7elix / styleguide
TYPO3 extension to showcase TYPO3 Backend capabilities
Fund package maintenance!
Membership
Installs: 27 293
Dependents: 0
Suggesters: 0
Security: 0
Stars: 105
Watchers: 15
Forks: 58
Type:typo3-cms-framework
pkg:composer/7elix/styleguide
Requires
- typo3/cms-core: 14.1.0
- typo3/cms-felogin: 14.1.0
- typo3/cms-fluid-styled-content: 14.1.0
- typo3/cms-form: 14.1.0
- typo3/cms-indexed-search: 14.1.0
- typo3/cms-seo: 14.1.0
Conflicts
- typo3/cms: *
- dev-main / 14.2.x-dev
- v14.1.0
- 14.0.x-dev
- v14.0.2
- v14.0.1
- v14.0.0
- 13.4.x-dev
- v13.4.24
- v13.4.23
- v13.4.22
- v13.4.21
- v13.4.20
- v13.4.19
- v13.4.18
- v13.4.17
- v13.4.16
- v13.4.15
- v13.4.14
- v13.4.13
- v13.4.12
- v13.4.11
- v13.4.10
- v13.4.9
- v13.4.8
- v13.4.7
- v13.4.6
- v13.4.5
- v13.4.4
- v13.4.3
- v13.4.2
- v13.4.1
- v13.4.0
- 13.3.x-dev
- v13.3.1
- v13.3.0
- v13.2.1
- 13.1.x-dev
- v13.1.1
- v13.1.0
- 13.0.x-dev
- v13.0.1
- v13.0.0
- 12.x-dev
- 12.0.5
- 12.0.4
- 12.0.3
- 12.0.2
- 12.0.1
- 12.0.0
- 11.x-dev
- 11.5.5
- 11.5.4
- 11.5.3
- 11.5.2
- 11.5.1
- 11.5.0
- 11.4.0
- 11.3.1
- 11.3.0
- 11.2.2
- 11.2.1
- 11.2.0
- 11.1.0
- 11.0.4
- 11.0.3
- 11.0.2
- 11.0.1
- 11.0.0
- 10.x-dev
- 10.0.7
- 10.0.6
- 10.0.5
- 10.0.4
- 10.0.3
- 10.0.2
- 10.0.1
- 10.0.0
- 9.x-dev
- 9.2.5
- 9.2.4
- 9.2.3
- 9.2.2
- 9.2.1
- 9.2.0
- 9.1.0
- 9.0.2
- 9.0.1
- 9.0.0
- 8.x-dev
- 8.0.17
- 8.0.16
- 8.0.15
- 8.0.14
- 8.0.13
- 8.0.12
- 8.0.11
- 8.0.10
- 8.0.9
- 8.0.8
- 8.0.7
- 8.0.6
- 8.0.5
- 8.0.4
- 8.0.3
- 8.0.2
- 8.0.1
- 8.0.0
- 7.6.x-dev
- 7.6.1
- 7.6.0
- 7.6.0-beta
- dev-main-before-merge
This package is not auto-updated.
Last update: 2026-02-01 01:49:17 UTC
README
What is it?
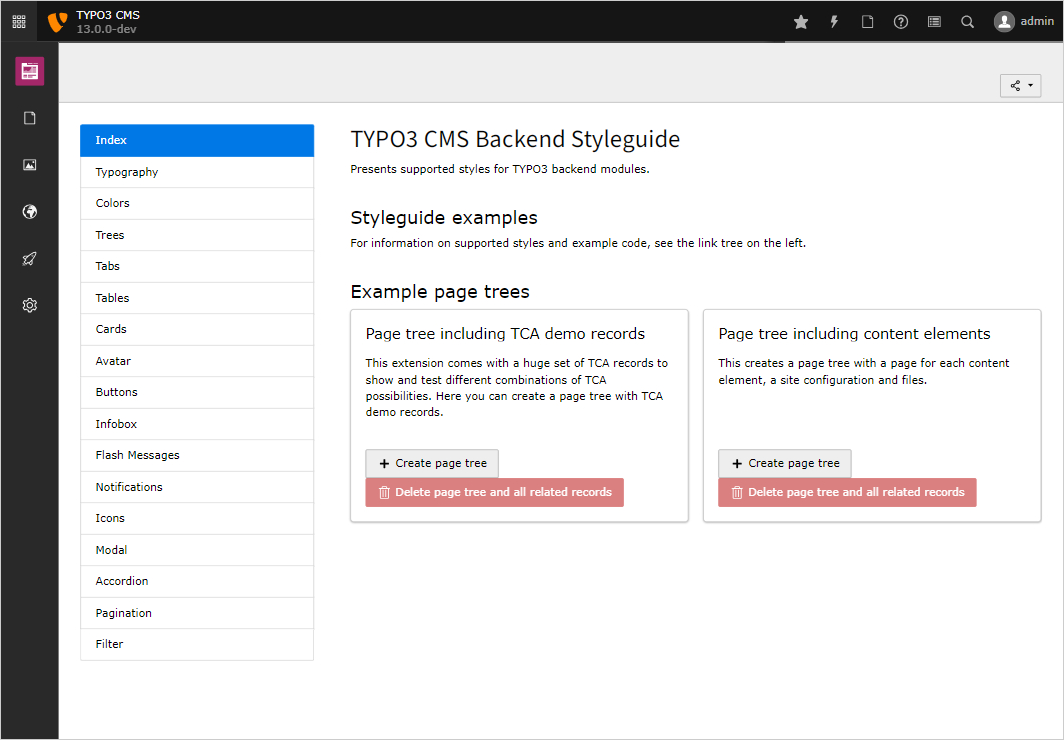
Styleguide is a TYPO3 extension. It provides a backend module in the "System" section of the backend. It can create a page tree to show examples.
When TYPO3 core adds or deprecates features covered by this extension, core developers strive to keep it updated, reflecting these changes.
Styleguide is a reference to show a lot of TYPO3 backend features, often relevant for own extensions:
- A set of snippets showing how to use default backend functionality like tables, buttons, boxes or notifications.
- A huge set of 'TCA' examples, showing "all" features of the backend editing forms.
Usages
-
The extension is interesting for backend extension developers as a reference to see how casual stuff like buttons and other HTML related things are solved or used in the backend, and to copy+paste solutions. Additionally, the TCA examples is a near-complete show-case of FormEngine (editing records in the backend). Developers will see new things they did not know yet. Guaranteed!
-
The extension can be interesting for technical project managers to get an idea of what the backend editing is capable of out-of-the-box and which parts can be sold to customers without adding expensive implementation burdens to developers.
-
Styleguide is used by core developers to test and verify changes to JavaScript, HTML and PHP code do not break layout or functionality of backend modules. The extension is also used in core backend acceptance tests to verify FormEngine details do not break when developing core patches.
-
Styleguide is used within the official core documentation to provide examples, screenshots and possible usages of core functionality. Especially the TCA reference heavily relies on it.
Installation
Styleguide comes as a TYPO3 extension for the TYPO3 backend. After initial installation, it is advisable to let styleguide create an example page tree with records by clicking the "TCA / records -> Create styleguide page tree with data", and waiting for a couple of seconds for the system to crunch the data.
Initialization
With styleguide, it is possible to automatically create sample pages and content for 2 purposes:
- "styleguide TCA demo" to showcase various TCA features
- "styleguide frontend demo" to create pages which can be used for Frontend testing
These pages can be created either in the backend or on the command line:
# show help
bin/typo3 styleguide:generate -h
# create pages
bin/typo3 styleguide:generate -c
Alternatively, the pages can be created in the TYPO3 backend:
- Access the styleguide module by clicking on the question mark in the top bar: ? | Styleguide | TCA / Records / Frontend
- Click the available buttons
Usage
Styleguide comes with a module which is available by clicking on the question mark in the top bar: ? | Styleguide.
You can also peruse through the TCA demo by selecting the pages in the page tree. Use the records module to get access to the records.
The TYPO3 TCA reference documentation often uses examples from the styleguide.
Legal
This project is released under GPLv2 license. See LICENSE.txt for details.
- Placeholder texts are from Bacon Ipsum