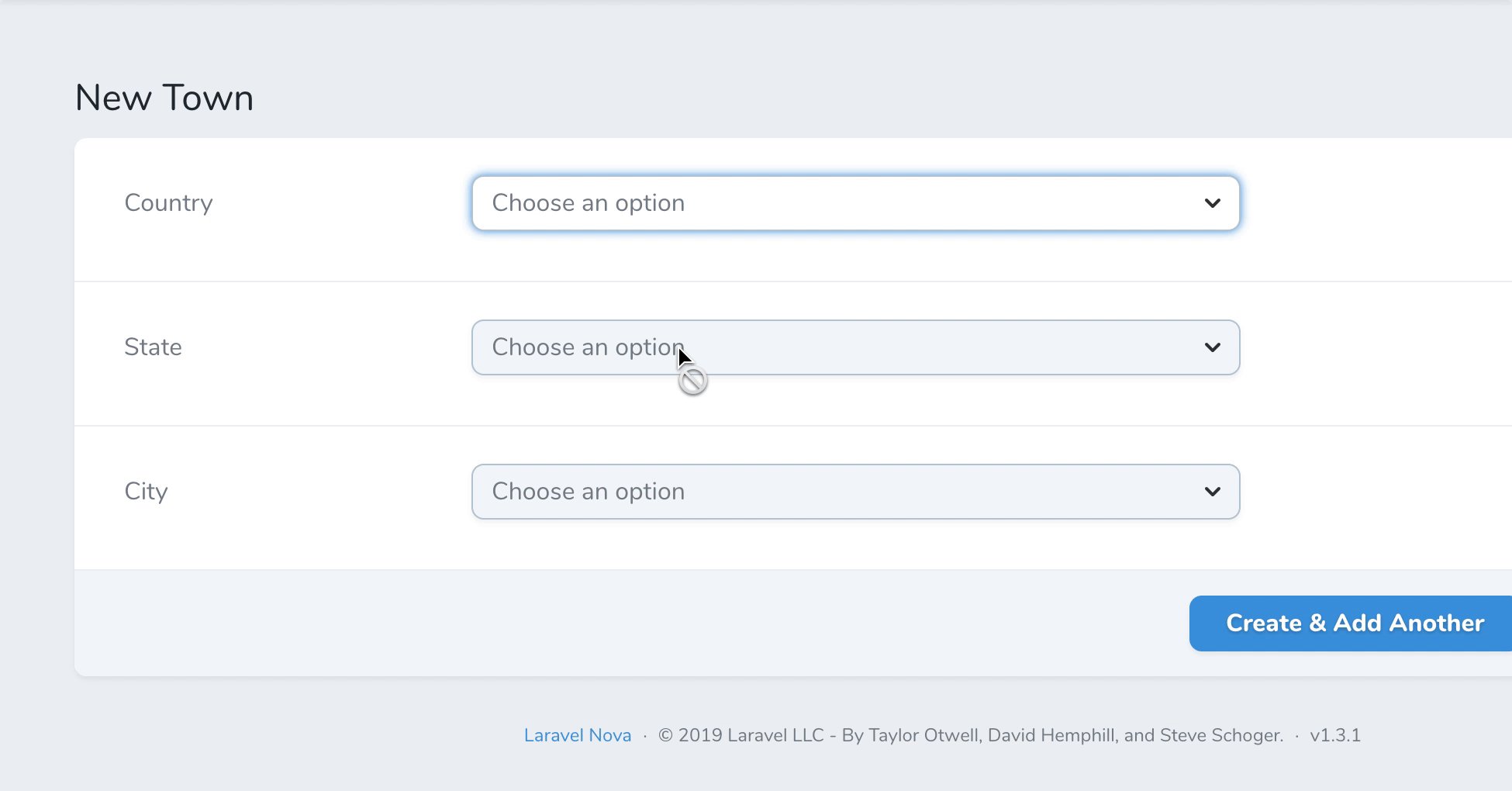
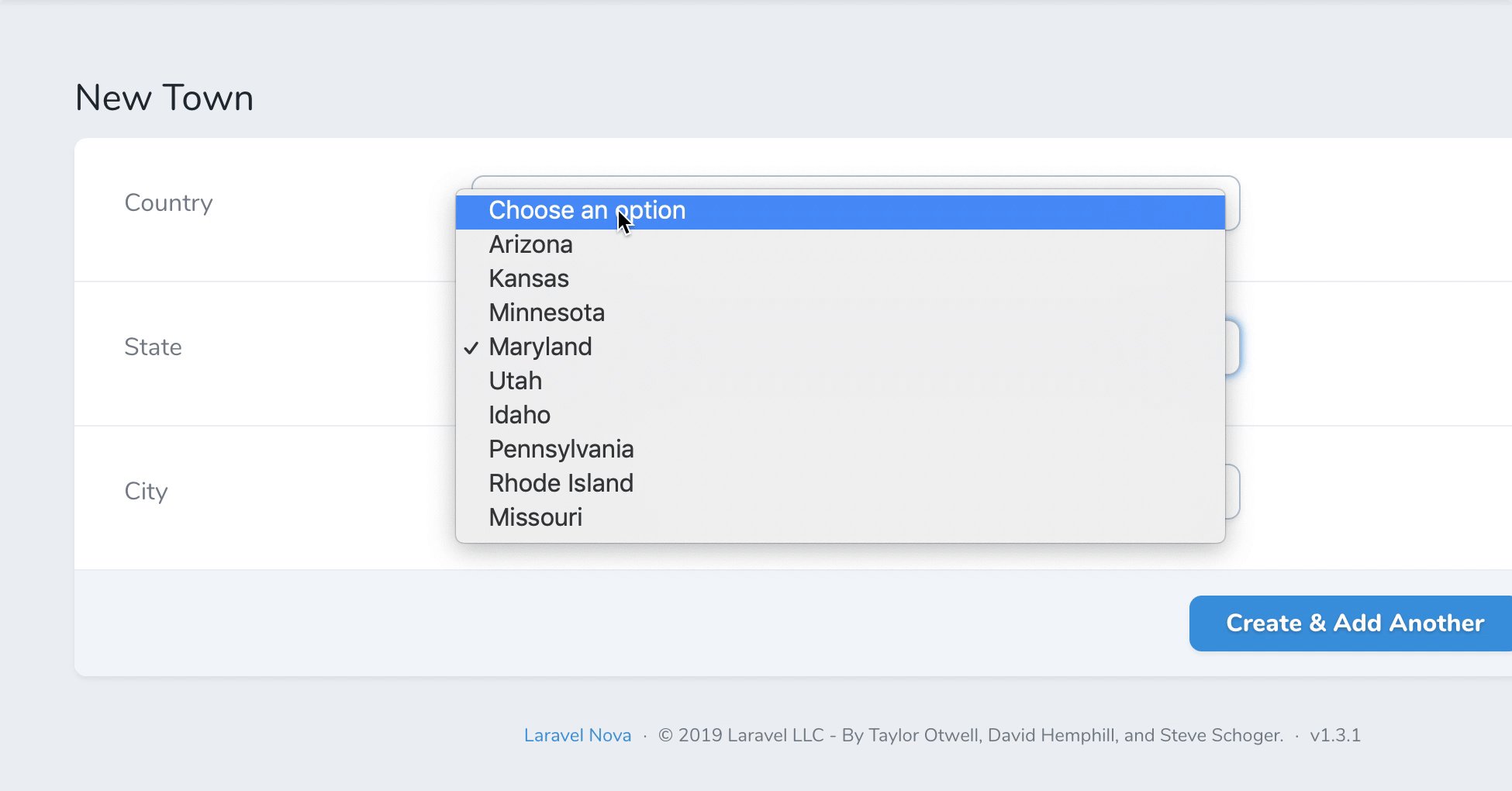
Make children depend on other children
City makes a request based on State, which makes a request based on Country:
Select::make('Country') ->options([]), AjaxSelect::make('State') ->get('/api/country/{country}/states') ->parent('country'), AjaxSelect::make('City') ->get('/api/state/{state}/cities') ->parent('state'),
Make multiple children depend on one parent
File & Comment will both make a request based on Project
BelongsTo::make('Project'), AjaxSelect::make('File') ->get('/{project}/files') ->parent('project'), AjaxSelect::make('Comment') ->get('/{project}/comments') ->parent('project'),